
STORK19の特徴
従来のSTORKから進化したこと
WordPressテーマ STORK19(ストーク19)は、従来のSTORKのデザインを踏襲して、主に機能面と表示スピードを中心に強化してバージョンアップしたテーマです。
機能面でのパワーアップ
ブログというのはたくさんのユーザーがいて、その使い方も多種多様です。あまりに多くの機能は使いこなすことが難しいので、機能は増やしすぎない。というのがOPENCAGEのテーマのスタンスです。
STORK19でも、そのスタンスは意識し、必要最低限の機能で、それでも追加すべき必要な機能を洗い出しました。




ブロックエディタへの対応
従来のSTORKでは、吹き出しやボックスなどの装飾は、ショートコード入力で対応していましたが、STORK19では、ブロックパーツとして直感的に操作できるようになっています。
カテゴリー記事リスト
タグ記事リスト
新着記事リスト
関連記事
吹き出し
FAQ
タイトル付きボックス
ボックス
補足説明
アコーディオン
ステップ
グリッド
STORK19 BLOCKS
使いやすさを極めたブロックが多数
ブロックエディタならではの機能も多数搭載されています。
STORK19なら、従来のSTORKでは味わえない快適なエディタ機能を体験していただけます。
ショートコードも使えます
従来のSTORKのショートコードも利用可能です。また、記事内に入力しているショートコードは、STORK19に切り替えた後も引き続き反映されます。

細かなデザインに磨きをかける
新たにSTORK19を開発するにあたり、デザインをどうするかが大きな課題でした。
当然、これまでのSTORKから全く別のものに作り変える案もありました。しかし、最終的には従来のデザインにさらに磨きをかけることとし、STORKブランドでは、基本的なデザインは変えないという方針で開発することにしました。
STORKの一番の特徴といえば「美しいデザイン」といってもらえるような仕上がりになったかと思います。
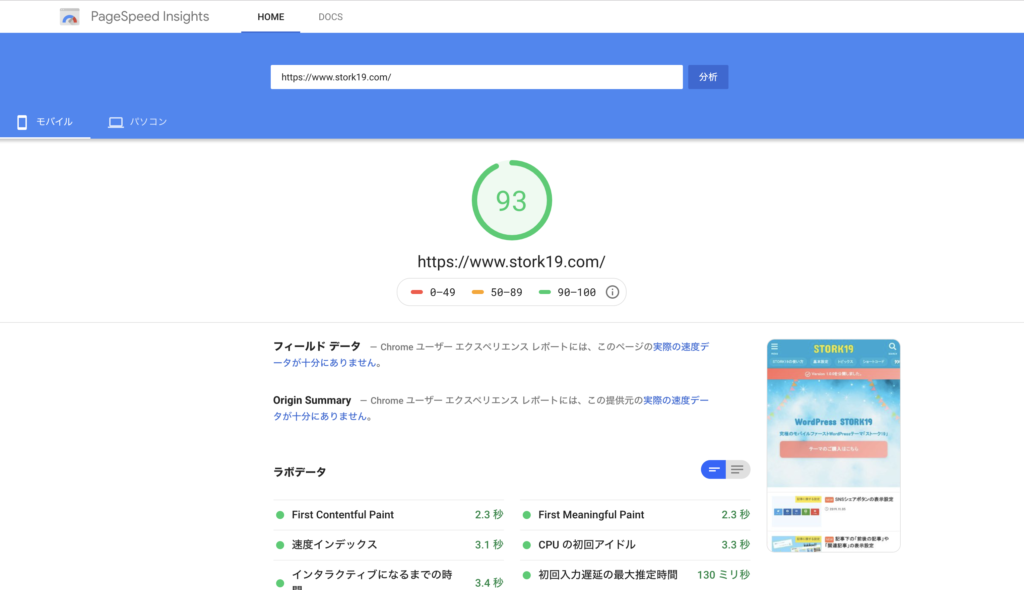
表示速度の改善
サイトスピードに関しても改善に力を注ぎました。
デザインや表現のためのアニメーションはなるべく無くさずに、表示速度改善につながる構造変更と、スタイルシートの圧縮などの機能的な追加も行っています。
今後も動向をみながら、改善していきたいと思います。

この他にも、ユーザー様からのご要望を取り入れたアップデートや機能追加など、現在も日々改善に取り組んでいます!

STORK >> STORK19
新しくなったSTORK19
従来のSTORKのスタイルを受け継ぎ、磨きをかけて進化しました。
さらなる使いやすさを追求し、機能面や表示速度をアップデート。
使ってみればわかる洗練された機能とデザイン。
ぜひ、STORK19でブログライフを楽しんでください!
テーマ変更についてのガイドライン
旧STORKを含むOPENCAGE製テーマから、STORK19へ切り替える際の注意点については、こちらをご参照ください。









