固定フッターメニューの設定(ver.5.4から追加)
ver.5.4にてモバイル用の固定フッターメニューを表示できる機能を追加しました。 スマホ表示の場合に、スクロール追従型のフッターメニューを画面最下部に固定表示できます。 固定フッターメニューの設定 管理画面の【外観 &...
 便利機能
便利機能ver.5.4にてモバイル用の固定フッターメニューを表示できる機能を追加しました。 スマホ表示の場合に、スクロール追従型のフッターメニューを画面最下部に固定表示できます。 固定フッターメニューの設定 管理画面の【外観 &...
 投稿・固定ページ設定
投稿・固定ページ設定ver.5.3にて目次を自動生成できる機能を追加しました。 記事内で最初の見出し(H2)の上に自動で挿入できる他、ウィジェットやショートコードで任意の場所に目次を挿入できるようになっています。 カスタマイズ画面の【投稿・...
 サイト全体の設定
サイト全体の設定サイト全体のベースフォントやフォントサイズ、英語テキストに使用するGoogleフォントは、ここから設定できます。
 トップページ設定
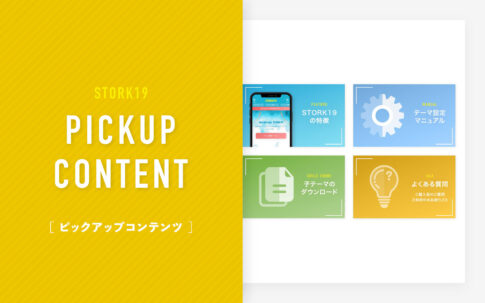
トップページ設定STORK19のピックアップコンテンツの設定方法をご説明します。トップページ、もしくは全ページのヘッダー下に最大4つのリンク付きバナーを設置できます。
 サイト全体の設定
サイト全体の設定グローバルナビを、パソコン、スマートフォンのそれぞれで最適なものを表示できます。 カスタマイズ画面の【メニュー】または【外観 > メニュー】より設定可能です。 ここでは、カスタマイズ画面の【メニュー】での設定方法に...
 トップページ設定
トップページ設定トップページのデザインの表示例です。設定次第で様々な見た目のトップページを表現できます。 シンプルな記事一覧トップページ 記事一覧が並ぶベーシックなデザインのトップページです。 特に設定の必要はありません。通常通り記事を...
 サイト全体の設定
サイト全体の設定STORK19で使用できる欧文用Googleフォントをご紹介します。[no_toc] カスタマイズ画面の【サイト全体の設定 > フォント設定】 Googleフォントを設定する 管理画面の【外観 > カスタマイ...
 サイト全体の設定
サイト全体の設定STROK19では、サイトヘッダーの固定表示(スクロール追従)が可能です。 カスタマイズ画面の【サイト全体の設定 > ヘッダーエリア】 サイトヘッダーを固定する 管理画面の【外観 > カスタマイズ > ...
 記事一覧ページ設定
記事一覧ページ設定STORK19での記事一覧(投稿リスト)のレイアウト設定についてご説明します。 カスタマイズ画面の【記事一覧ページ設定】 記事一覧レイアウトの設定 管理画面の【外観 > カスタマイズ > 記事一覧ページ設定】を開きます。...
 投稿・固定ページ設定
投稿・固定ページ設定STORK19での記事下のフォローボタン(各種SNSリンク)の設定方法をご説明します。 SNSアカウントやFeedlyのリンクボタンを表示して、記事を読み終えた後のフォローアクションを促すことができます。 カスタマイズ画...