STORK19の「ポップアップ」ブロックの使い方を説明します。
このブロックはver.4.8で追加されました。
テキストまたはボタンをクリック(タップ)して、コンテンツをポップアップできるので、注目して見せたいコンテンツの表示など、様々な用途に活用できます。
ポップアップブロックの表示例
このようにコンテンツをポップアップで表示できます。
- ラベルはボタンタイプにも変更できます。
- ポップアップポックスのデザインは角丸やフレームに変更できます。
- ポップアップボックスの基本サイズは記事ページの横幅に準じます。
- エディタ上(編集画面)ではポップアップしません。
- 「アコーディオン」ブロックとの相互変換もできます。
ポップアップブロックの使い方
ブロック挿入ツールから「ポップアップ」を検索して追加します。
ショートカットで呼び出す場合は、エディタに/popupと入力します。
エディタ上では▼ポップアップここから ▲ポップアップここまでと表示されますが、この中に追加するブロックが、プレビュー上でポップアップされるコンテンツになります。
エディタ(編集画面)ではポップアップしません。
また、ポップアップブロックはアコーディオンブロックとの相互変換も可能です。
ポップアップ設定
ポップアップ設定パネルから「ラベルのデザイン」「ボックスのデザイン」「ボックスのサイズ」を変更できます。
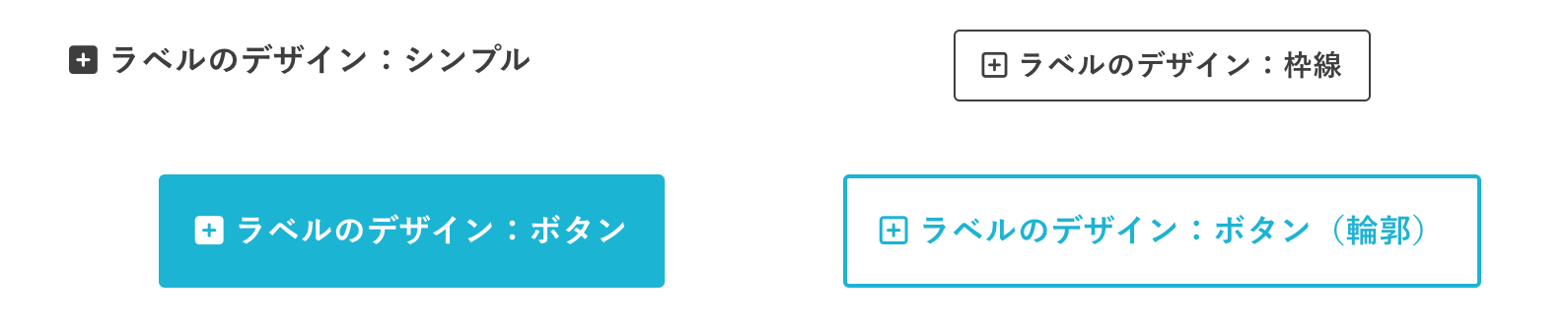
ラベルのデザイン

ボックスのデザイン
ボックスのサイズ
基本サイズ
記事ページ(選択しているテンプレート)のメインカラムと同じ横幅で表示されます。
大きく表示
サイト全体と同じ横幅で表示されます。
小さく表示
横幅600pxで表示されます。
ポップアップボックスの使用例
カテゴリーなどの記事リストもポップアップで表示できます。
CTAなどの注目してほしいコンテンツをポップアップで大胆に見せる方法もあります。

ブロックエディタ完全対応
WordPressテーマ「STORK19」
ブログを書くのが楽しくなる仕掛けや機能がたっぷり!
STORK19は読む人も書く人も快適なWordPressテーマです。