WordPressテーマSTORK19に関する、よくあるご質問とその回答です。
ご購入前によくあるご質問
お支払い・サポートについて
利用範囲について
テーマ機能について
他テーマからの切り替えについて
ECサイト・多言語化について
使い方に関するご質問
ご利用中のお困りごと
管理画面のから、テーマをインストールする場合、使用するテーマデータは、jstork19.zip(圧縮形式のファイル)である必要があります。
通常、テーマ購入後には圧縮形式のファイルをダウンロードできますが、ブラウザの設定やアプリなどの影響により、自動的にフォルダ形式に展開されてしまう場合があります。
この場合、ダウンロードされた「jstork19」のフォルダごと再圧縮して、圧縮形式のファイル(jstork19.zip)に戻すことで、インストールできるようになります。
WordPressではテーマを変更した際に、稀に以前のテーマで設定していたウィジェットパーツが予期せぬ場所に表示される場合があるようです。
記事タイトルの下やスマホ表示の際などに、設置した覚えのないウィジェットパーツが表示される場合は、管理画面の【外観 > ウィジェット】の各ウィジェットエリアを確認してみてください。
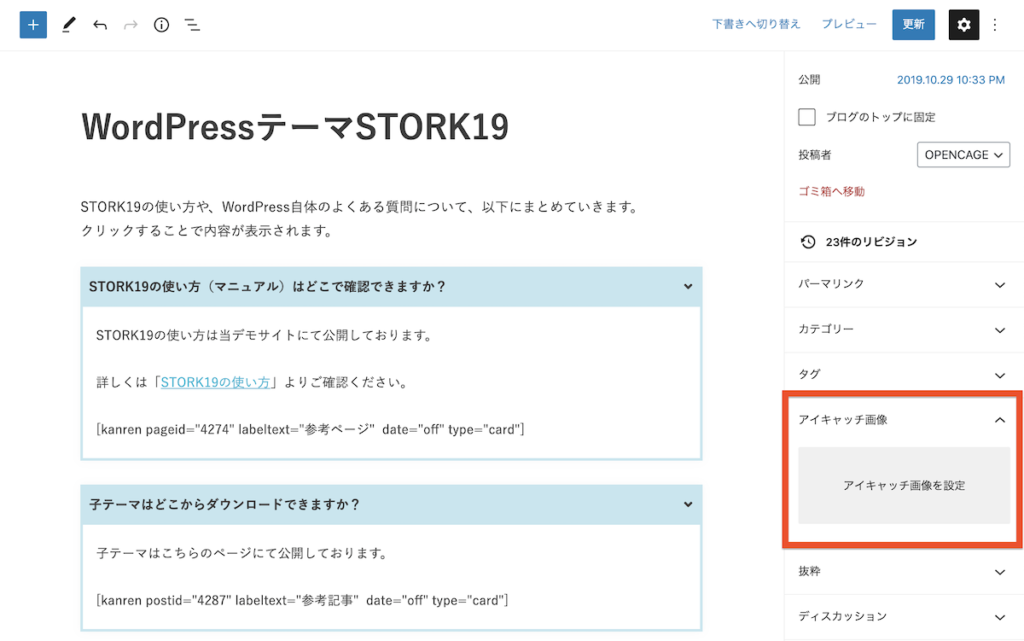
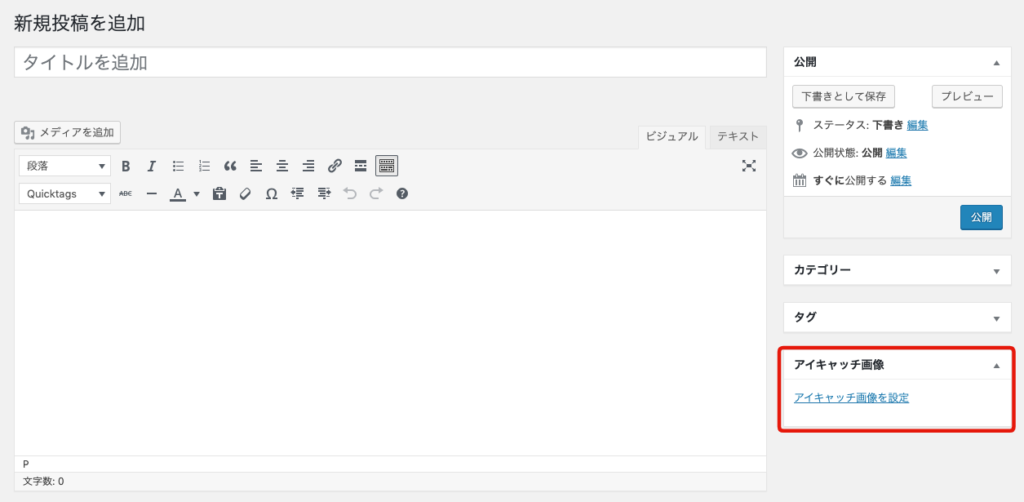
STORK19では、記事一覧にサムネイル画像を表示するようになっていますが、投稿にアイキャッチ画像が設定されていない場合は「NO IMAGE」が表示されます。
投稿編集画面にて「アイキャッチ画像」を設定することで、記事一覧にサムネイル画像が表示されるようになります。


なお、下記のようなプラグインを利用して、投稿内に挿入されている画像を自動的にアイキャッチ画像として設定する方法もあります。
STORK19では、カスタム投稿タイプを利用してランディングページを作成する機能は廃止となっています。
その代わりに、固定ページのテンプレートを適用してランディングページを作成できるようになっています。
なお、旧STORKで作成したランディングページの内容を復元したい場合は、下記を参照してご対応ください。


































お支払いはテーマ購入料金のみであり、月額や年額は必要ありません。
ご購入後は、アップデートも無料でご提供しております。