WordPress5.0より追加されたブロックエディタ(Gutenberg)で使うことができる、STORK19だけのオリジナル機能を紹介します。
ボックスや関連記事、記事リストなどのオリジナルブロックはもちろん、標準ブロックやツールバーの機能拡張も施し、使いやすさを追求しています。
簡単にデザイン性の高い装飾を追加することが可能です。
各ブロックの詳しい使い方は、ブロックエディタ機能の記事一覧ページにてご覧ください。
ブログカードブロック
内部リンクおよび外部リンクをブログカード形式で表示できます。(ver.5.7〜)
関連記事ブロック
記事リンクをカード形式で表示できます。(ver.1.6.0〜)
FAQ(Q&A)ブロック
FAQ形式のコンテンツを簡単に設置できるブロックです。(ver.1.5.0〜)
v3.12よりFAQ構造化データの出力にも対応しています。
v3.18より開閉式のFAQブロックに変換できるようになりました。
ボックスブロック
ボックス枠内にコンテンツを表示できるブロックです。
タイトル付きのボックスです。(デフォルトスタイル)
タイトル付きのボックスです。(シンプルスタイル)
タイトル付きのボックスです。(タイトルスタイル)
タイトル無しのボックスです。(デフォルトスタイル)
タイトル無しのボックスです。(シンプルスタイル)
色もいろいろ変えれます。
色もいろいろ変えれます。
色もいろいろ変えれます。
アコーディオンブロック
開閉式のコンテンツ(アコーディオンメニュー)を表示できます。(ver.1.1.0〜)
このように、コンテンツを隠して表示できます。
- タップ(クリック)することで内容が表示されます。
- CSSを利用した動作であるため、非常に軽量に動作します。
- デフォルトスタイルには、サイトカラー設定(見出し背景色)が反映されます。
- エディタ(編集画面)では開閉しません。
※開閉可能にすると編集中に入力欄が隠れてしまい操作しづらいため。
ブロック設定パネルでスタイルを変更できます。
ブロック設定パネルでスタイルを変更できます。
ブロック設定パネルでスタイルを変更できます。
- プレーンスタイルは枠や背景の装飾が無いフラットな表示です。
- ラベルテキストはコンテンツの下に配置されます。
- アコーディオンが展開されている間は、ラベルテキストが「閉じる」に変わります。
ポップアップブロック
テキストラベルのクリックでコンテンツをポップアップで表示できます。(ver.4.8〜)
ラベルやボックスのデザイン、ポップアップ表示のサイズも変更できます。
Heading text
Lorem ipsum dolor sit amet, consectetur adipisicing elit, images from Unsplash
吹き出しブロック
会話形式の吹き出しコンテンツを表示できます。(ver.1.0.5〜)

吹き出し文章を簡単に作ることができる〜♪

アイコン画像の設定もらくらく〜♪
補足説明ブロック
補足説明として、記事内の文章やコンテンツを目立たせることができます。
デフォルト:目立たせたい文章をここに表示できます。
サクセス:目立たせたい文章をここに表示できます。
Warning:目立たせたい文章をここに表示できます。
メモ:目立たせたい文章をここに表示できます。(ver.3.17〜)
ヒント:目立たせたい文章をここに表示できます。(ver.3.17〜)
目立たせたい文章をここに表示できます。(シンプルな枠)
ステップブロック
ステップ形式で手順や流れなどを表現するコンテンツを作成できます。(ver.3.14〜)
デフォルトデザイン
まずはステップブロックを設置します。デザインスタイルは3種類あります。
ステップブロック内に文章を入力します。STEPのラベル名も変更できます。
ステップ2以降はステップパーツを追加します。ラベル色も変更できます。
デザイン1
まずはステップブロックを設置します。デザインスタイルは3種類あります。
ステップブロック内に文章を入力します。STEPのラベル名も変更できます。
ステップ2以降はステップパーツを追加します。ラベル色も変更できます。
デザイン2
まずはステップブロックを設置します。デザインスタイルは3種類あります。
ステップブロック内に文章を入力します。STEPのラベル名も変更できます。
ステップ2以降はステップパーツを追加します。ラベル色も変更できます。
グリッドブロック
カラム(横並び)のコンテンツを作成できます。
ブロックエディタ標準のカラムブロックよりもレイアウトの自由度が高く、モバイルとPCでカラム数を変更できるのが特徴です。
グリッド1
グリッド2
グリッド3
グリッド4
グリッド5
グリッド6
上記のように、PCは3列で表示、モバイルは2列で表示といった設定が可能です。また、グリッド同士の間隔も細かく調整できます。
ブロックスタイル(標準ブロックの機能拡張)
STORK19では、段落ブロックや画像ブロックなど、WordPressの標準ブロックも機能拡張しているので、様々なデザインスタイルを適用できます。
これらのスタイルは、テーマアップデートで随時追加されています!
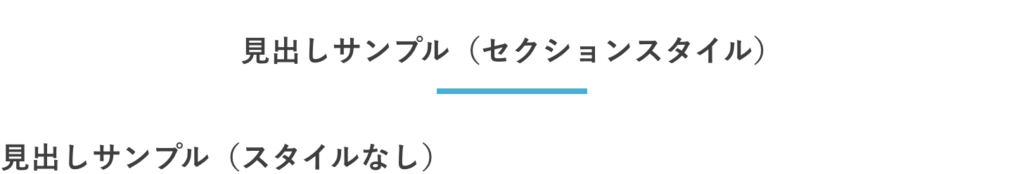
見出しスタイル
全ページ共通の見出しデザインについては、テーマカスタマイザーから変更します。

上記のデザインが基本となりますが、見出しブロックの設定で下記のスタイルに変更できます。

段落スタイル
標準の段落ブロックで、STORK19オリジナルスタイルを適用できます。
段落スタイル:補足
段落スタイル:注意
段落スタイル:サクセス
段落スタイル:メモ(ver.3.17〜)
段落スタイル:ヒント(ver.3.17〜)
段落スタイル:見出し背景色
段落スタイル:見出し背景色(薄)
段落スタイル:グレー
段落スタイル:ストライプ
段落スタイル:ステッチ
段落スタイル:付箋(ふせん)(ver.4.1〜)
段落スタイル:ボーダー1
段落スタイル:ボーダー2
段落スタイル:吹き出し1(ver.4.1〜)
段落スタイル:吹き出し2(ver.4.1〜)
段落スタイル:マイクロコピー1
段落スタイル:マイクロコピー2
ボタンスタイル
標準のボタンブロックで、STORK19オリジナルスタイルを適用できます。
画像スタイル
画像を装飾するためのオリジナルスタイルを適用できます。








リストスタイル
リストブロックで、箇条書きリストのアイコンを変更できます。
- ノーマル
- ノーマル
- ノーマル
テーブルスタイル
標準のテーブルブロックで、STORK19オリジナルスタイルやオプションを適用できます。
| デフォルトスタイル | デフォルトのテーブルデザイン |
| スタイル | デフォルトのテーブルデザイン |
| スタイル | デフォルトのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ストライプスタイル | ストライプのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| ボーダースタイル | ボーダーのテーブルデザイン |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 先頭セルをthデザインに | 先頭のtdをth風のデザインにします。 |
| 表のスクロール | 表を横スクロールできるようにする。(デバイス幅480px以下の場合のみ) |
| 表のスクロール | スマートフォン表示で確認してみてください。 |
| 表のスクロール | テーブルを横にスクロールできます。 |
引用スタイル
標準の引用ブロックで、STORK19オリジナルスタイルを適用できます。
引用スタイル:プレーン
オープンケージは「誰もが簡単に美しいデザインのサイトを」をテーマにデザイン性に優れたテーマを配信しています。
引用元:OPENCAGE
引用スタイル:サイトカラー
オープンケージは「誰もが簡単に美しいデザインのサイトを」をテーマにデザイン性に優れたテーマを配信しています。
引用元:OPENCAGE
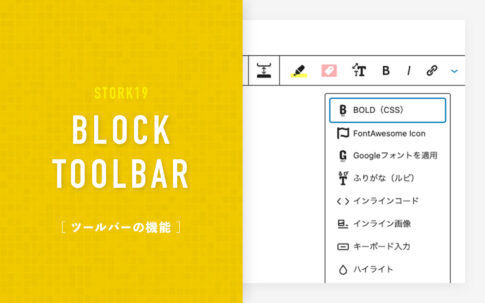
テキスト装飾(ツールバーの機能拡張)
STORK19では、ブロックツールバーの機能も拡張しているので、インラインテキストの装飾も直感的に行うことができます。
マーカー(イエロー) マーカー(ピンク) マーカー(ブルー) マーカー(グリーン)
テキストラベル ラベル ラベル ラベル ラベル ラベル ラベル ラベル
フォントサイズ70% フォントサイズ90% フォントサイズ120% フォントサイズ150% フォントサイズ180%
テキストにGoogleFontを適用できます。
テキストにstrongタグではないBOLD(CSS)を適用できます。
FontAwesomeのアイコンを挿入できます。クラス名の入力で様々なアイコンを使用可能!
STORK19では、テキストにルビを振ることができます。
ブロック設定オプション
STORK19では、各ブロックに設定できる独自のブロックオプションも追加しています。
各ブロックをアニメーション効果で演出したり、形状でレイアウトに変化をつけるなど、魅せるページを作成するのに役立ちます。
ブロックアニメーション
各ブロックに、フェードインアニメーションを設定するオプションです。
アニメーション設定:fadeIn
アニメーション設定:fadeInUp
アニメーション設定:fadeInDown
ブロックの形状
グループブロックまたはカバーブロックの形状を変更することができます。(ver.3.7〜)
ランディングページなどでデザイン表現を高めることができます。
ブロックの形:down

ブロックの形:upscale
ブロックの形:up
使い方はこちら
ブロックの表示コントロール
メディアクエリ(ブレイクポイントの設定)によって、各ブロックを、PC・タブレット、そしてモバイル端末ごとに表示・非表示を切り替えることができます。(ver.3.8〜)
こちらは、すべての端末で表示されるブロックです。
こちらは、PCまたはタブレットのみで表示されるブロックです。
こちらは、スマートフォンなどのモバイル端末でのみ表示されるブロックです。
今あなたは、このページをPCまたはタブレットでご覧になられていると思いますので「モバイルで表示」のボックスは表示されていないはずです。
今あなたは、このページをモバイル端末でご覧になられていると思いますので「PC / タブレットで表示」のボックスは表示されていないはずです。
ブロック上下の余白設定
各ブロックの上下の余白を変更できます。(ver.3.7〜)

ブロックごとに上と下の余白(マージン)を指定できるため、ブロックの間隔を空ける場合に便利です。余白オプションのサイズ設定は下記の通りです。
- 0 … マージンなし
- SS … デフォルトマージンの半分
- S … デフォルトマージン(※)
- M … デフォルトマージンの2倍
- L … デフォルトマージンの3倍
※デフォルトマージンは、テーマカスタマイザー【詳細なカスタマイズ > 行間とマージンの調節】のオプションで変更できます。(ver.5.0以降)
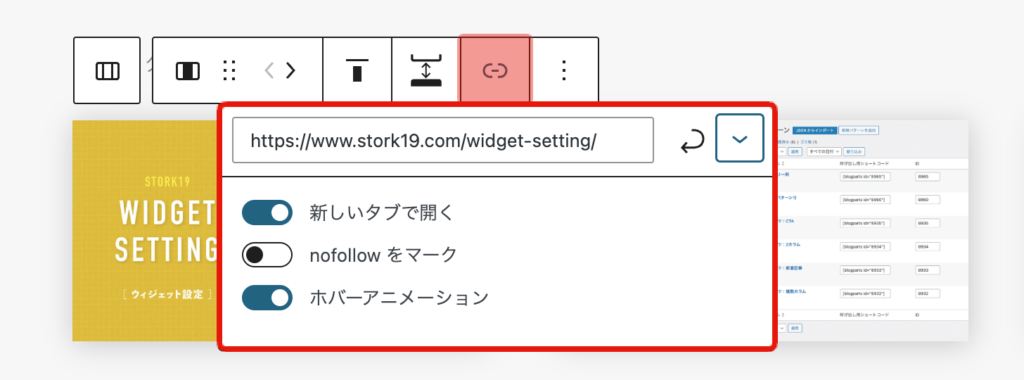
グループ、カラム、カバーブロックのリンク設定
グループ、カラム、カバーブロックの全体にリンクを貼ることができ、これらのブロックのツールバーの「リンクを挿入」ボタンからリンクを設定できます。

以下のように、それぞれのブロック全体にリンクを貼ることができます。
今後も便利なブロック機能を追加していく予定です。もちろん、無料アップデートで!

































ブロックの追加で「FAQ(開閉式)」を選択します。また、従来のFAQブロックを開閉式のFAQブロックに変換することもできます。(その逆も可能です)
編集画面(ブロックエディタ上)では、展開したものが表示されます。(開閉操作はできません)