ver.5.14にてローディングアニメーションを表示できる機能を追加しました。ページ読み込み時に、オープニングアニメーションのような演出として利用できます。
ローディングアニメーションの表示は、当デモサイトのトップページでも確認できます。
ローディングアニメーションの設定
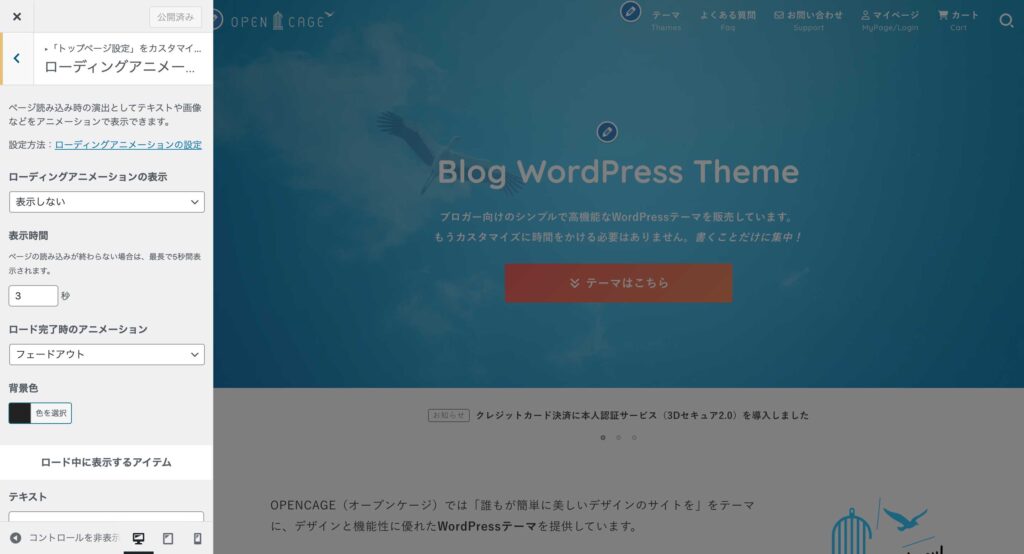
管理画面の【外観 > カスタマイズ > トップページ設定 > ローディングアニメーション】を開きます。

トップページまたは全ページに表示可能
「ローディングアニメーションの表示」で「表示する(全ページ)」または「表示する(トップページのみ)」を選択することで、ローディングアニメーションを表示できます。
表示時間
ローディングアニメーションの表示時間(1〜9秒)を指定できます。
| 表示時間を指定 | 指定した秒数でローディングアニメーションを終了します。 |
| 表示時間を指定しない | ページの読み込みが完了次第、ローディングアニメーションを終了します。 |
表示時間を指定しない場合は、ページの読み込みが完了するまで(最大9秒間)はローディングアニメーションが表示されます。
ロード完了後時のアニメーション
ローディング画面を終了する際のアニメーションを、4パターンの中から選択できます。
- フェードアウト
- スライドアップ
- 左右にスライド
- 上下にスライド
ロード中に表示する要素の設定
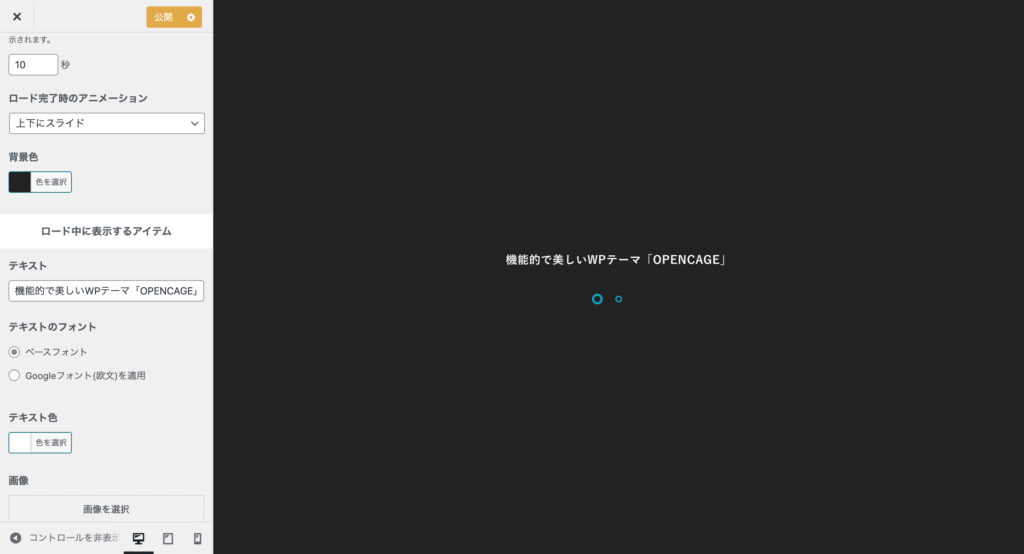
ローディング画面内にはローディングスピナーの他、テキストや画像も追加できます。
テキスト
キャッチコピーなど任意のテキストを入力します。

単にローディング画面として使用する場合は「読み込み中…」や「LOADING…」など
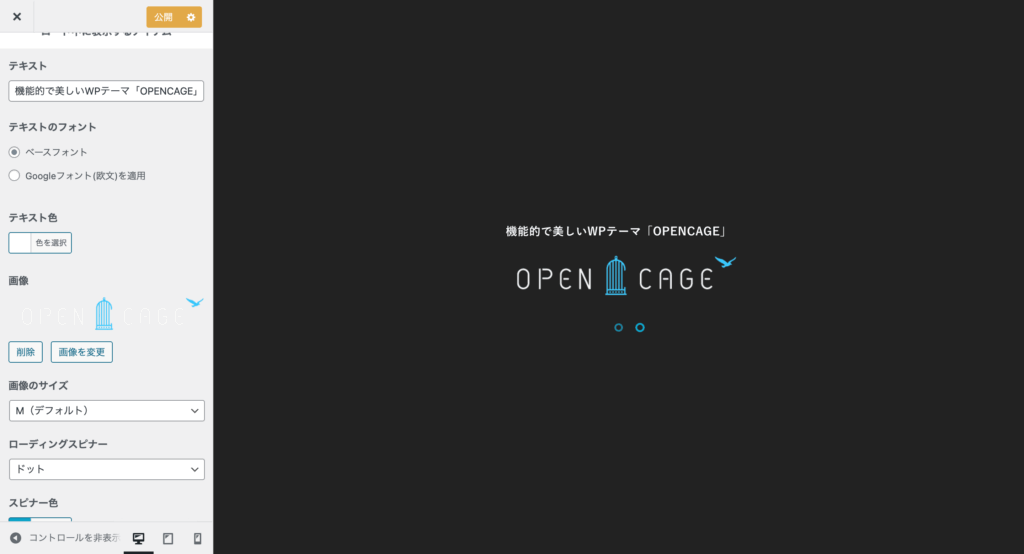
画像
メデイアライブラリから画像を選択(またはアップロード)して表示できます。
画像サイズは「SS〜LL」または「指定なし」からの選択、もしくはカスタムサイズでPC表示とスマホ表示、それぞれのサイズを指定できます。

ロゴやアイコン、キャラクター画像などを表示して個性を演出できます。
ローディングスピナー
ロード中であることを視覚的に示すためのアニメーションを4種類の中から選択できます。
- ドット
- サークル
- スクエア
- ループ





















カスタマイズ画面の【トップページ設定 > ローディングアニメーション】で設定可能