STORK19の記事スライダーの設定方法をご説明します。
動きのあるカルーセルスライダーで、ピックアップ記事を魅力的に見せましょう。

設定する場所
事前準備:スライダーに表示する記事を設定
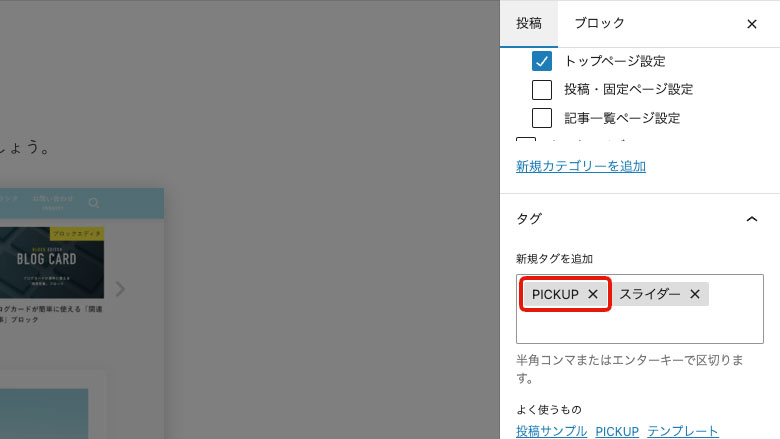
記事スライダーは「pickup」タグが設定された記事を表示するものなので、投稿または固定ページ編集画面の「タグ」に「pickup」を追加しておきましょう。

記事スライダーを設定する
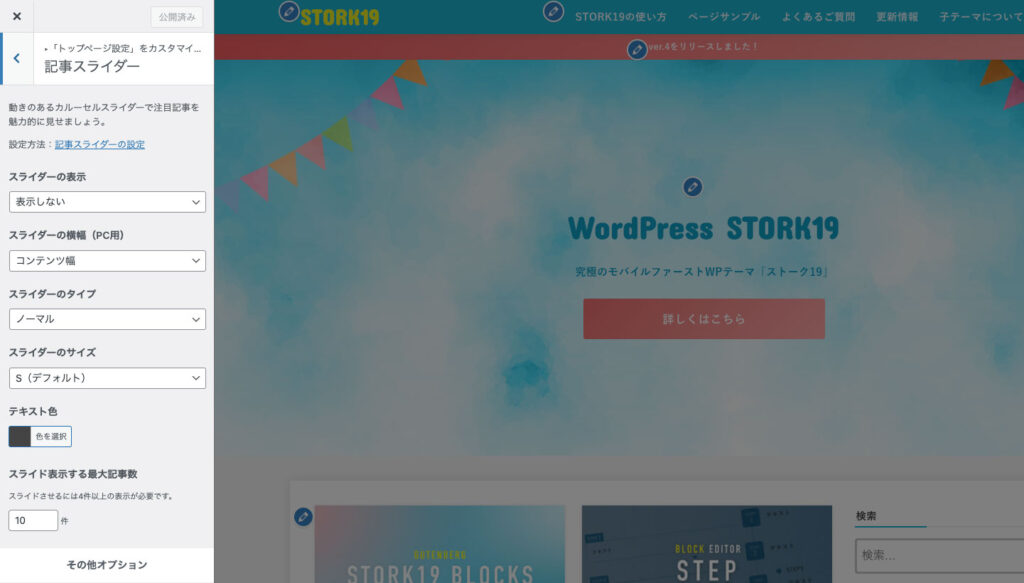
管理画面の【外観 > カスタマイズ > トップページ設定 > 記事スライダー】を開きます。

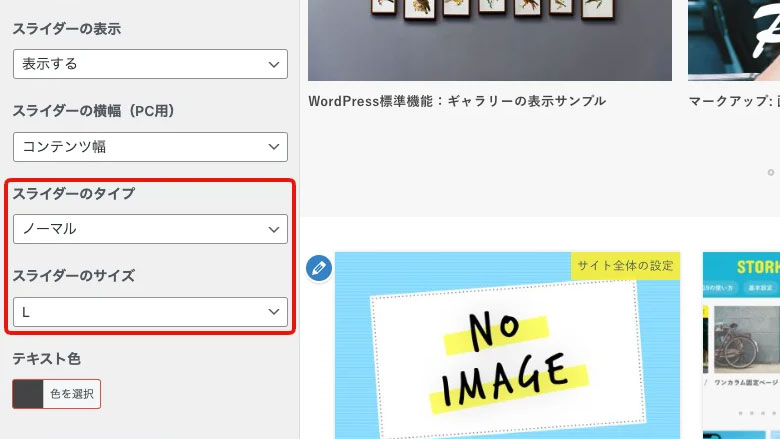
- 「スライダーの表示」で「表示する」を選択すると、トップページに記事スライダーが表示されます。
- 「スライダーの横幅」では「コンテンツ幅」または「全幅」が選択でき、スライダー全体のサイズを変更できます。
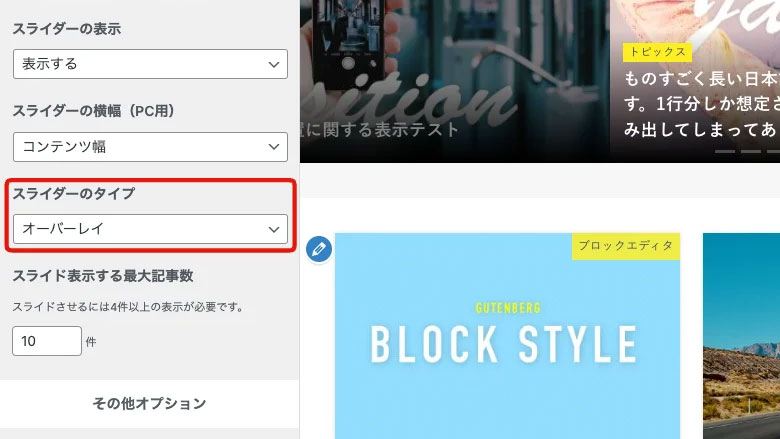
- 「スライダーのタイプ」では記事スライダーの表示スタイルを選択できます。

「スライダーのタイプ」が「ノーマル」の場合は「スライダーのサイズ」と「テキスト色」を変更できます。

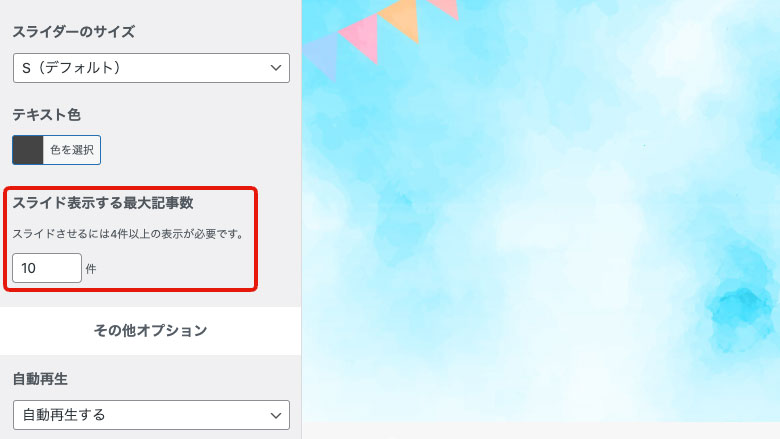
「スライダーに表示する最大記事数」では、スライダーに表示する記事(投稿および固定ページ)の最大件数を変更できます。

※スライダーが動作するには、4件以上の記事が設定されている必要があります。
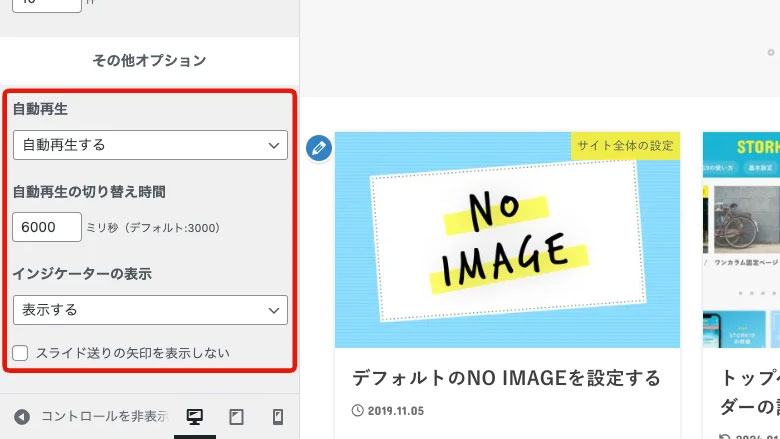
その他オプションとして、スライド自動再生のオン/オフ、切り替え時間やドットインジケーター(丸点)の表示/非表示の設定も可能です。

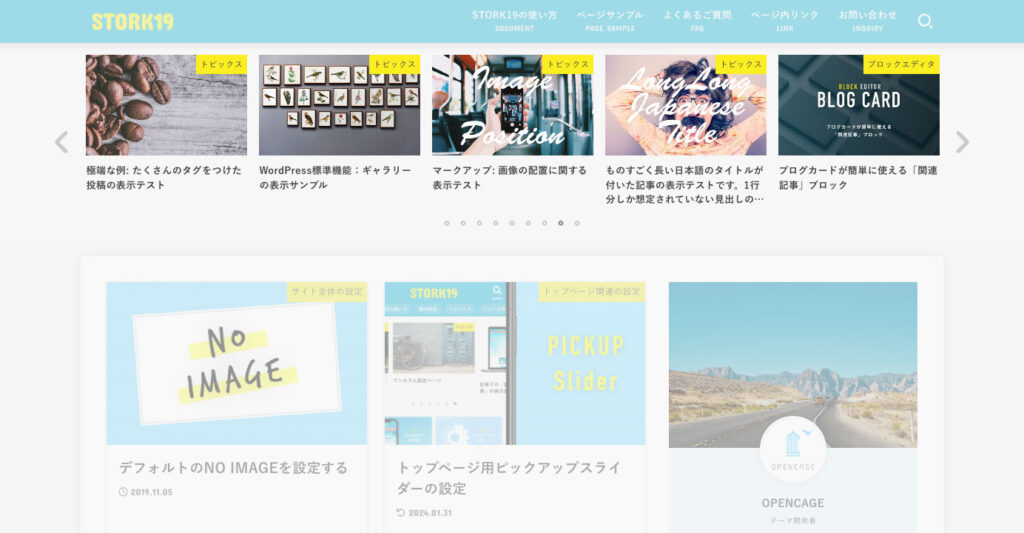
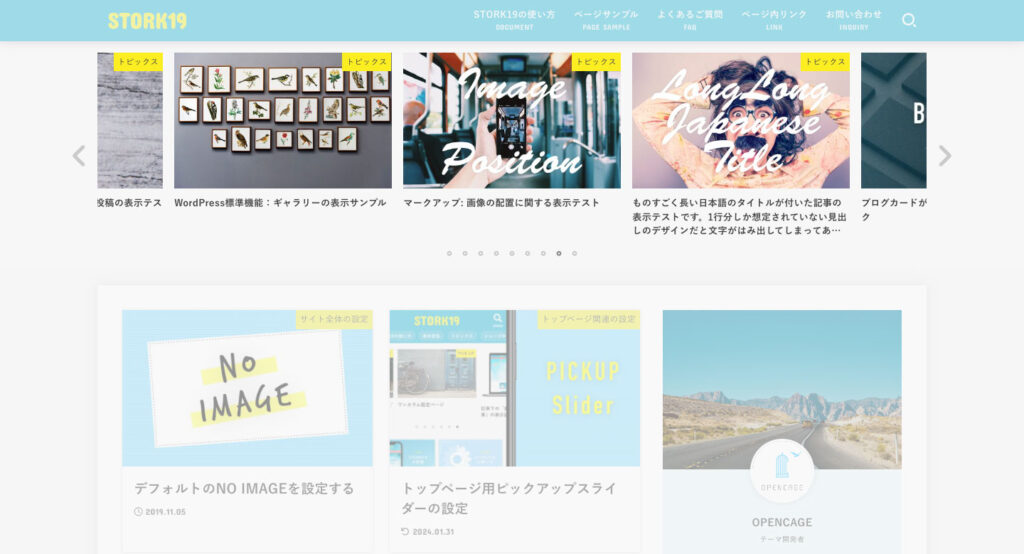
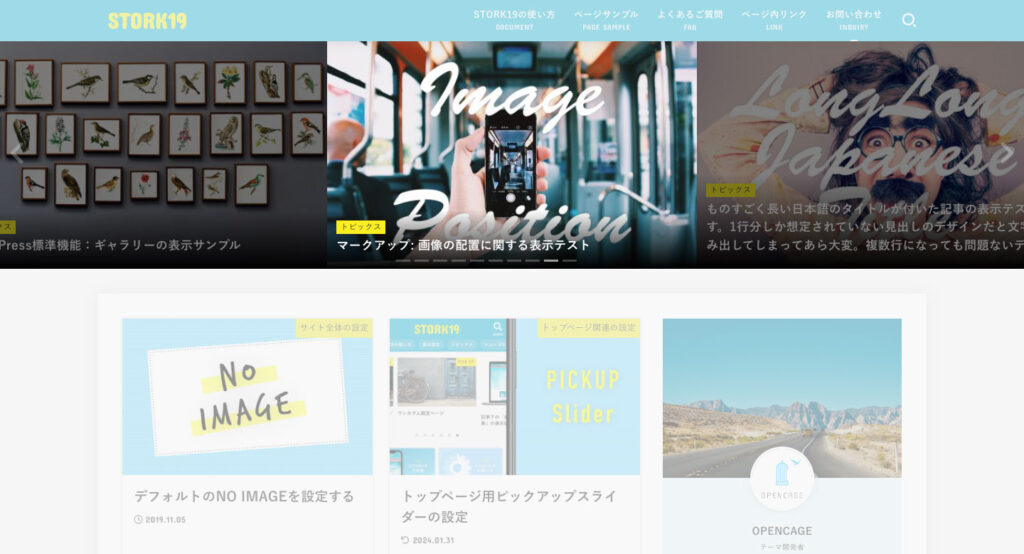
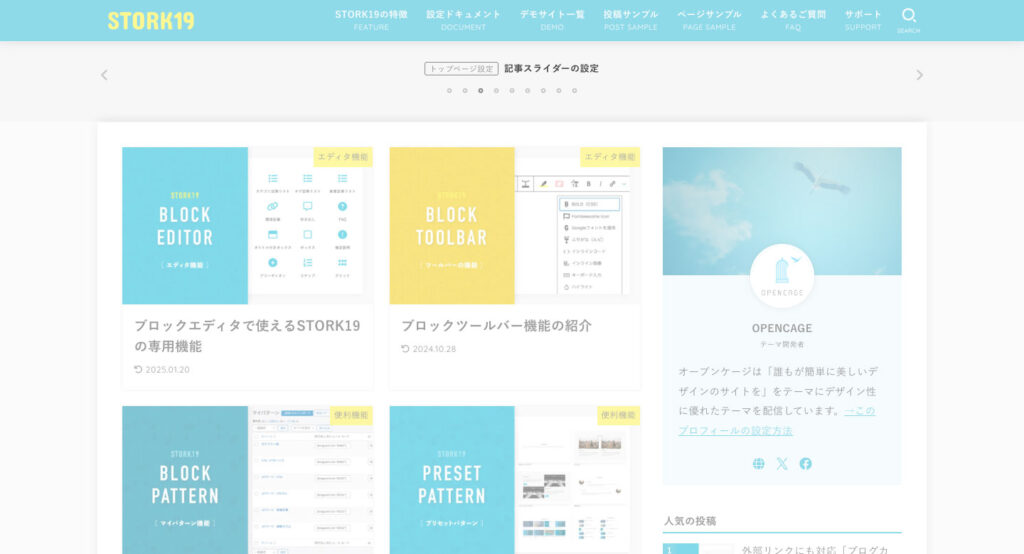
記事スライダーの表示サンプル



※ティッカータイプの場合は全ページに表示できます。
記事スライダーが表示されない場合
記事スライダーが表示されな場合は、以下の項目を確認してみてください。

























カスタマイズ画面の【トップページ設定 > 記事スライダー】