STORK19のピックアップコンテンツの設定方法をご説明します。
トップページ、もしくは全ページのヘッダー下に最大4つのリンク付きバナーを設置できます。
設定する場所
ピックアップコンテンツを設定する
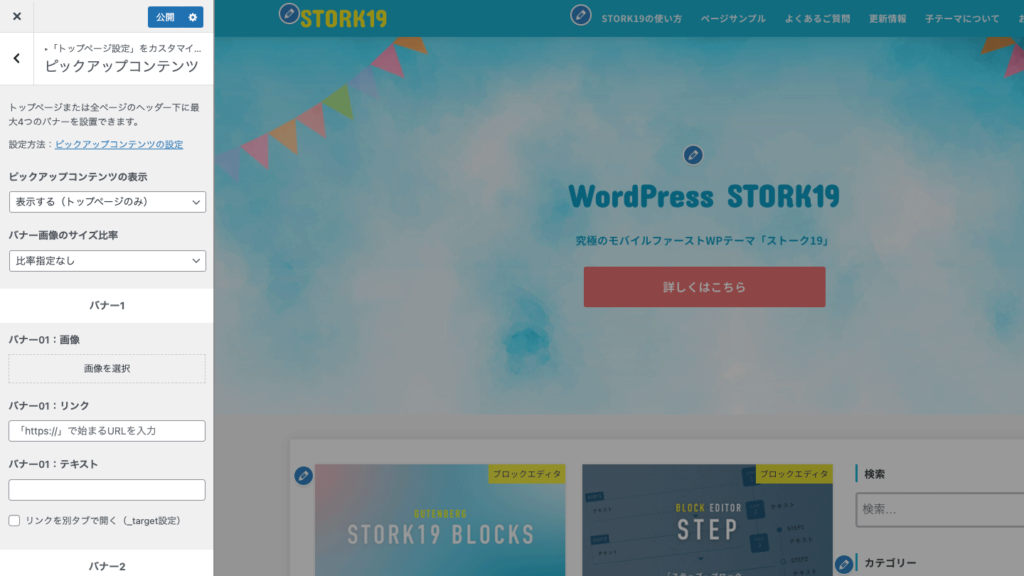
管理画面の【外観 > カスタマイズ > トップページ設定 > ピックアップコンテンツ】を開きます。

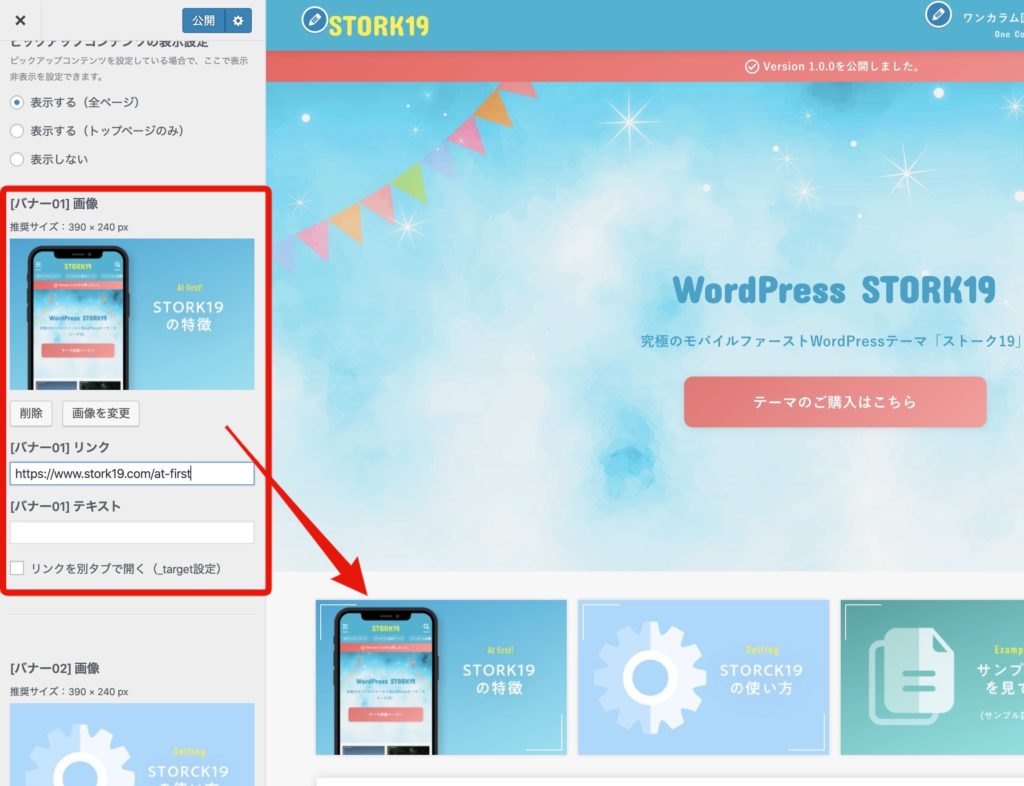
- 「ピックアップコンテンツの表示」で「表示する(全ページ)」「表示する(トップページのみ)」「表示しない」の中から選択できます。
- 「バナー画像のサイズ比率」では、バナー画像のサイズ比率を指定できます。
▼設定できるサイズ比率(デフォルトは「比率指定なし」)
1:1(正方形)/ 4:3 / 3:2 / 16:9
バナー画像とリンクを設定する

- 「バナー:画像」の「ファイルを選択」から画像を設定します。
- 「バナー:リンク」には、リンク先のURLを入力します。
※「https://」で始まるURLや「#」で始まるアンカーリンクを入力します。 - 「バナー:テキスト」を入力すると、バナー画像の上にテキストを重ねて表示できます。
ショートコードを入力して表示する
ピックアップコンテンツは、下記ショートコードを入力して呼び出すこともできるので、エディタやウィジェット(テキストまたはカスタムHTML)で使用することもできます。
[pickupcontent]ショートコードを使用することで、フルワイドページやサイドバーなどにも表示できます。



















カスタマイズ画面の【トップページ設定 > ピックアップコンテンツ】