STORK19では、カラムブロックにテーマ専用のオプションを追加しています。
カラム同士の間隔の調整や、スマホ表示での配列や見せ方など、レイアウトに関する設定ができるようになっています。
カラムブロックの設定
カラムブロック標準のオプション
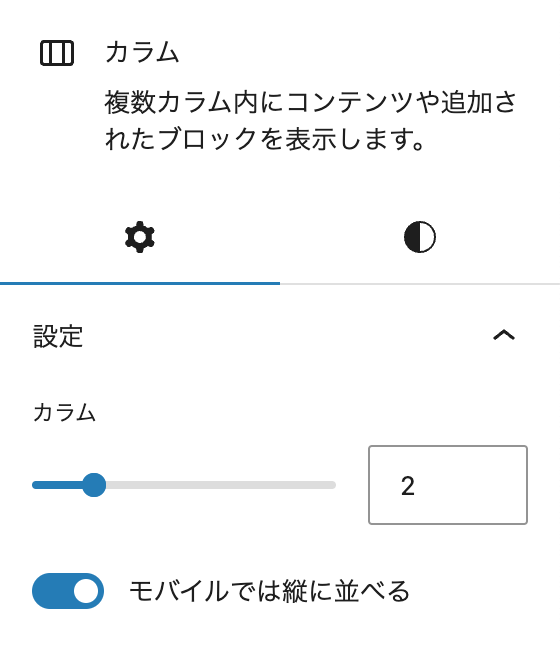
ブロック設定( のアイコンが付いたタブ)で、カラムブロックの設定ができます。
コントロールバーでカラム(列)数の調整ができるほか、「モバイルでは縦に並べる」のスイッチでは、タブレットおよびスマホ表示でのカラムの並べ方を変更できます。

STORK19専用のオプション
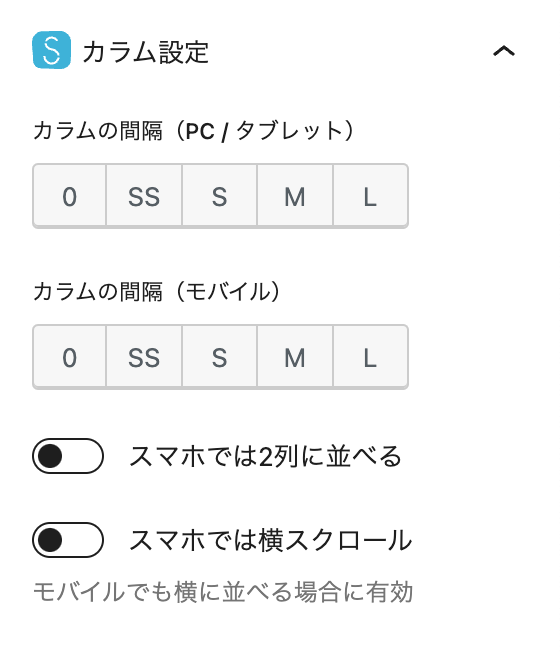
ブロック設定内の「カラム設定」には、STORK19専用のオプションを追加しています。

カラムの間隔
カラム同士の間隔を調整できるオプションになります。
「PC/タブレット」または「モバイル(スマホ)」それぞれの間隔を調整できます。
スマホでは2列に並べる
スマホ表示でカラムを2列ごとに折り返すオプションになります。
3カラム以上の場合に、スマホ表示で2列ごとに折り返して配列することができます。
カラムブロックの標準オプションで「モバイルでは縦に並べる」を設定している場合も、スマホ表示ではカラムが2列で並ぶようになります。
スマホでは横スクロール(ver.4.7〜)
スマホ表示で、カラムを横スクロール(左右にフリック)できるオプションになります。
スマホ表示の場合に、フリックコンテンツとして見せることができます。
このオプションを有効化にするには、カラムブロックの標準オプションで「モバイルでは縦に並べる」のスイッチはオフにしておく必要があります。
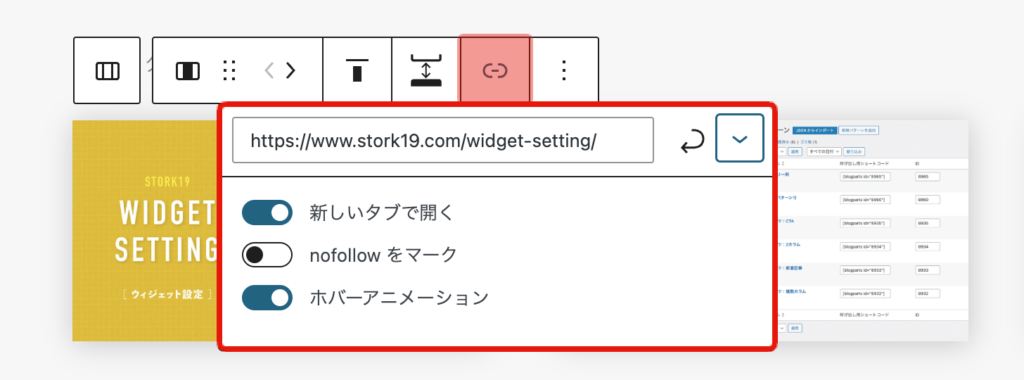
カラムにリンクを設定(ver.4.9〜)
ブロックツールバーの「リンクを挿入」ボタンから、カラムブロック内のカラムにリンクを貼ることができます。

以下のように、それぞれのカラムにリンクを貼ることができます。