STORK19の「記事リスト」ブロックの使い方を説明します。
新着記事やカテゴリー、タグごとの記事リストをエディタから設置でき、リストの見せ方や表示内容などもオプションで細かく設定できるようになっています。
記事リスト(新着)の表示例
人気記事リスト(ver.5.11〜)
ver.5.11より、PV数に基づいた人気順の記事リストを表示できるオプションを追加しました。
記事リストブロックの使い方
ブロック挿入ツールから「記事リスト」を検索して追加します。
ショートカットで呼び出す場合は、エディタに/kijiと入力します。
記事リスト(カテゴリー/タグ)の場合
ブロック設定の「カテゴリーの選択」または「タグの選択」パネルから、記事リストとして表示したい項目を選択します。

未投稿のカテゴリーを選択した場合、または存在しないIDを入力している場合は、正常に表示されませんのでご注意ください。
記事リスト設定
ブロック設定の「記事リスト設定」のオプションから、表示数や表示タイプ(デザイン)など、記事リストの詳細を設定できます。
表示タイプ(デザイン)
記事リストの表示タイプは「カード」「シンプル」「テキスト」の3種類から選択できます。
表示タイプ:カード
カードタイプの場合は、記事リストのカラム数を設定できます。(ver.3.13〜)
表示タイプ:シンプル
表示タイプ:テキスト
テキストタイプの場合は、日付を前方に表示することもできます。(ver.2.13.2〜)
その他オプション
※1の項目は「記事リスト(新着)」のオプション項目です。
記事リストの見出しを表示する
デフォルトは、カテゴリーなどの見出しは非表示ですが、記事リスト設定で「見出しを表示しない」のトグルをOFFに切り替えると、記事リストの上に見出しを表示できます。
このように見出しを表示できます
記事リストのリンクボタンを表示する
記事リスト(カテゴリー/タグ)の場合
記事一覧(カテゴリー/タグ)の場合は、記事リスト設定の「ボタンテキスト」のフィールドにテキストを入力することで、記事リストの下にリンクボタンを表示できます。

カテゴリーとタグの記事一覧ページのリンク先については自動取得されます。
このようにボタンを表示できます
記事リスト(新着)の場合
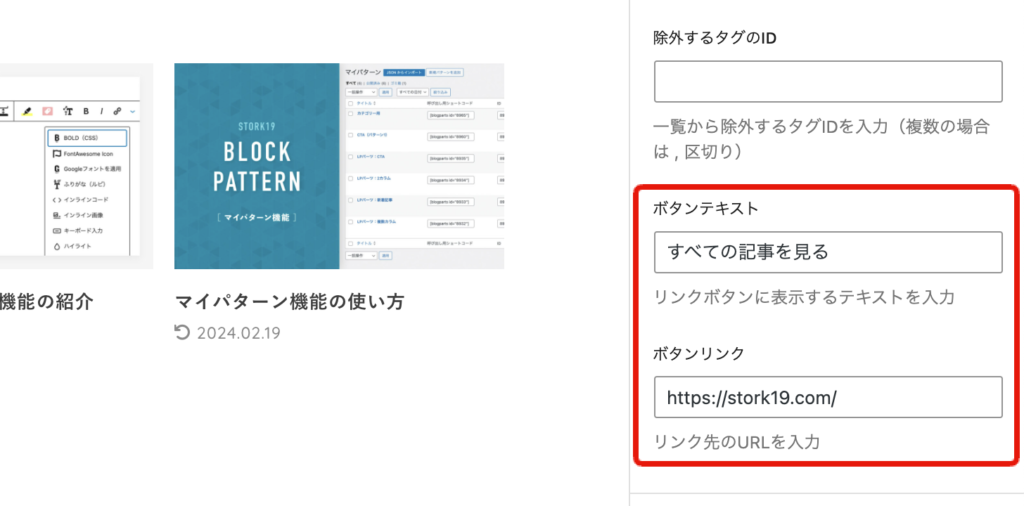
記事リスト(新着)の場合は、記事リスト設定の「ボタンテキスト」と「ボタンリンク」の両方のフィールドを入力することで、記事リストの下にリンクボタンを表示できます。

トップページや投稿ページ(全記事一覧)など、任意のリンク先を指定します。
リンク先を設定できます




























モバイル(スマホ表示)では記事リストを横スクロール(左右フリック)できます。