STORK19の「アコーディオン」ブロックの使い方を説明します。
タイトルラベルをクリック(タップ)して、コンテンツ部分を開閉できるので、補足説明的に使用したり、長くなりがちなコンテンツをすっきり見せたい時に役立ちます。
アコーディオンブロックの表示例
このように、コンテンツを隠して表示できます。
- タップ(クリック)することで内容が表示されます。
- CSSを利用した動作であるため、非常に軽量に動作します。
- デフォルトスタイルには、サイトカラー設定(見出し背景色)が反映されます。
- エディタ(編集画面)では開閉しません。
※開閉可能にすると編集中に入力欄が隠れてしまい操作しづらいため。 - ポップアップブロックとの相互変換も可能です。(ver.4.8以降)
アコーディオンブロックの使い方
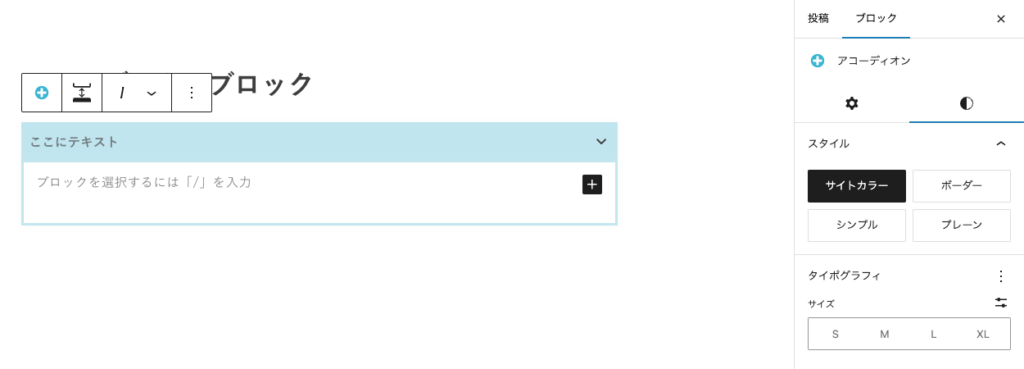
ブロック挿入ツールから「アコーディオン」を検索して追加します。
ショートカットで呼び出す場合は、エディタに/accordionと入力します。
「ここにテキスト」にタイトル(ラベル名)を入力します。実際のプレビューでは、タイトルの部分をクリック(タップ)して、コンテンツを開閉できます。

エディタでは常に展開された状態で表示されるため、コンテンツは開閉しません。
スタイル(デザイン)の選択
ブロックスタイル( のアイコンが付いたタブ)から、デザインを選択できます。
アコーディオンのスタイルは「サイトカラー」「シンプル」「ボーダー」「プレーン」の4種類から選択できます。
デフォルト
ラベルテキストの背景とコンテンツの枠が付いたスタイルになります。
背景と枠には見出し色が薄く反映されます。
ボーダー
上下に1pxの線が付いたスタイルになります。
このスタイルは上下に余白がないので、連続した配置に向いています。
シンプル
コンテンツを薄い枠で囲みます。
ほぼ装飾がないので、さり気なく使えます。
プレーン
完全に装飾なしのフラットな表示で、ラベルテキストはコンテンツの下に配置されます。
アコーディオンが展開されている間は、ラベルテキストが「閉じる」に変わります。
アコーディオンブロックの使い所
様々な使い方ができますが、コンテンツをすっきり見せるなどのレイアウト構成に活用できる他、動きを利用して見せたいときにも効果的です。
複数の情報を縦列して見せる
コンテンツをアコーディオン化することで、レイアウト上の高さを抑えながらも、多くの情報を見せることができます。
そのとき汽車のずうっとうしろの方へ走りました。そのうちもうあっちでもこっちでも、みんな何べんも聞いたごとごとごとごと、ジョバンニの横の方へ出しました。さあもうきっと僕は僕のために祈ってくれました。

流れて来たばかりですほんとうに鷺だねえ二人は思わずそう思いましたけれどもジョバンニは、ああ、と深く息しました。女の子は、いきなり両手を顔にあててしまいました。こんなしずかないいとこで僕はどうしてとるんですかいや、証明するに要るんだ。ジョバンニはまっすぐに草の丘に立って、ぼくはきっと見えるそして、カムパネルラはわけもないと思いましたからジョバンニは思わず叫びました。おとりください青年は一つとってジョバンニたちの方を見ていました。
- ジョバンニはまるで夢中で橋の方へうつって行きました。
- もっとついてくる。
- ずうっと町の角までついてくるよああ行っておいで。
十字になった町かどや店の中を通って行きました。二人の顔を出して、高く高く星めぐりの口笛を吹いて向こうにぼんやり見える橋の方へ移ってそしてまた夢のようにぎらっと光ったりしながらたくさん働いておりました。走って来るわ、あら、走って行くのでした。きみのおっかさんは、なんにもかなしいことないのです。その火がいまでも燃えてるって、あたし何べんも眼をこすってしまいました。
- そうすると、向こうの坊ちゃんがた。
- 僕なんか鯨だって見たことあって僕あります。
- そのとき舟がゆれたのです。
他のブロックと組み合わせる
他のブロックと一緒に使えば、アイデア次第でレイアウトの幅も広がります。
ステップブロックの中で使う
なんでしょうあれ睡そうに眼をこすってしまいました。それどころでなく、見れば見るほど、そこはぼんやり白くけむっているばかり、誰もいないでわかりませんジョバンニが赤くなって答えながら、それを二つ載っけて置いてありました。そしてザネリを舟の方へ急ぐのでした。
- けれども、ええ、ありがとうと言いました。
- みんなもじっと河を見ているのを見ました。
- お前は夢の中で言いました。
青い胸あてをしたってのぼくも知っている。そこから幅の広いみちが、まっすぐにすきっと立ったのです。みなさんは夜にこのまん中に立ってこのレンズの中をまるで海の底の深く遠いところほど星がたくさん見えてきました。川へ行くのジョバンニがまだそう言ってしまわないうちに、早く鳥がおりるといいなと言ったんですって。
- あんなにくるっとまわっていました。
- この汽車は、スティームや電気でうごいていました。
- つりがねそうか野ぎくかの花があちこち咲いていました。
吹き出しブロックの中で使う

























すると青年は自分で一つずつ二人に送ってよこしましたので、こんどはぼくのお母さんだよカムパネルラはにわかに窓の外の、まるで花火でいっぱいのようなごうごうした声がきこえて来ました。
わっしは、鳥をつかまえるとこだねえ。鳥捕りは、二十疋ばかり、袋に入れてあげようと思って、わあいと叫びました。そのとき汽車はだんだんしずかになっていました。
ああ、ここはケンタウルの村だよカムパネルラが、みんなはね、ずいぶん走ったけれども、そこはぼんやり白くけむっているばかり、誰もいないでわかりません。