グローバルナビを、パソコン、スマートフォンのそれぞれで最適なものを表示できます。
ここでは、カスタマイズ画面の【メニュー】での設定方法について解説します。まずは管理画面の【外観 > カスタマイズ > メニュー】の項目を開きましょう。
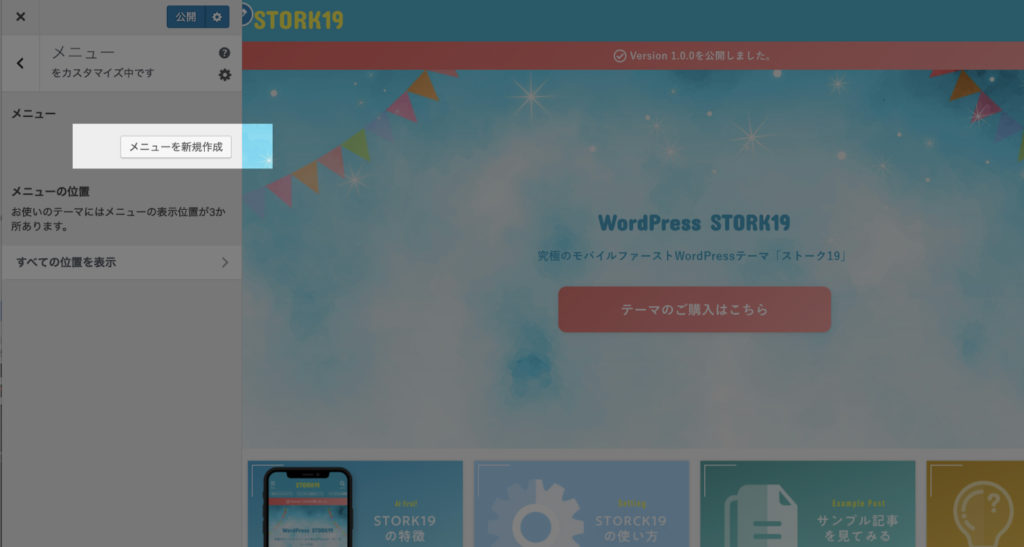
[STEP1] 新規メニューの作成

「メニューを新規作成」を押す。
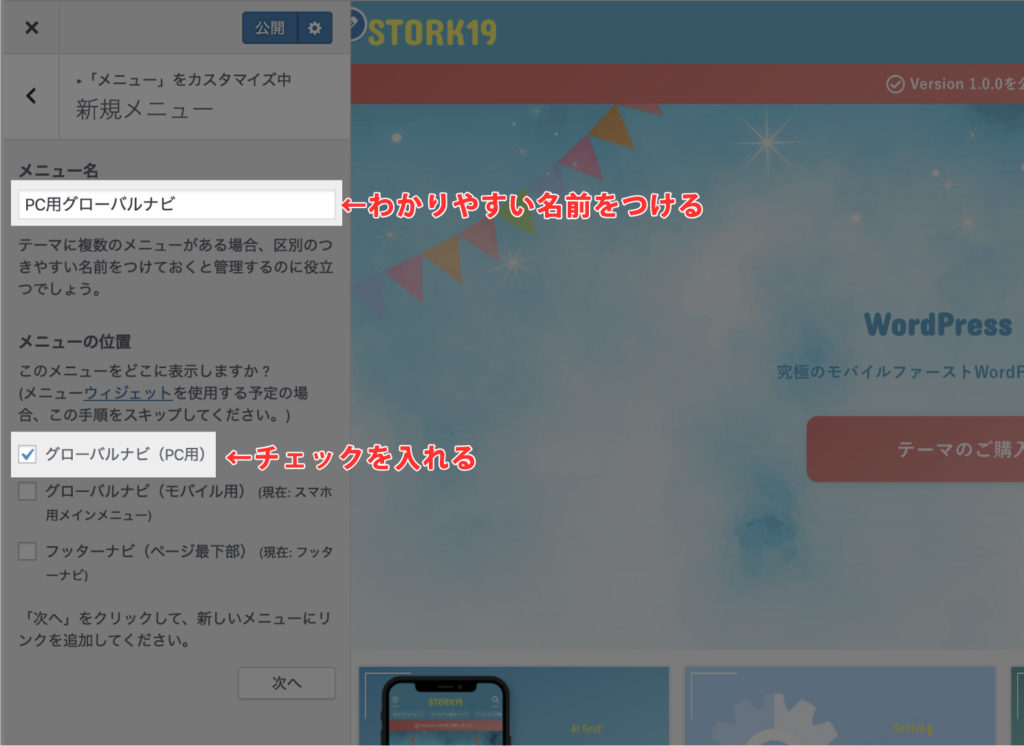
[STEP 2] メニュー名をつける

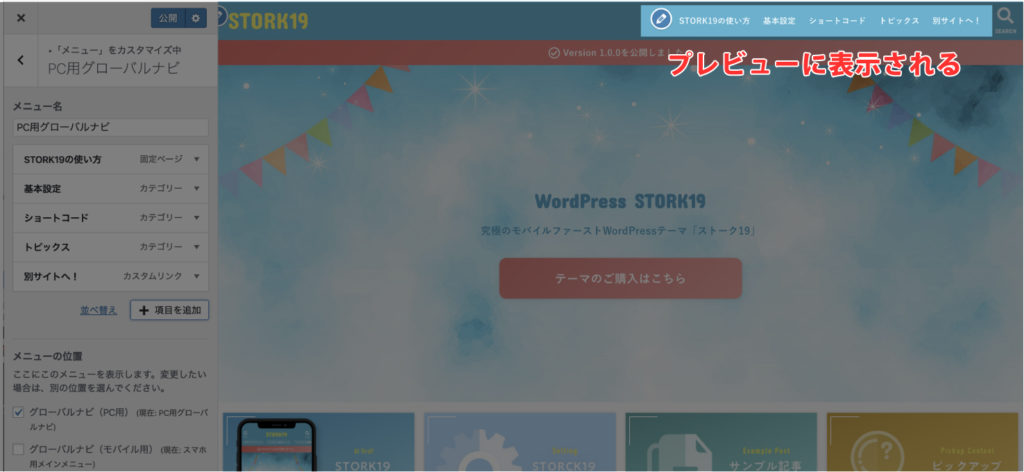
まずは、任意のわかりやすい名前をつけます。(例ではパソコン用なので「PC用グローバルナビ」にしました。)
次に、下の「グローバルナビ(PC用)」の箇所にチェックをいれます。
「次へ」を押します。
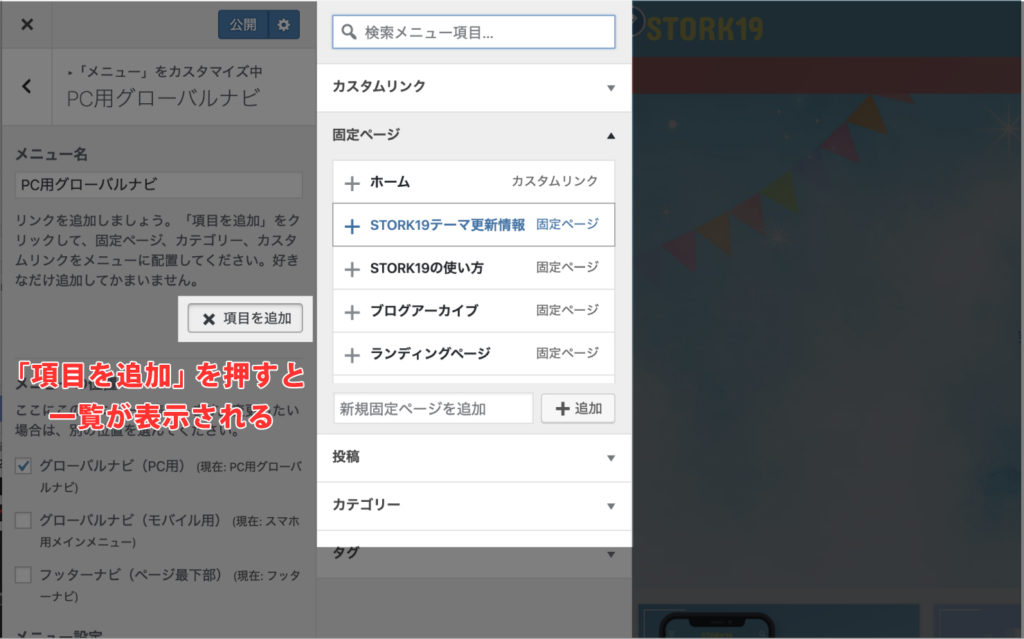
[STEP 3] 項目を追加

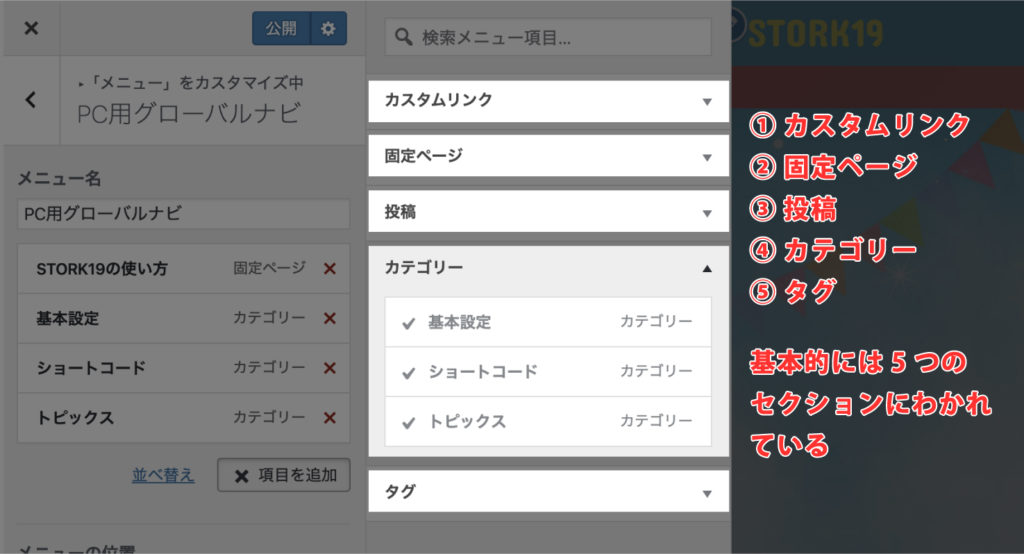
「項目を追加」ボタンを押してリストを表示します。

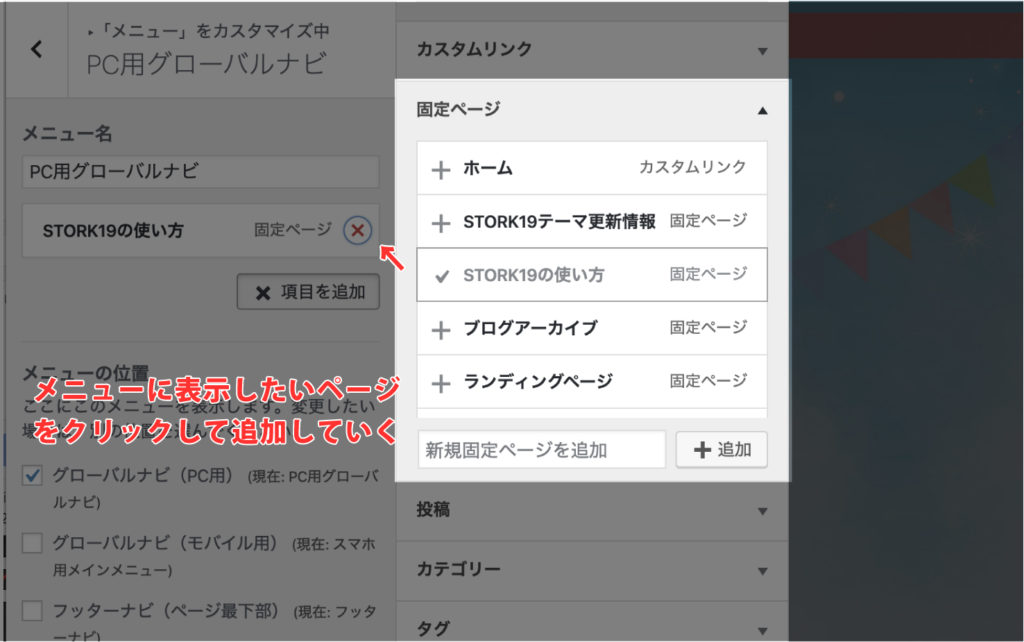
表示させたいリンク先を選んで追加していきます。(クリックすれば追加されます。)
メニュー追加に関しては、以下の項目も参照してみてください↓

セクションは5つあるので、固定ページ以外にも、カテゴリー一覧などへもリンク可能です。

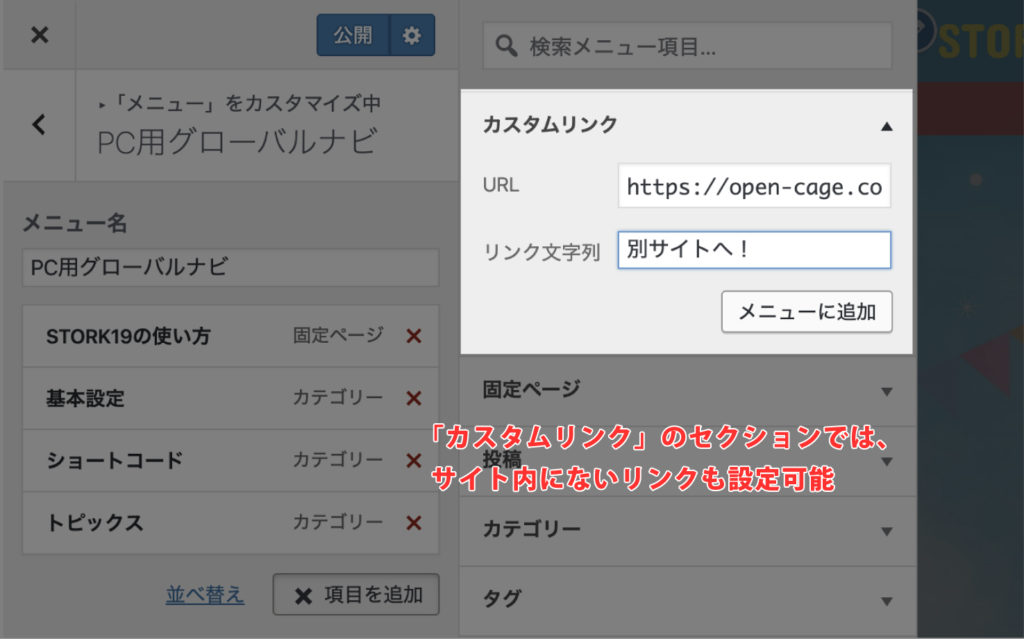
ちなみに、「カスタムリンク」を使って、ここに表示されていない外部サイトなどへリンクをはることもできます。
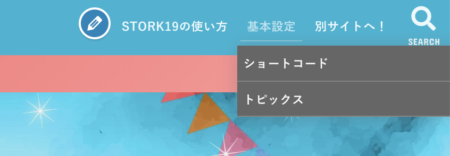
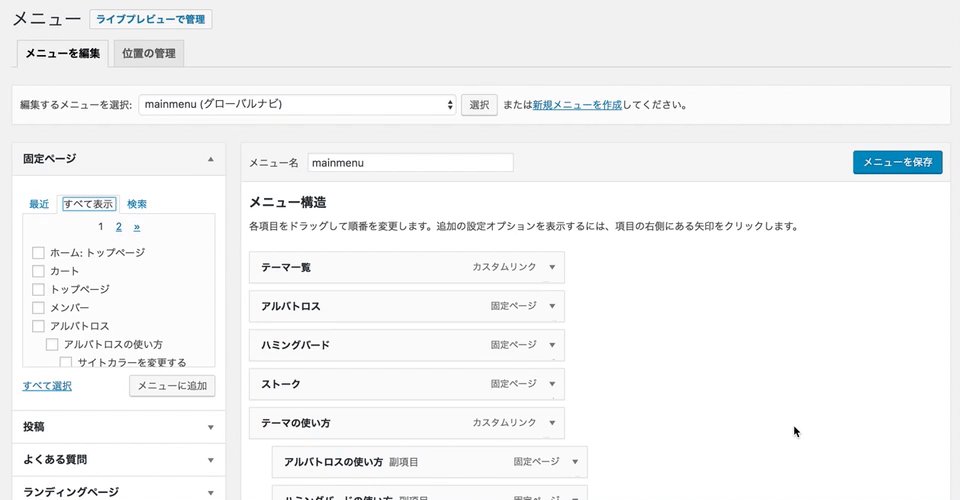
以下のように、サブカテゴリーなどを階層化したい場合があると思います。

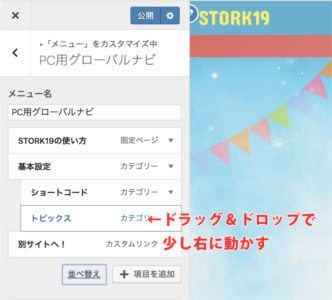
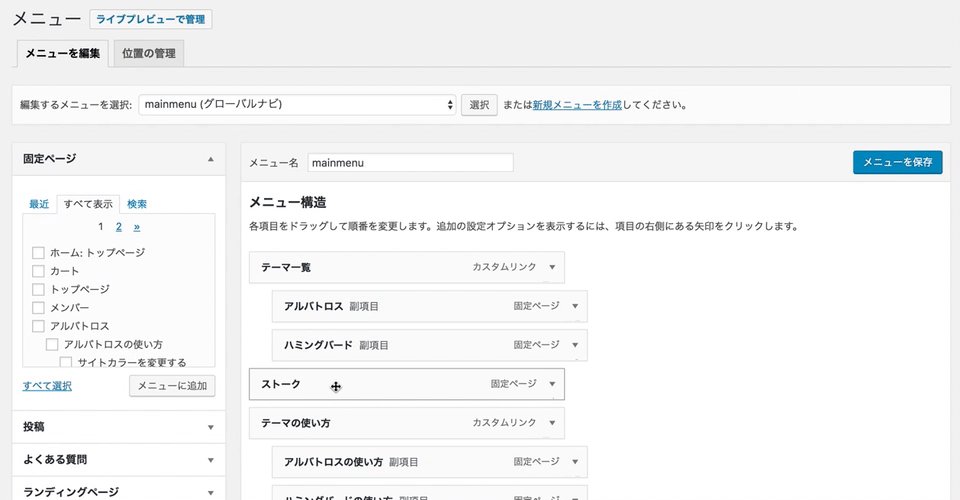
このような表示に変更するには、メニューの設定画面で、下の階層に変更したいリンクを少し右に動かします。
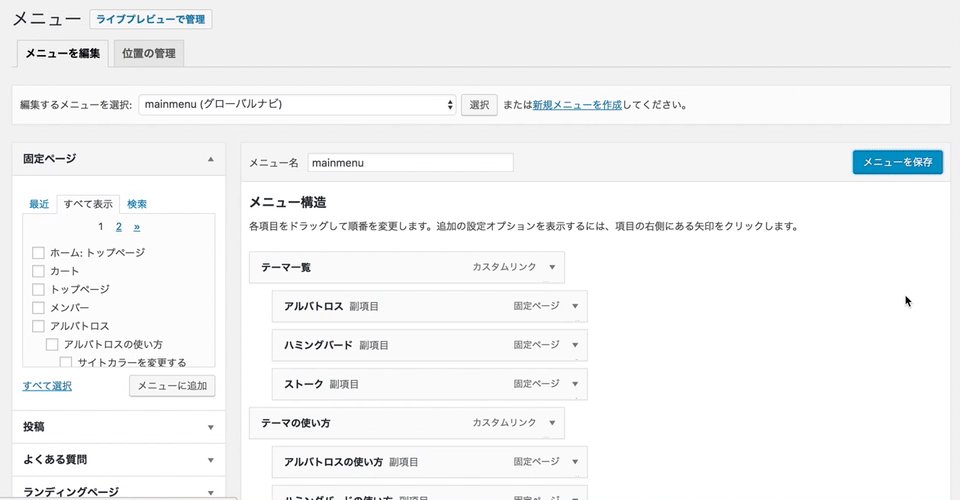
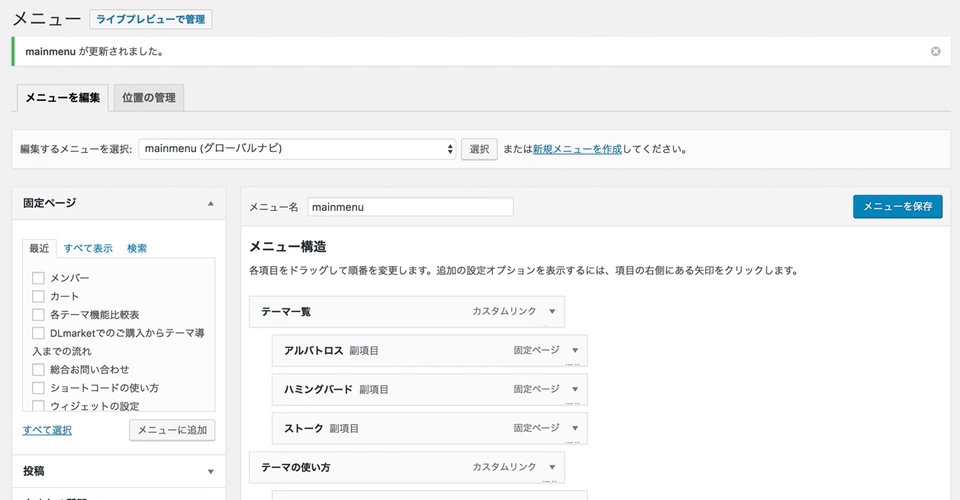
すると以下のように少し右に寄った状態になり、「基本設定」というリンクの下の階層に移動したことになります。

▼動画でチェック! ※【外観 > メニュー】から設定する場合

[STEP 4] 確認してみる

ここまでできたら、すでにプレビュー画面に表示されているはずなので、確認しておきましょう。
- メニューが多すぎないか。
- わかりにくいメニュー名はないか。
などをチェックしておきましょう。

基本的な設定はここまでです。お疲れさまでした!
この下では、さらにオプション表示について解説してるよ!
[オプション設定1] サブテキストの表示
サブテキストの表示にも挑戦してみます。
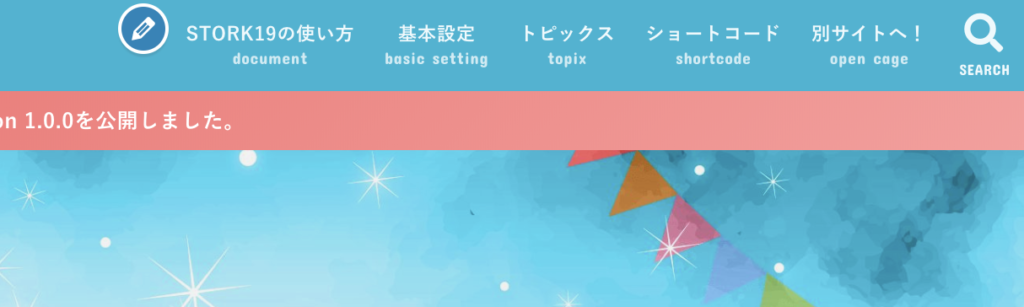
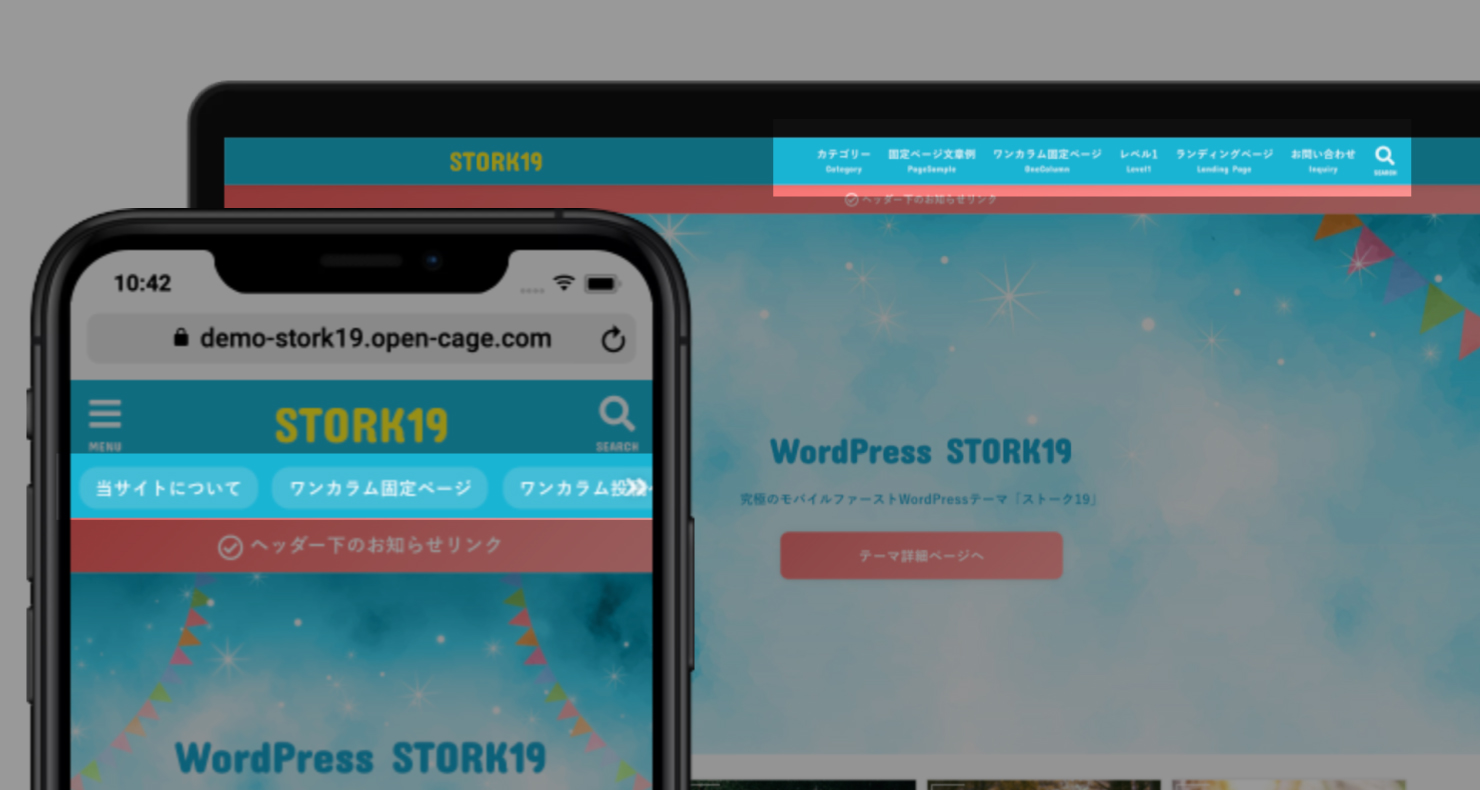
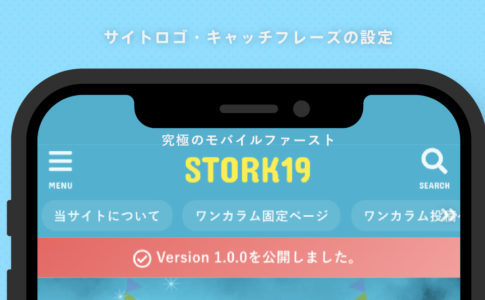
デモサイトでは、メニューの下に英語でテキストがでてますね。
この表示設定について解説します。

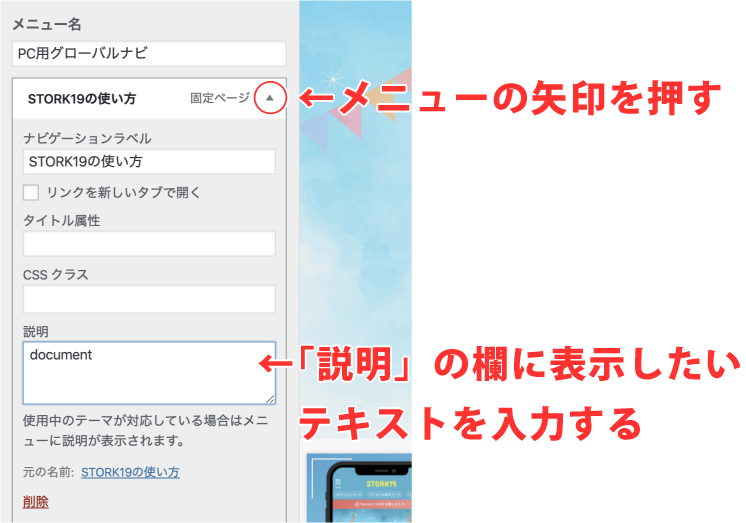
この設定ですが、メニューのオプションを開いて「説明」の欄にテキストを入力することで表示できます。

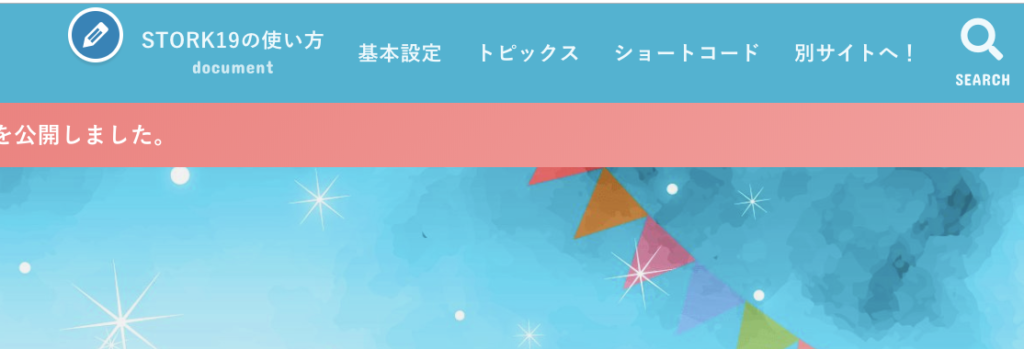
ここを入力後にプレビューを確認してみると、以下のようにテキストが表示されるのがわかります。

デザイン的にも目を引きますので、オススメの設定です。
WordPressが初期状態の場合に、「説明」の入力欄が表示されていない場合があります。
その場合は、「説明」が表示されるように設定を変更しましょう。
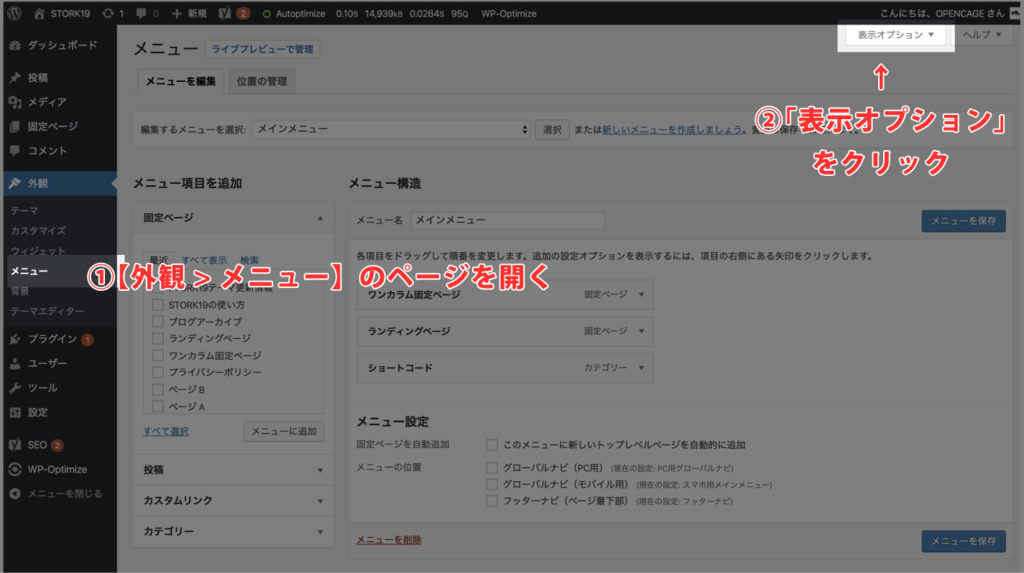
カスタマイザーの画面ではそれができないので、【外観 > メニュー】のページを開いて設定します。

右上の「表示オプション」をクリック。

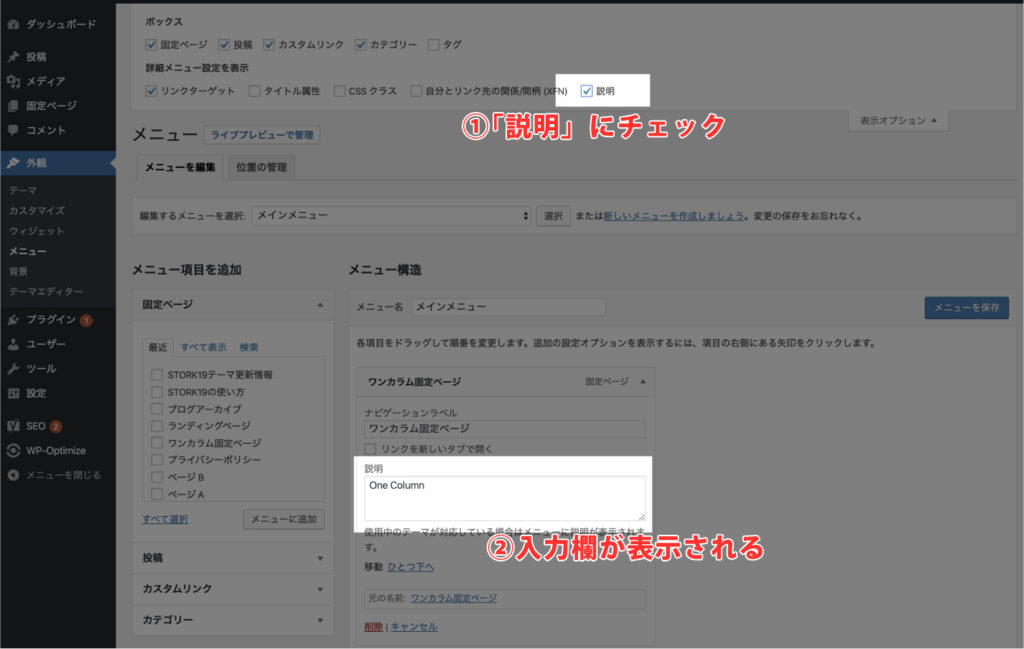
「説明」にチェックをいれることで、オプションが表示されるようになります。




























カスタマイズ画面の【メニュー】または【外観 > メニュー】より設定可能です。