STORK19で使用できる欧文用Googleフォントをご紹介します。
Googleフォントを設定する
管理画面の【外観 > カスタマイズ > サイト全体の設定 > フォント設定】を開きます。
「Googleフォント(欧文)の読み込み」から、欧文フォントを選択できます。
▼STORK19で使用できる欧文用Googleフォント(v4.0時点)
Concert / Quicksand / Roboto / UbuntuCon / Lora / Lobster / Catamaran / Stick No Bills
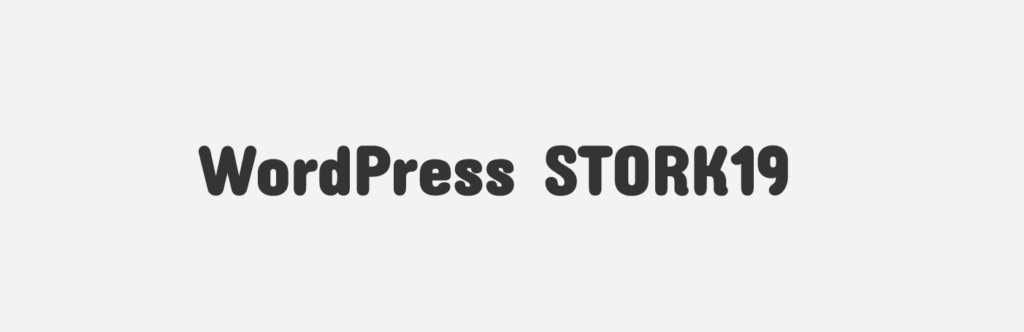
▼Concert:こちらがデフォルトで設定されています

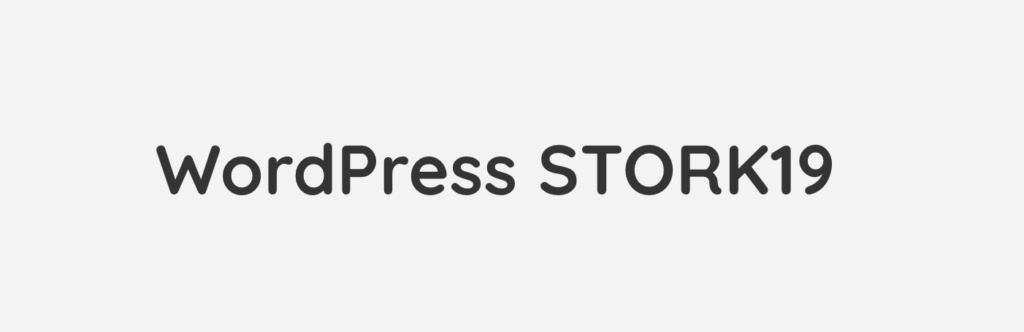
▼Quicksand:ver.1.6.4で追加 丸くておしゃれなフォント

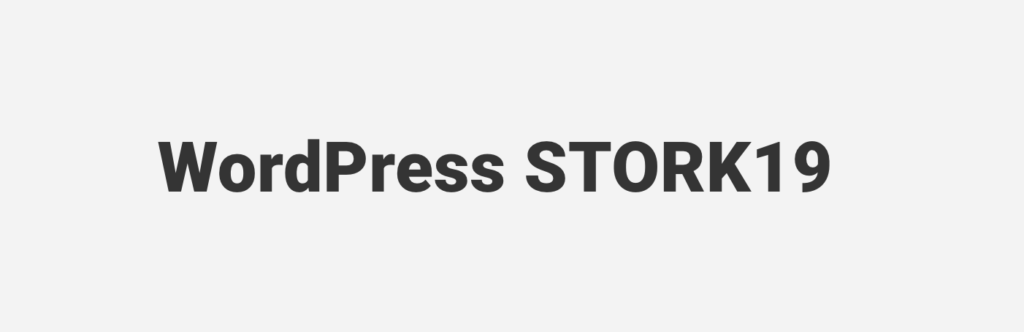
▼Roboto:ver.1.6.4で追加 シンプルでどんなサイトにもあう人気のフォント

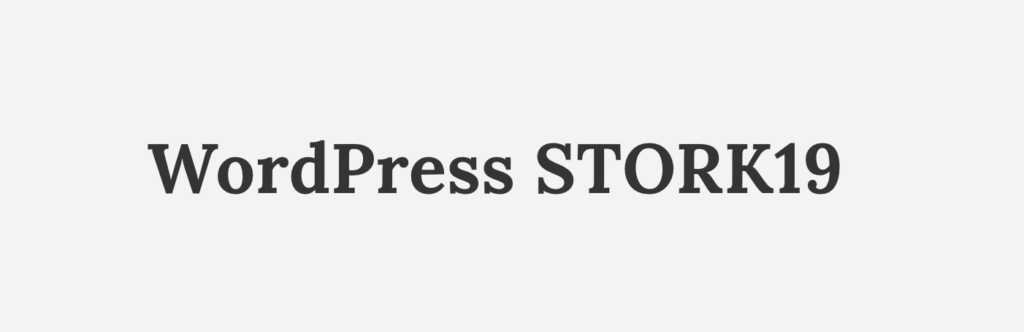
▼UbuntuCon:細身でシンプルなフォント

▼Lora:明朝体のスタイリッシュなフォント

▼Lobster:動きのあるデザインフォント

▼Catamaran:ver.2.13.2で追加 力強さのあるフォント

サイトタイトルにもGoogleフォント(欧文)を適用できます
ver.1.0.6にて、サイトロゴ(テキスト)にGoogleフォントを適用するかどうかのオプションを追加しました。
管理画面の【外観 > カスタマイズ > サイト基本設定・ロゴ】の「サイトタイトルのフォント」のオプションから選択できます。

サイトの雰囲気に合わせて変更できるようになったので、対応可能なサイトジャンルが広がりますね!

























カスタマイズ画面の【サイト全体の設定 > フォント設定】