STORK19のヘッダーアイキャッチの設定方法をご説明します。
トップページにインパクトを与えるカバーコンテンツを表示できます。
ヘッダーアイキャッチを設定する
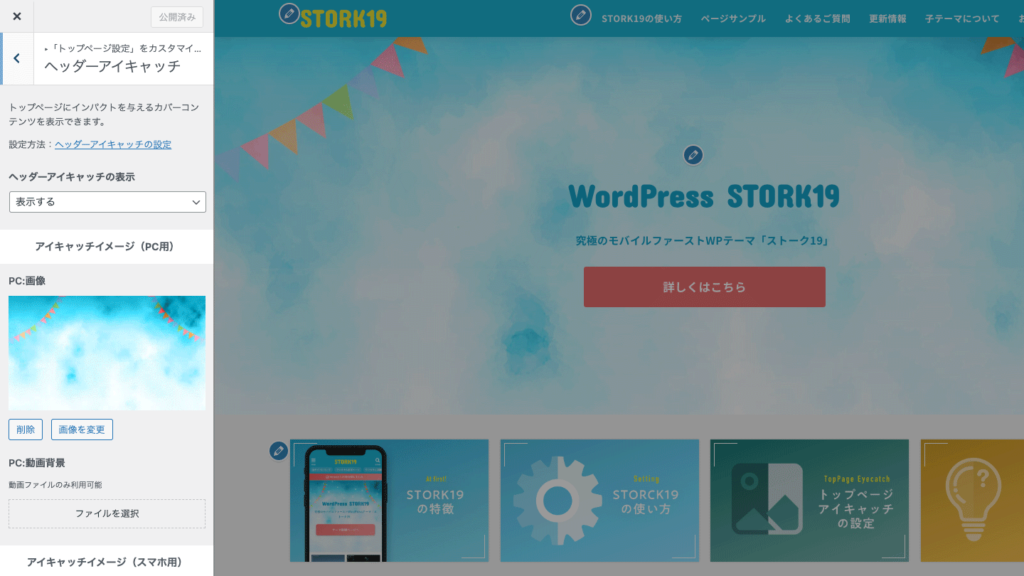
管理画面の【外観 > カスタマイズ > トップページ設定 > ヘッダーアイキャッチ】を開きます。

アイキャッチイメージを設定する
「画像」または「動画背景」の「ファイルを選択」から設定します。
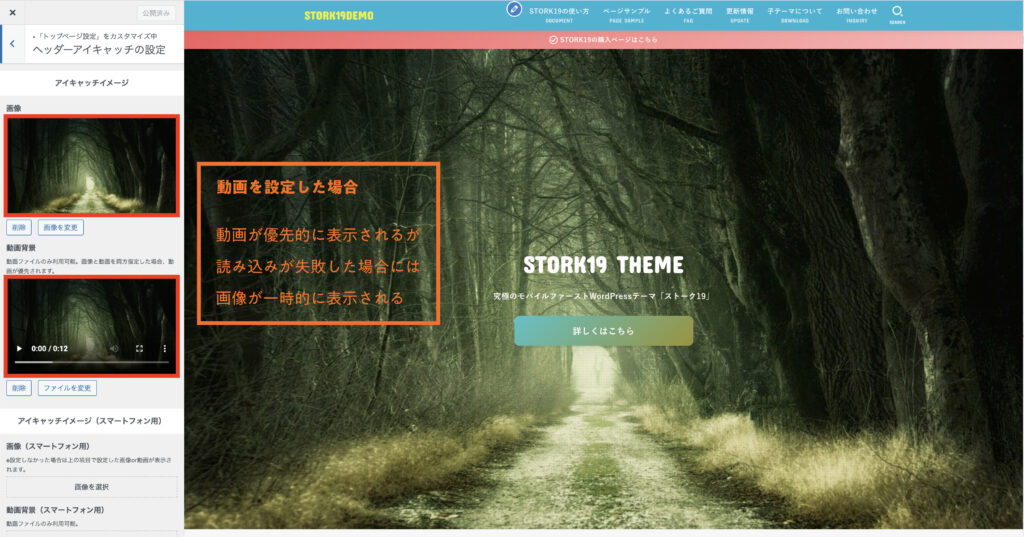
※画像と動画背景の両方を設定している場合は動画が適用されます。
スマートフォンでは、別のアイキャッチイメージを表示したい場合は、スマホ用の画像または動画背景を設定します。
スマートフォンには「縦長の画像を使用したい」「容量を抑えた画像や動画を使用したい」という場合は、スマホ用のアイキャッチイメージを設定してください。
通信エラーなどの要因で動画を読み込むことができない場合、その代替として画像を表示する仕様となっております。
動画背景を設定する場合は、あわせて画像の設定もおすすめします。

アイキャッチテキストを設定する
見出しとして「メインテキスト:大」を表示、補足テキストとして「サブテキスト:小」を表示でき「テキスト色」を自由に変更できます。
メインテキストとサブテキストのどちらも入力しない場合は、アイキャッチイメージのみ表示されます。 ※画像全体が表示されます。
「メインテキスト:大」には、デフォルトで英字用のGoogleフォントが適用されますが「メインテキストにGoogleフォント(欧文)を適用しない」をチェックすることで、ベースフォントで表示されます。
また「テキストの配置」では「中央揃え」「右寄せ」「左寄せ」を選択でき、ここでヘッダアイキャッチ内のレイアウトを変更できます。
リンクボタンを設定する
- 「リンクURL」を入力すると、ヘッダーアイキャッチ内にリンクボタンが表示されます。
※「https://」で始まるURLもしくは「#」で始まるアンカーリンクを入力します。 - 「ボタンテキスト」を入力すると、デフォルトの表記と置き換えることができます。
- 「ボタンスタイル」では、ボタンの表示スタイルを「塗りつぶし」「輪郭」「ストライプ」の中から選択できます。
- 「ボタンテキスト色」「ボタン背景色」も自由に変更できます。
- 「背景色の追加」を設定することで、ボタン背景色をグラデーション化できます。
※ボタスタイルが「塗りつぶし」の場合のみ設定できます。 - 「ボタンアニメーション」では「ノーマル」「光るボタン」「バウンドボタン」の中から選択できます。
オーバーレイ効果を設定する
- 「オーバーレイ設定」では「ベタ塗り」「ストライプ」「ドット」「オーバーレイなし」の中からオーバーレイ効果の種類を選択できます。
- 「オーバーレイカラー」では、オーバーレイ効果の色を設定できます。
- 「オーバーレイの不透明度」では、オーバーレイ効果の濃さを設定できます。
アイキャッチテキストが読みづらい場合は、オーバーレイ効果で調整してみましょう。
サイズを設定する
「最小の高さ」に数値を入力して、ヘッダーアイキャッチの縦サイズを変更できます。
※PC用(タブレット含む)とスマホ用で別々に設定できます。
PC用のデフォルトは50vhですが、この場合は画面(ブラウザウィンドウ)の縦サイズの約半分の高さで表示されます。
画面の縦サイズいっぱい(ファーストビュー全体)に表示する場合は100vhを指定します。
ヘッダー透過設定
トップページ、または特定の固定ページ(※1)において、ヘッダーを透過させたような表示スタイルに変更できます。(サイトタイトルやグローバルナビをヘッダーアイキャッチに重ねて表示できます)
- 「ヘッダー背景を透過する」の「透過しない」「透過する」「透過する(全幅)」から選択します。
※デフォルトは「透過しない」設定となっています。 - 「透過ヘッダーのテキスト色」では、ヘッダー透過時の文字色を変更できます。
- 「透過ヘッダーのロゴ画像」では、ヘッダー透過時のロゴ画像を別途設定できます。
※「サイト基本情報・ロゴ」で、ロゴが設定されている場合のみ有効です。
※1 固定ページのテンプレートで「フルワイド(ヘッダー背景透過)」を選択した場合、これらのオプション項目の設定が反映されます。
ヘッダーアイキャッチが表示されない場合
ヘッダーアイキャッチが表示されな場合は、以下の項目を確認してみてください。


























カスタマイズ画面の【トップページ設定 > ヘッダーアイキャッチ】