ストーク19のヘッダーアイキャッチ(トップページヘッダー)について、設定内容によってどのように表示されるのか実例を交えて解説します。
ヘッダーアイキャッチの基本的な設定方法については、以下の記事を参照してください。
ヘッダーアイキャッチの仕様について
まずはストーク19のヘッダーアイキャッチの基本的な仕様について説明しておきます。
ヘッダーアイキャッチには大きく以下の2つの表示方法があります。
画像だけの表示
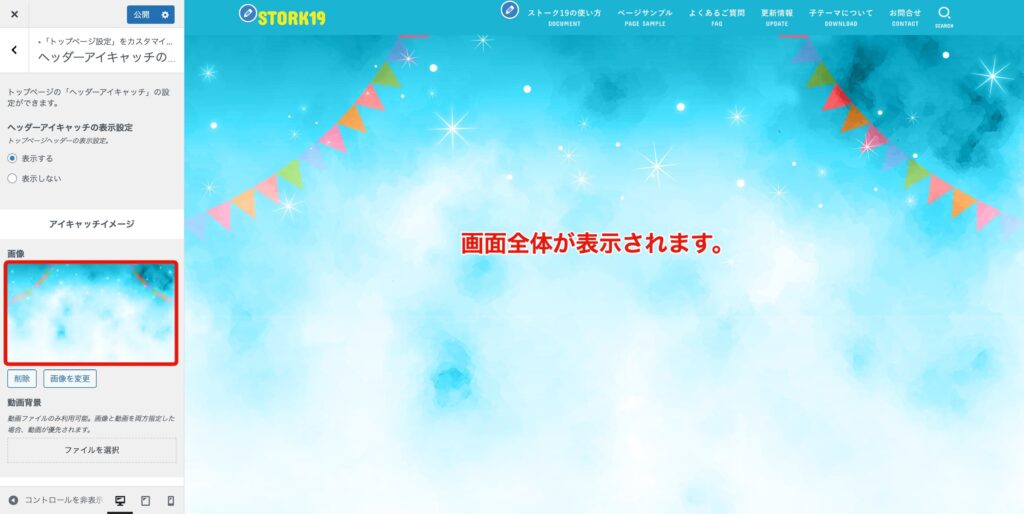
管理画面の【外観 > カスタマイズ > トップページ設定 > ヘッダーアイキャッチの設定】でアイキャッチイメージを設定しますが、ここで「英語表示テキスト(大テキスト)」または「日本語表示テキスト(小テキスト)」いずれも未入力の状態で画像全体が表示されます。

あらかじめキャッチコピーや説明文などをレイアウトしているような、デザインを作り込んだ画像を表示する場合は、こちらの表示方法が適しています。
画像+テキスト(ボタン)の表示
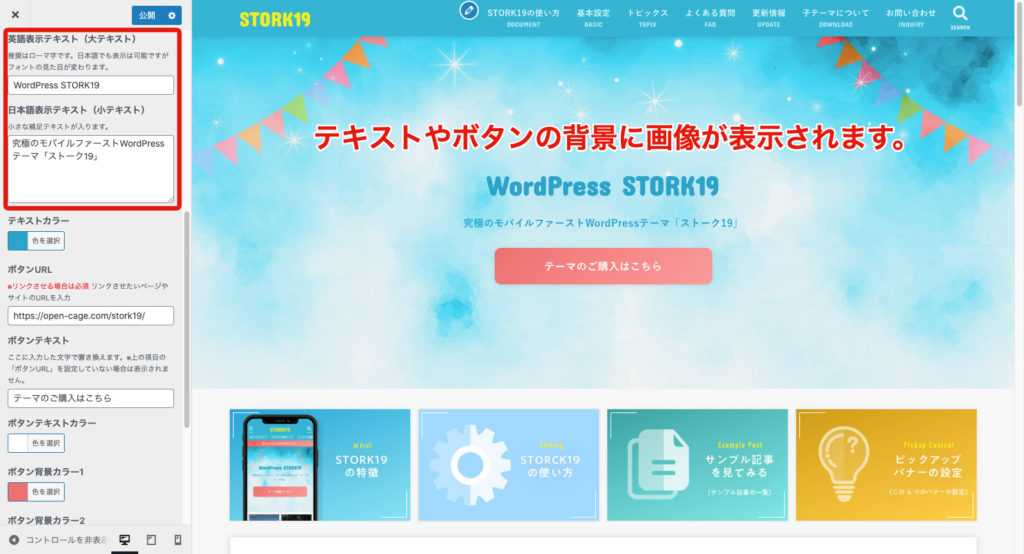
アイキャッチイメージを設定して「英語表示テキスト(大テキスト)」または「日本語表示テキスト(小テキスト)」のいずれかを入力するとテキストの背景に画像が表示されます。

ブラウザウィンドウの大きさ(横幅)に応じてアイキャッチイメージも拡大・縮小しますが、ヘッダーアイキャッチの枠内ピッタリに画像全体は収まりません。またテキストの文章量やリンクボタンの有無によってヘッダーアイキャッチの高さと背景画像の表示域も変わります。
※参考までにストーク19デモサイトには、こちらの画像を設定しています。(画像サイズ:2400×1400px)
ヘッダーアイキャッチの表示実例
それでは実例を見ていきましょう。ここでは2種類のサンプル画像を例に、設定パターンによってどのように表示されるのかをご紹介します。
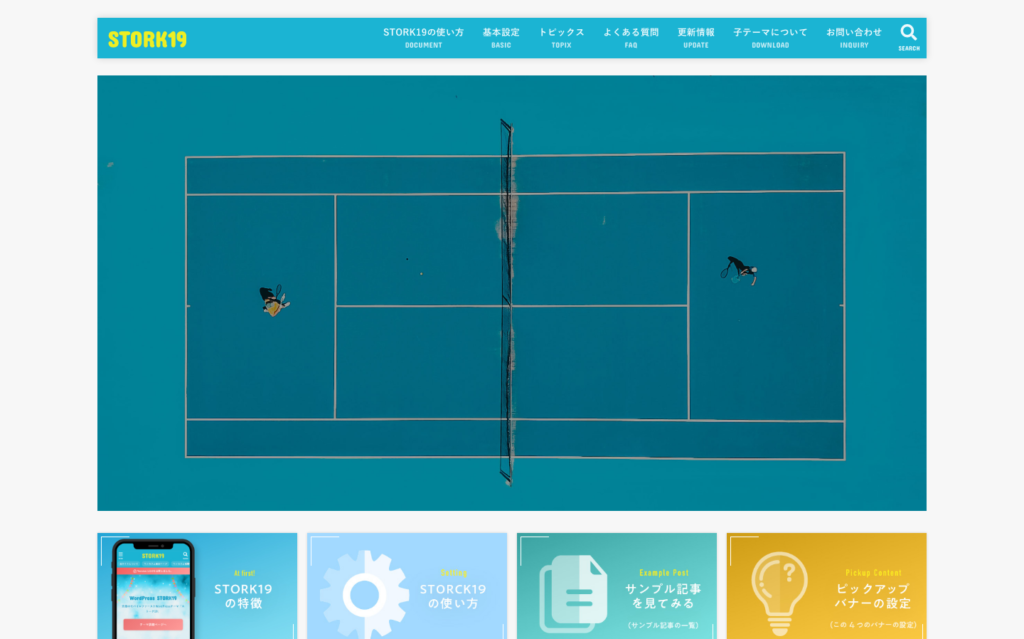
その1:横長の画像
まずはこのような横長の画像を設定した場合の例です。(画像サイズ:2400×1260px)
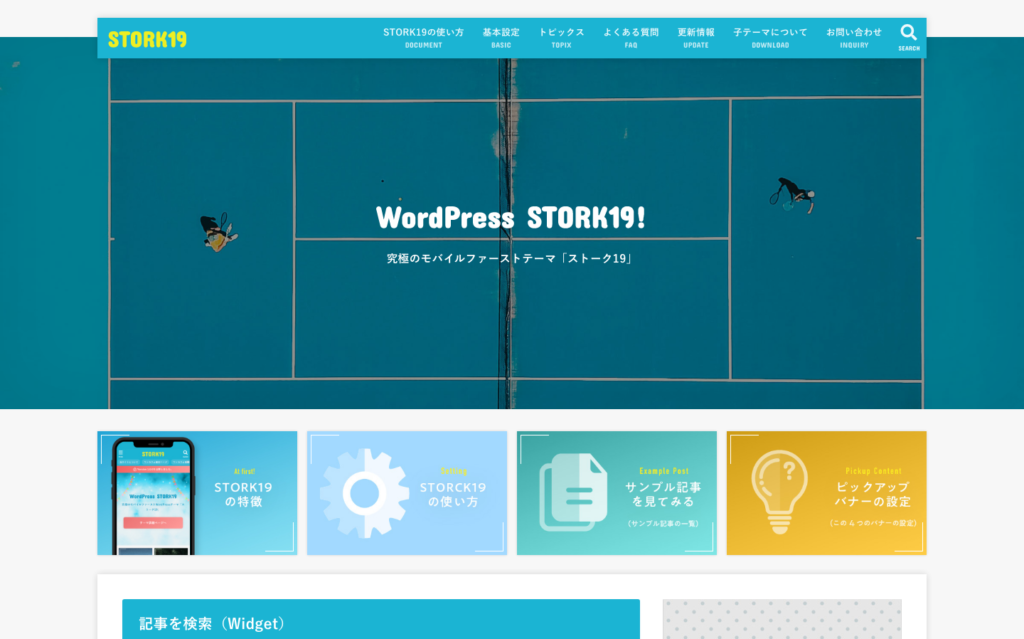
画像のみの場合
アイキャッチイメージのみを設定すると画像全体がそのまま表示されます。

テキストを表示した場合
「英語表示テキスト(大テキスト)」または「日本語表示テキスト(小テキスト)」を入力するとテキストの背景に表示されます。ヘッダーアイキャッチの枠内に画像全体は収まりません。

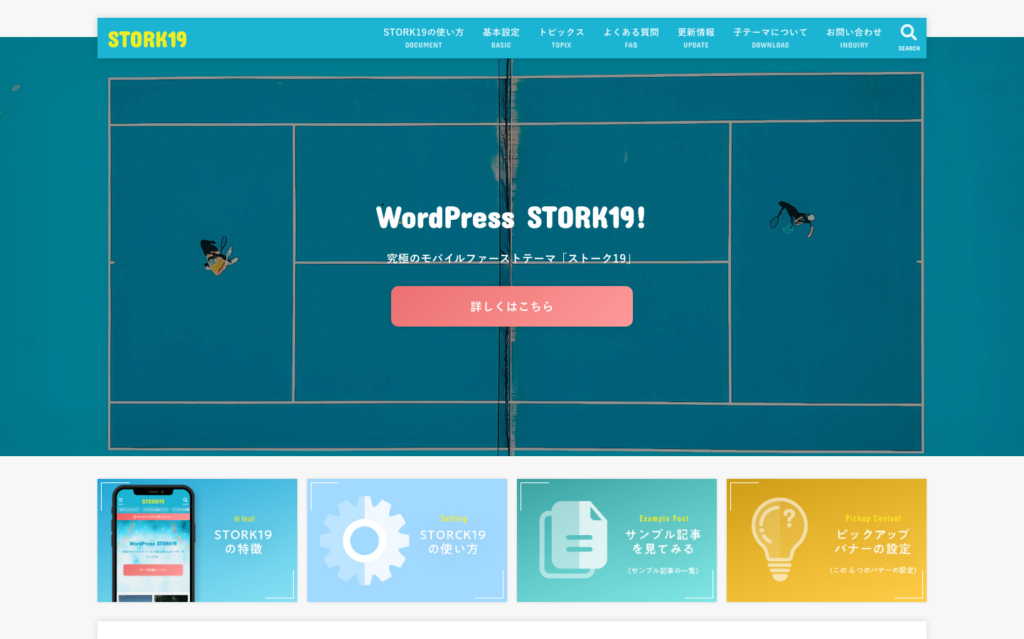
テキストとボタンを表示した場合
テキストの下にボタンが表示された分、ヘッダーアイキャッチの枠も高くなるのに伴い画像の表示域も変わります。

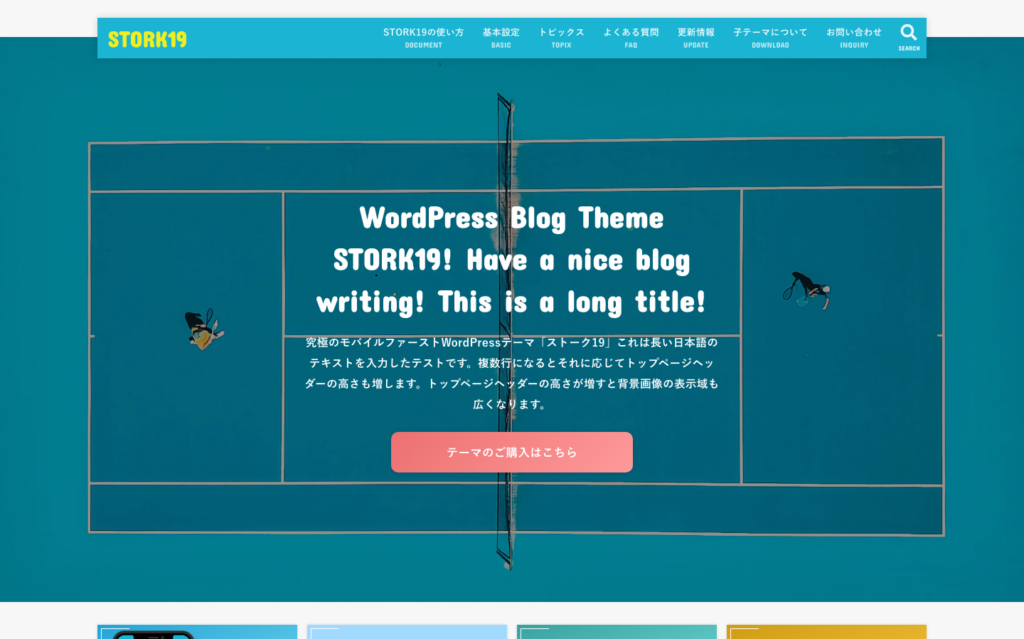
テキストが複数行になる場合
テキストが複数行に増えると、さらにヘッダーアイキャッチの枠も高くなり画像の表示域もさらに広がります。

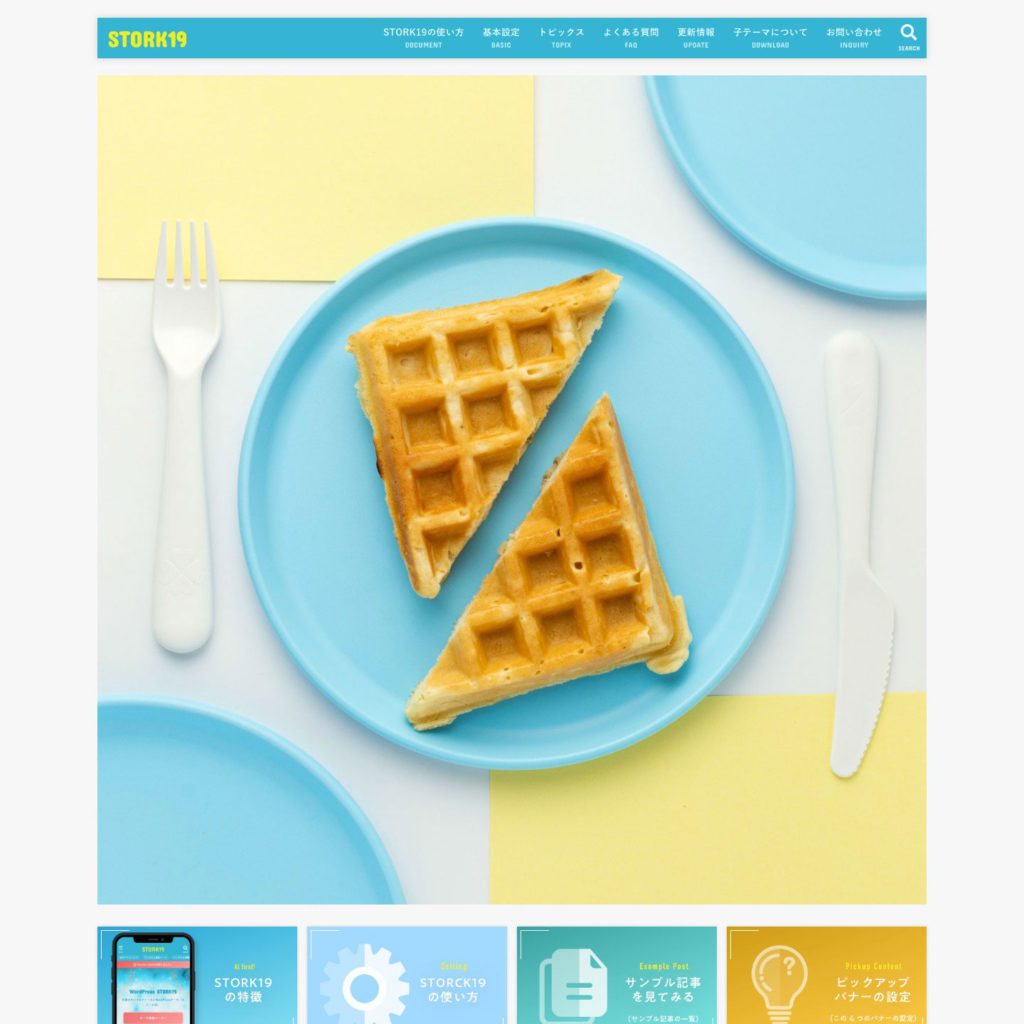
その2:正方形の画像
次はこのような正方形の画像を設定した場合の例です。(画像サイズ:1600×1600px)
画像のみの場合
そのまま正方形の状態で表示されます。思ったよりも縦に長くなるので、ブラウザのファーストビューには収まらないと思います。

テキストを表示した場合
画像の上下が大きく切れて横長で表示されます。一般的に正方形や縦長のものはヘッダーアイキャッチとしては向いていないかも知れません。

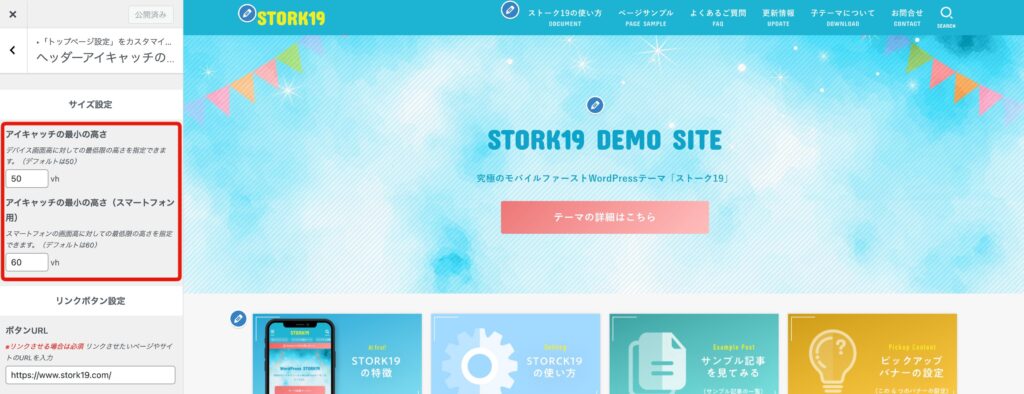
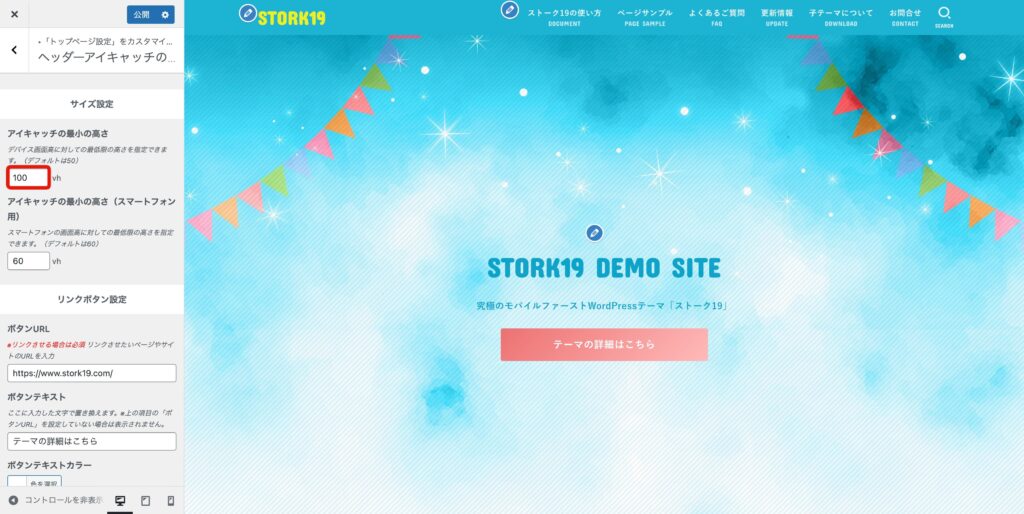
ヘッダーアイキャッチのサイズ(高さ)も変更可能
サイズ設定(アイキャッチの最小の高さ)で調整できます。

数値(vh)を変更することで、デバイス画面高に対しての最低限の高さを指定できます。
デフォルトは50vhで画面高に対して半分程度の高さで表示されますが、100vhにすると画面高全体に表示されるようになります。

ヘッダーアイキャッチの内容に応じて、サイズも調整してみてください。