STORK19では、画面幅によってブロックを表示制御できるオプションを実装しています。
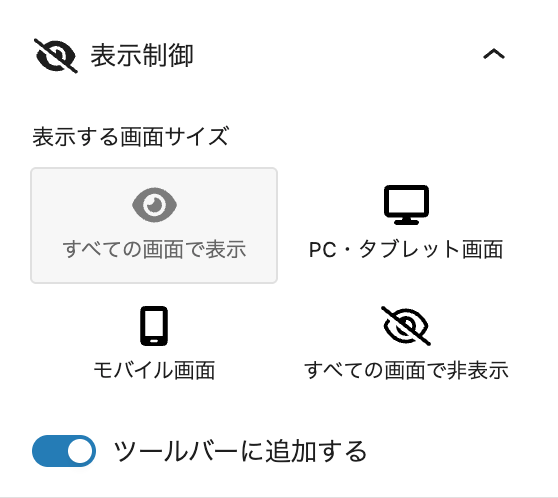
画面幅ごとの表示例
通常表示(すべての画面で表示)
モバイル画面(横幅767px以下の画面で表示)
PC・タブレット画面(横幅768px以上の画面で表示)
※画面=ブラウザウィンドウという解釈になります。
画面サイズによってブロックの表示切り替えができるので、スマートフォンとパソコンで表示するコンテンツを分けるといったことが可能です。

大量のテキストをキーワード配置目的で非表示にする行為はスパム扱いになる可能性もあるため、表示内容の最適化を目的として利用しましょう。
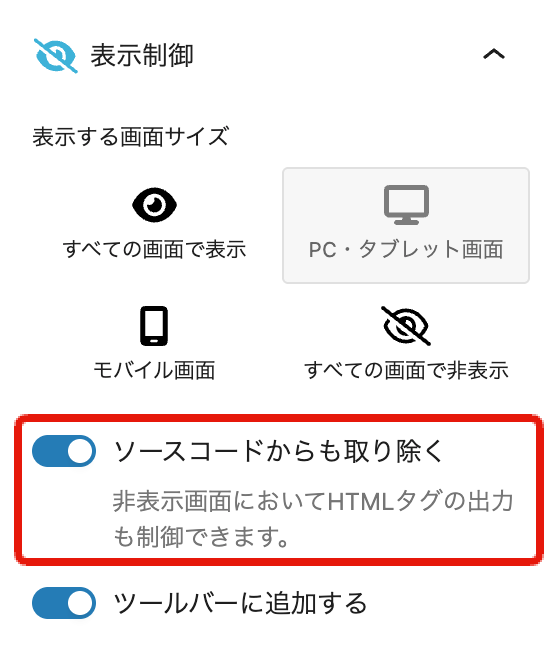
ソースコードへの出力制御も可能(ver.5.13〜)
表示制御で「PC・タブレット画面」を選択した場合、そのブロックはスマートフォンの画面上では非表示になりますが、ソースコードにHTMLタグは出力されます。
表示する画面サイズ以外では、画面上で非表示にするだけではなく、ソースコードにHTMLタグも出力したくない場合は「ソースコードからも取り除く」を有効化してください。

編集上は残しておきたいけど、プレビューにも検索結果にも表示したくないというブロックには「すべての画面で非表示」「ソースコードからも取り除く」の両方を設定します。



























スマホとPCで表現を変えたい場合に活用できそう!