文章中で、注釈などにつかえてアクセントになる「ボックスブロック」の使い方について解説します。
大まかには2種類
まずは大まかに2種類のボックスブロックがあります。
- ボックス(タイトルあり)
- ボックス
ボックス(タイトルあり)
タイトルありというのは、こちらのようなボックスです。
ボックス
こちらは、タイトルがないシンプルなボックスです。
テキストがはいります。テキストがはいります。テキストがはいります。
オプション
デザインは3種類、色は8種類。全24通りのデザインを作成可能です。
デザインの変更

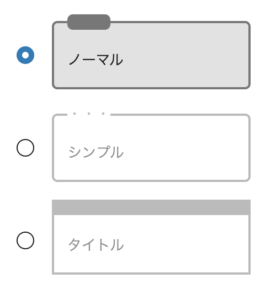
ボックスブロックのサイドバーオプションにてデザインの変更が可能です。
ノーマル、シンプル、タイトルの3種類※1から選べます。
こちらはデフォルトデザインのボックスです。
こちらはシンプルデザインのボックスです。
こちらはタイトルデザインのボックスです。
STORK19バージョン1.7から追加されました。
※1 タイトルなしのボックスは、「ノーマル」と「シンプル」の2種類のみとなります。
色の変更

ボックスブロックのサイドバーオプションにてカラーの変更が可能です。
8種類の中から選べます。
こちらは「サイトカラー(見出し)」が適用されています。
「サイトカラー」はカスタマイザーで設定した見出し色が適用されます。
※ サイトカラーはSTORK19のバージョン1.7から追加されました
こちらは「ブルー」が適用されています。
こちらは「レッド」が適用されています。
こちらは「イエロー」が適用されています。
こちらは「グリーン」が適用されています。
こちらは「ピンク」が適用されています。
こちらは「グレー」が適用されています。
こちらは「ブラック」が適用されています。
その他の色については、以下の動画でご確認ください。
その他の説明
ボックスブロック内には、通常のテキスト以外にも様々な要素を設置可能です。以下に一例を紹介します。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。
- リストがはいります。


画像も動画もはいります。
タイトルなしのボックスで、注釈代わりに使ってもいいですね。
要はボックス内には、どんなブロックも利用可能です。
記事作成時、とても便利にお使いいただけるのでぜひ有効活用してくださいね。




























テキストがはいります。テキストがはいります。テキストがはいります。