STORK19では、ブロックエディタにてあらかじめ用意されている「ボタンブロック」を機能拡張しています。
コアのボタンを利用することで、WordPress(Gutenberg)の仕様にそった形でのボタンが利用できます。
このページでは、ボタンブロックの使い化や変更されている点などをご紹介します。
目次
ボタンブロックの配置方法
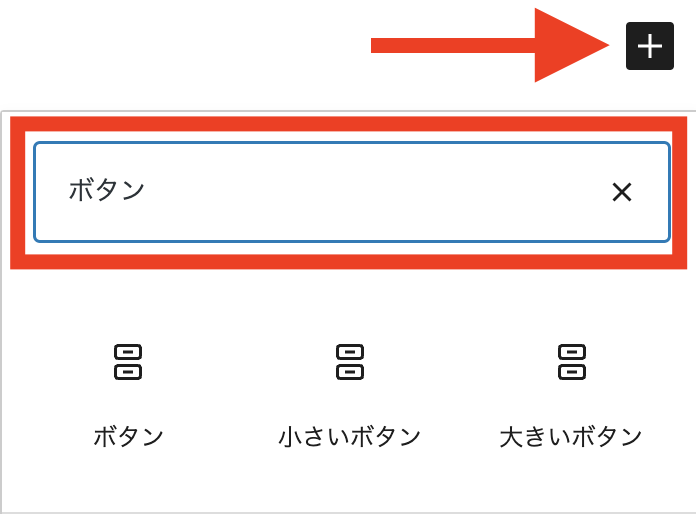
ブロックエディタの+ボタンから、「ボタン」と書かれたブロックを探します。入力して検索しても大丈夫です。

配置できたら、スタイルを変更したり、複数個のボタンを配置したり、光らせたりすることもできます。

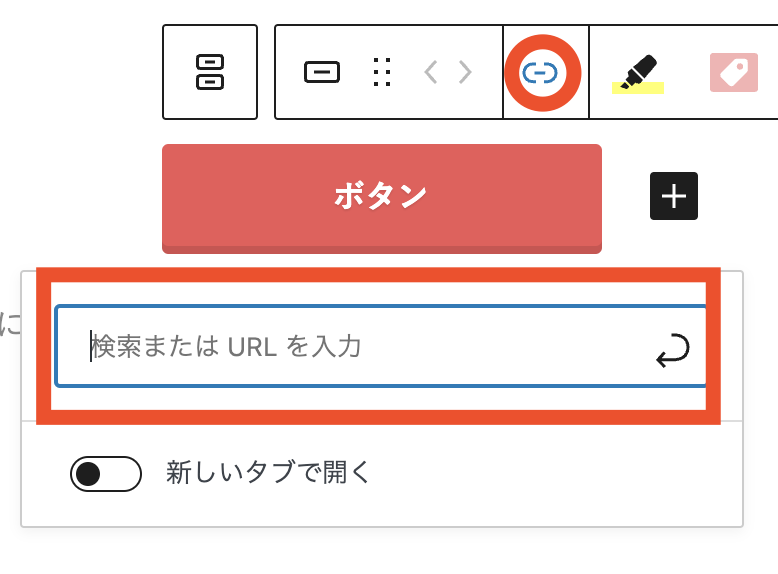
ボタンのリンクはボタンブロックを選択した状態で、ブロックのツールバーから設定可能です。
ボタンブロックデザイン(スタイル)
まずは、どういったボタンが実現可能かです。
塗りつぶしボタンとシンプルボタン
テーマで設定されているリンク色が適用されますが、色変更も可能です。
リッチボタン
立体的なボタンも5種類利用可能です。
ストライプボタン
テーマで設定されているリンク色が適用されますが、色変更も可能です。
ボタンのバリエーション
ボタンのサイズ
ボタンサイズは3種類選ぶことが可能です。
アイコン付きボタン(v3.31〜)
あらかじめテキストとFont Awsomeアイコンを含んだボタンを挿入できます。
アイコンはFont Awsomeのクラス名を指定することで変更できます。
ボタンのアニメーション
オプションでボタンを光らせたり、バウンドさせることができます。
サイドオプションのボタン設定より「ボタンを光らせる」または「ボタンをバウンドさせる」にチェックをいれてください。