STORK19でのサイトカラーの設定方法をご説明します。
設定する場所
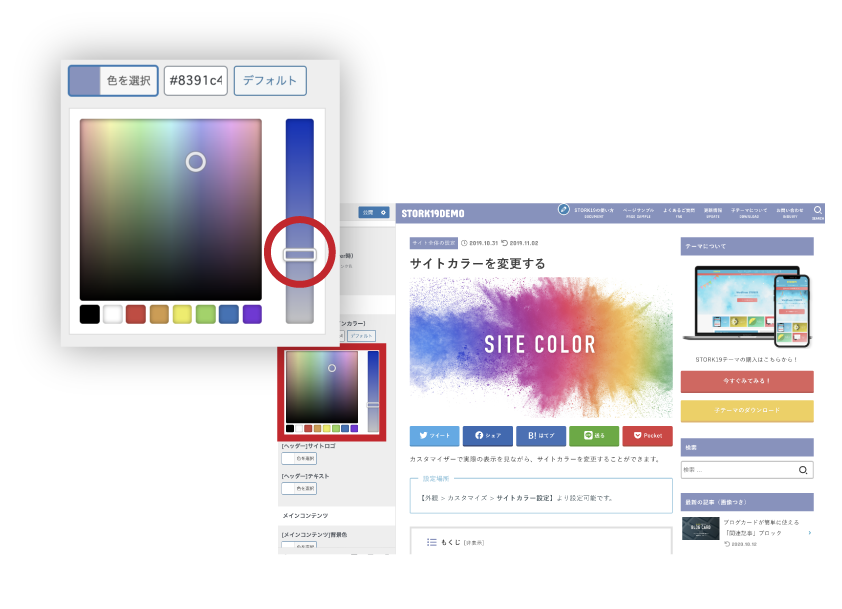
サイトカラーを設定する
管理画面の【外観 > カスタマイズ > サイトカラー設定】を開きます。
下記の各項目の色を変更できます。
ver.5.0より、「見出し背景」「見出しテキスト」「ラベル背景」「ラベルテキスト」の色設定項目は、【投稿・固定ページ設定 > 記事ページ設定】のセクションに移動しました。
配色だけでサイトのイメージを大きく変えることができますが、一般的には、それぞれの色によって、与えるイメージと役割があると言われています。
| 赤 | 生命・活動的・情熱的・衝動的・破壊・暴力 |
| オレンジ | 家庭・仕事・自由・暖かい・深い知恵・推察力 |
| 黄色 | 好奇心・向上心・知識・幸福・軽快・カジュアル |
| 緑 | 穏やかさ・調和・自然・平和・バランス・協調 |
| 青 | 平和・安全・冷静・誠実・清潔・若い・爽やか |
| 紫 | 高貴・優雅・魅力的・非現実的・霊的・神秘 |
| 白 | 清潔・潔さ・美しさ・純粋・神聖・天国 |
| 灰色 | 調和・憂鬱・不安・過去・薄暗い・思い出 |
| 黒 | 暗闇・死・恐怖・悪・沈黙・高級感・男性的 |

色を選ぶ場合、一番は好きな色を選ぶのがいいとは思うのですが、少し彩度を下げた方がまとまりが生まれやすいかと思います。


この#からはじまる数値(カラーコード)コピーして貼り付けることも可能です。
WEB216などのWEBサービスからカラーコードを選んでコピーしてもOKです。

色を選ぶ際は、青や緑などの原色ではなく、少し淡い色を選ぶとおしゃれにみえますね!
こういった配色を考えるのが苦手、もしくはセンスの良い配色メソッドを取り入れたいという場合は、配色アイデアについての書籍などが参考になります。




























カスタマイズ画面の【サイトカラー設定】