STORK19でのヘッダーエリアの設定方法を説明します。
設定する場所
ヘッダーエリアを設定する
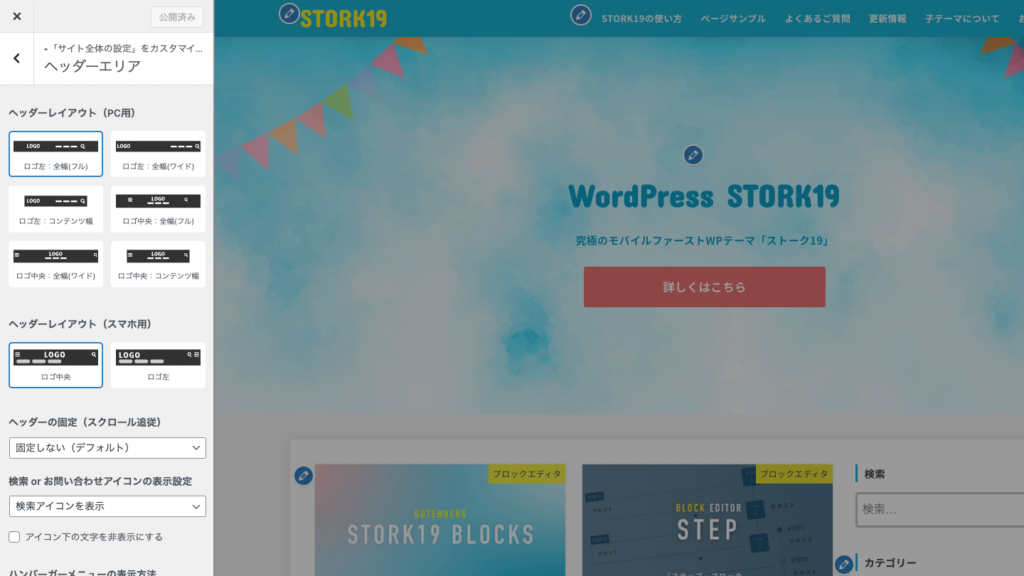
管理画面の【外観 > カスタマイズ > サイト全体の設定 > ヘッダーエリア】を開きます。

ヘッダーレイアウトを設定する
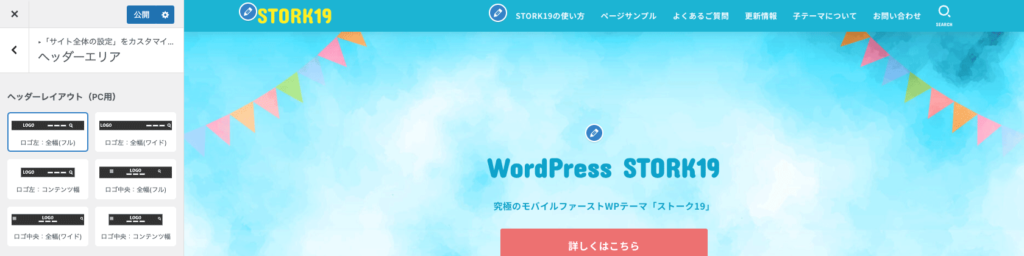
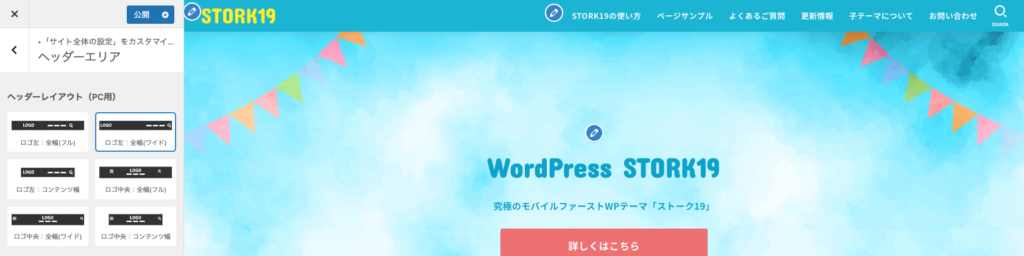
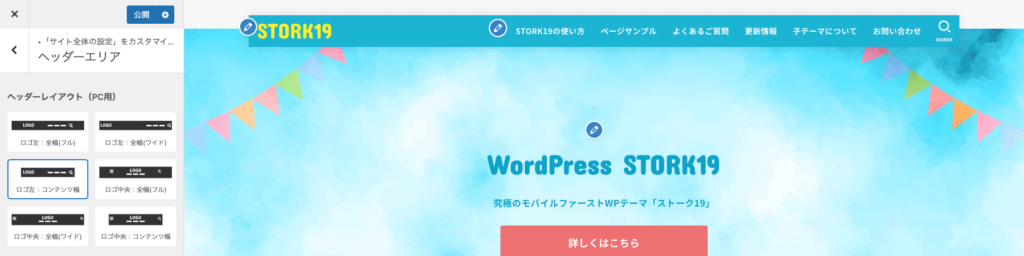
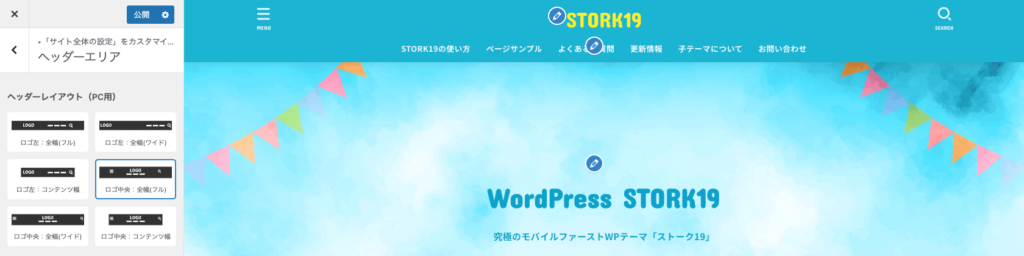
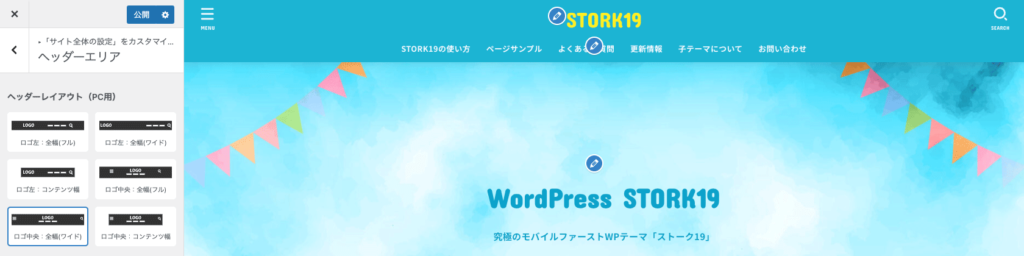
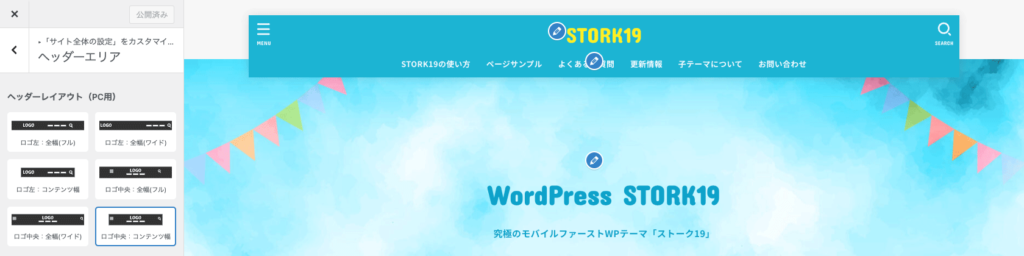
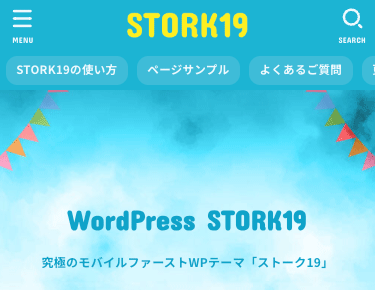
「ヘッダーレイアウト(PC用)」および「ヘッダーレイアウト(スマホ用)」では、PC用とスマホ用それぞれのヘッダーレイアウトを選択できます。
▼ヘッダーレイアウト(PC用)






▼ヘッダーレイアウト(スマホ用)


「ヘッダーの固定(スクロール追従)」では、ヘッダーの固定表示について選択できます。
- 固定しない
- すべての端末で固定する
- PCでのみ固定する
- スマートフォンでのみ固定する
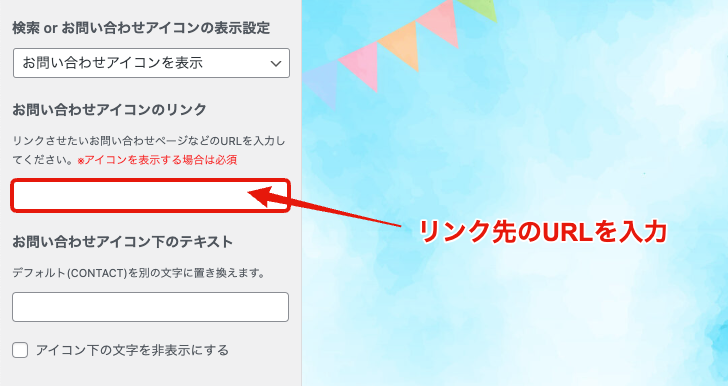
「検索 or お問い合わせアイコンの表示設定」では、ヘッダー右端の検索アイコンもしくはお問い合わせアイコンの表示について設定できます。
ここで「お問い合わせアイコンを表示」を選択した場合は「お問い合わせアイコンのリンク」の入力欄が表示されるので、そこにリンク先とするページのURLを入力します。

ここにURLを入力しなければ、お問い合わせアイコンは表示されません。
SNSリンクの表示を設定する
各種SNSアカウントのURLを入力することで、ヘッダーおよびフッターにリンクアイコンを表示できます。





























カスタマイズ画面の【サイト全体の設定 > ヘッダーエリア】