ver3.10よりFontAwesomeのアイコンをエディタに設定できるようになりました。
ブロックエディタで、FontAwesomeのアイコンフォントを実際に表示して編集もすることができます。
使用したいFontAwesomeのclass名で書き換えるとこで任意のアイコンに変更することができます。また、テーマ専用の特別なスタイルも用意しました。
実際に呼び出してみる
ツールバーの ボタンより「FontAwesome Icon」を選択。すると、デフォルトのフラッグアコンが表示されます。
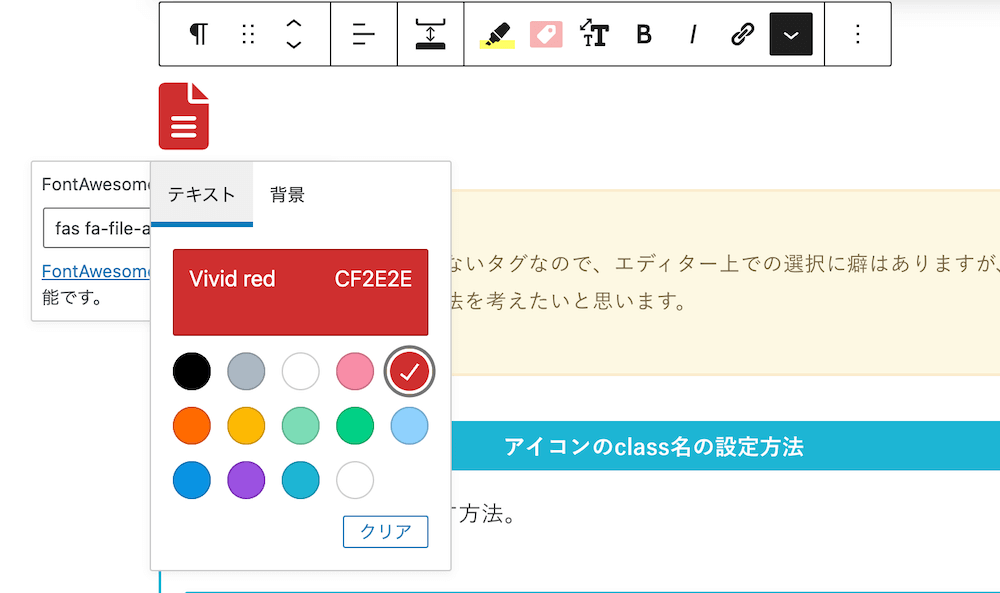
表示されたアイコンをクリックして中のclass名を変えれば実際に表示されます。
…と言葉で説明するのは難しいので以下の動画でみてみてください!
サイズを変えたり、文字色の変更(ハイライト)から、色を変えることも可能です。(見やすくするために大きく表示しています。)

内部にテキストを持たないタグなので、エディター上での選択に癖はありますが、そのあたりは今後改善方法を考えたいと思います。
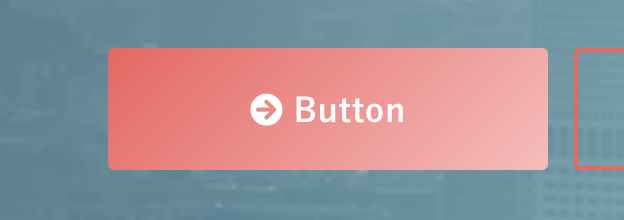
テーマ専用の特別なアイコンデザイン
また、通常のFontAwesomeの使い方に加え、テーマないでのみ使えるアイコンスタイルも用意しました。
こんな感じ。
stk_icons-circle
stk_icons-circle_shadow
アイコンのclass部分に、
stk_icons-circle または stk_icons-circle_shadowをつけることで上のようなアイコンマーク風のスタイルにすることができます。
また、--bg_dark をさらに追加でつけると背景の丸が濃くなります。
stk_icons-circle
–bg_dark
stk_icons-circle_shadow
–bg_dark
特にランディングページやトップページのデザイン作成時に重宝するとおもいます。
ただ、これらのclass名を覚えるのは面倒なので、ブロックバリエーションで4種類を呼び出せるようにしています。ブロック追加の際に、/icon や /アイコン と検索すれば出てくるのでそちらを参照しても良いです。
↓ 以下動画で説明。
【応用編】便利な使い方
アイコンの左右にスペースを作る
アイコンタグとテキストの間に半角スペースを入れるのが一番簡単なのですが、Font Awesome専用のクラス名を入力する方法もあります。
アイコンタグの中にfa-fwというクラスを追加することで、アイコンの前後に少し余白が作ることができます。※これはFontAwesomeに用意されている機能です。
fas fa-file-alt fa-fw
fa-fwなしの例
fa-fw付きの例
アイコンを大きくする
デフォルトのアイコン表示サイズが小さいと感じる場合は、classの中にfa-lgを追加することで大きくすることができます。※これはFontAwesomeに用意されている機能です。
[icon class="fas fa-file-alt fa-lg"]
| ショートコード | 表示例 |
|---|---|
| ノーマル:fas fa-file-alt | |
fa-lg追加:fas fa-file-alt fa-lg | |
fa-2x追加:fas fa-file-alt fa-2x | |
fa-3x追加:fas fa-file-alt fa-3x |
※このようにサイズ調整のためのclassがFontAwesomeには用意されています。その他にも、このような→ アニメーションなど様々な表現ができます。
アニメーションはなかなかポイントで使うと楽しいですね!

さて、ここまででブロクエディタでの利用方法の解説を終わります!
この先は古いバージョンの場合の、ショートコードでの利用方法について記載します。
▼ ▼ ▼
ショートコード版での利用方法はこちら
ここから先はショートコードでの従来の利用方法です。
アイコンショートコードを利用すれば、Font Awesome5のアイコンを記事内で使うことができます。
Font Awesomeでアイコンを選択する
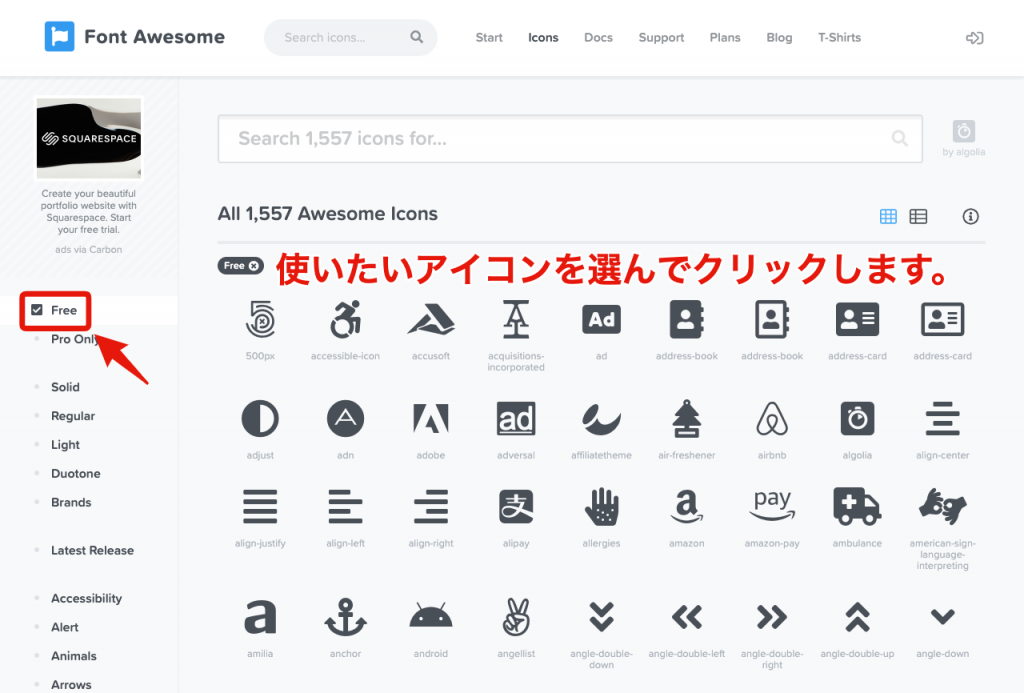
使いたいアイコンを選ぶ
まずはIconsから使いたいアイコンを選んでクリックしてください。(無料で使えるのはFreeのアイコンになります)

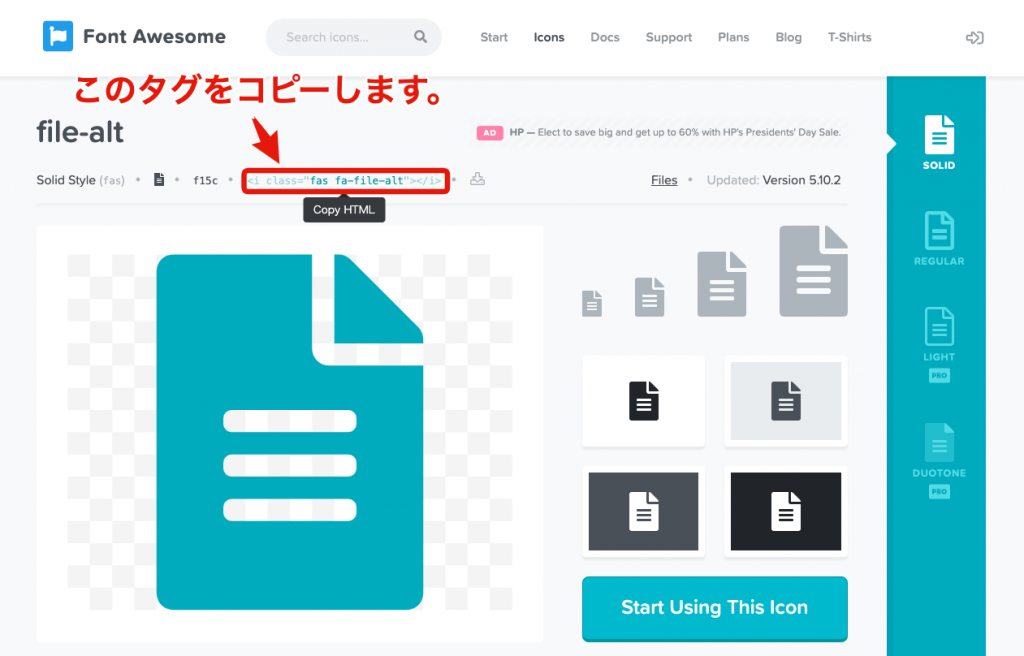
アイコンのタグをコピーしてメモしておく
アイコン詳細ページに記載されているアイコンタグ<i class...></i>をコピーしてください。(タグをクリックするだけでコピーできます!)

コピーしたものを、メモ帳などのテキストエディタに貼り付けてメモしておきましょう。そして、以下のようにコードを変更します。
<i class="fas fa-file-alt"></i>
上記のコードを以下のようにショートコード化します。
[icon class="fas fa-file-alt"]
黄色の箇所が変わった箇所です。
[icon class="fas fa-file-alt"]を記事内の好きな箇所に貼り付ければアイコンが表示されます。
こんな感じに→


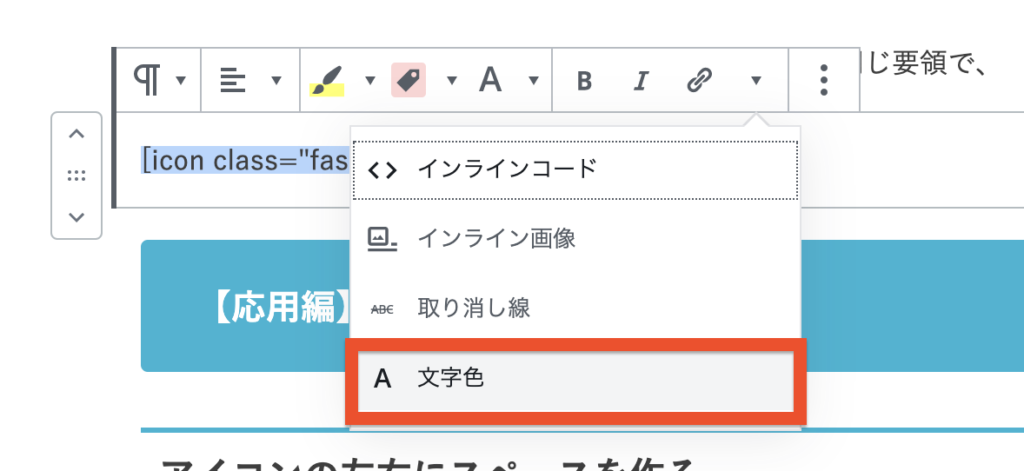
アイコンの色を変更する場合は、文字色を変更するのと同じ要領で、インラインテキストの色を変更するだけです。

[icon class="fas fa-file-alt"] [icon class="fas fa-file-alt"] [icon class="fas fa-file-alt"]
↑ 見やすくするために実際より大きく表示しています。



























アイコンのクラス名を探す方法。
Font Awesomeでアイコンを選択する
使いたいアイコンを選ぶ
まずはIconsから使いたいアイコンを選んでクリックしてください。(無料で使えるのはFreeのアイコンになります)
アイコンのタグをコピーしてメモしておく
アイコン詳細ページに記載されているアイコンタグ
<i class...></i>をコピーしてください。(タグをクリックするだけでコピーできます!)コピーしたものを、メモ帳などのテキストエディタに貼り付けてメモしておきましょう。そして、以下のようにコードを変更します。
<i class="fas fa-file-alt"></i>fas fa-file-alt上記の用に、class=””で囲まれた中身のみを利用します。