このページではFAQ(Q&A)ブロックについて、使い方を解説していきます。
まずは動画で概要ご覧ください。
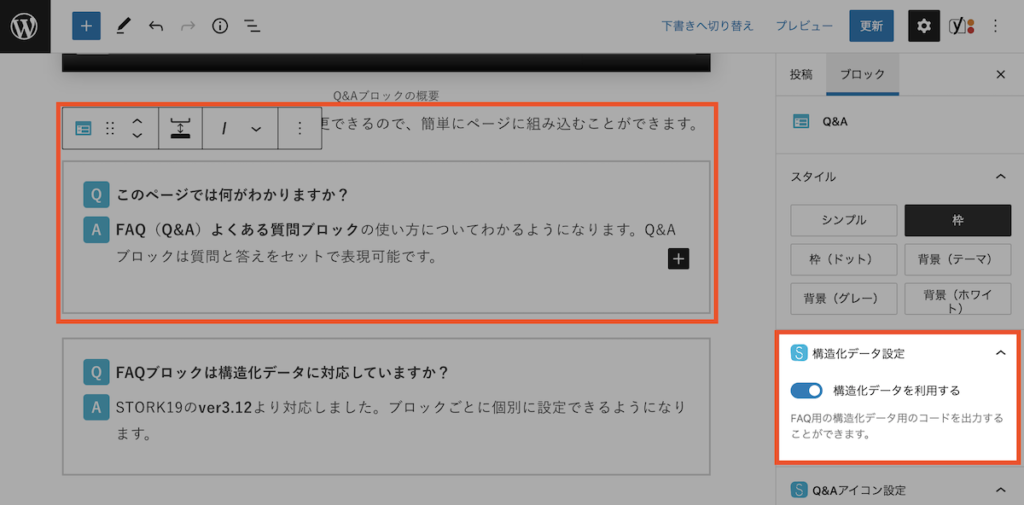
アイコンのデザインなども直感的に変更できるので、簡単にページに組み込むことができます。
Q&Aブロックの表示サンプル
開閉式の場合
ブロックの呼び出し方
+ボタンから呼び出す
STORK19ブロック内にある「FAQ(Q&A)」を押して使います。

/(半角スラッシュ)で呼び出す
ブロックエディタの段落ブロックの冒頭に「/(半角スラッシュ)」を入力すればブロックを名前で呼び出すことができます。
STORK19のFAQ(Q&A)ブロックの呼び出しは、以下の3種類から呼び出し可能です。
- /qa
- /faq
- /しつもん
FAQ(Q&A)ブロックでできること
編集画面の右サイドバーにある「Q&Aアイコン設定」より、アイコンデザインの変更ができます。
アイコンデザインの変更
アイコンデザインは以下の4種類から選べます。
枠線

シンプル

背景(テーマ)

背景(白黒)

アイコンの角丸
アイコンの形を変更可能です。
- 角丸
- 角
- 丸
の3種類から選ぶことができます。
アイコンデザインで「シンプル」を選んでいる場合は、角丸設定を変更しても何も変化はありません。
構造化データの出力
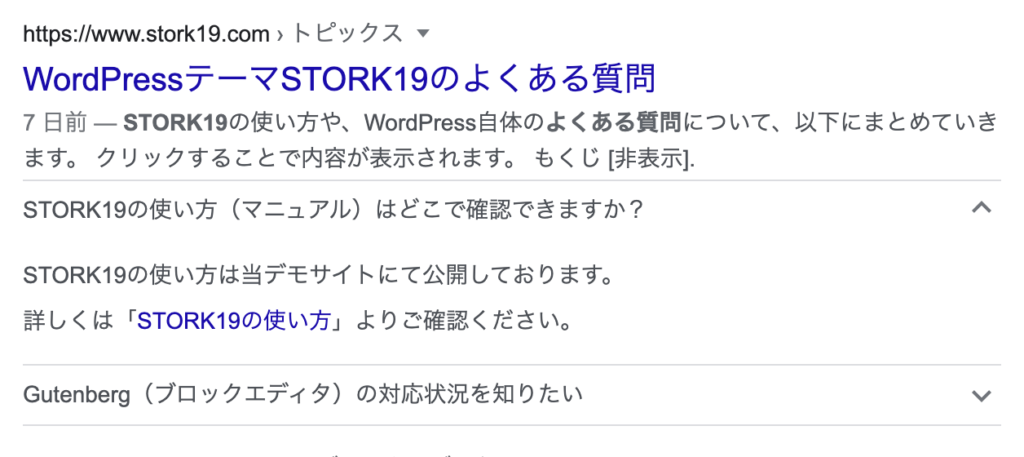
FAQリッチリザルトの構造化データ(FAQPage)を出力するオプションがあります。
2023年8月からGoogleの仕様変更により、一般的なサイトのFAQリッチリザルトは表示されなくなっています。FAQの構造化データが出力されていても問題ありませんが、現在はこのオプションを利用する意味はありません。

FAQブロックごとに構造化データの出力を設定できます。個別に設定できるので、リッチリザルトに表示したいFAQ項目だけに設定できます。

使い所
サイトのよくある質問ページで使用できる他、お問い合わせフォームの直前に設置しておけば、ユーザーが問い合わせ前に解決できる場合もあります。
また、あえてFAQにアピールしたいことを入れておいて、コンバージョンアップに繋げるという使い方もできます。(例えば下記のような使い方)
ページ内でうまく使ってわかりやすいサイトを作っていきましょう。




























FAQ(Q&A)ブロックを使えば、簡単に「よくある質問」ページを作ることができます!