STORK19(ver3.14)で追加された「ステップ」ブロックの使い方を紹介します。
タイムライン形式でコンテンツを表示できるステップブロックは、ステップに沿った説明や時系列の表現に活用できるブロックです。
手順や工程などを分けて表現できるので、手順や流れの説明に向いているブロックです。
ステップブロックの表示サンプル
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
ステッププロックの使い方
ステップブロックの使用イメージはこの動画でご確認ください。
以下のオプションの変更が可能です。
オプションの変更については、以下で説明します。
ステップブロックの呼び出し
ブロック挿入ツールの「STORK19 BLOCKS」の中に「ステップ」ブロックがあります。

段落ブロックで/すてっぷまたは/stepを入力して呼び出すこともできます。
ステップブロックのオプション
ブロック設定パネルの「ステップ設定」には、各種オプションがあります。
「ステップ設定」のオプションは、ステップ(親ブロック)を選択すると表示されます。
デザインスタイル
ステップのデザインスタイルは、ステップ設定オプションの「デザイン」の3種類の中から選択して変更できます。シンプルで使いやすいデザインを意識しています。
デフォルト
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
デザイン1
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
デザイン2
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
ラベルテキストの変更
デフォルトでは「STEP」と表記されているラベル内のテキストは、ステップ設定のオプション項目「ラベル名」に入力して変更できます。
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
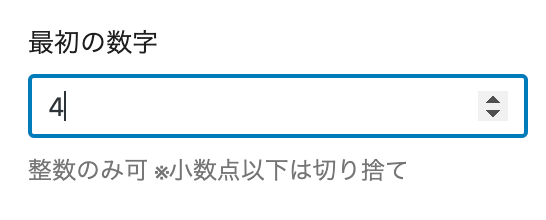
最初の数字
ステップの数字は通常「1」からですが、途中の数字から開始するように変更できます。
ステップ設定のオプション項目「最初の数字」に入力した数字から開始できます。

例えば「最初の数字」に「4」を入力した場合、ステップ項目「4」から作成できます。
「最初の数字」に入力した数字順にステップ項目を作成できます。
使用できるのは整数のみです。(小数点以下の数値をいれても切り捨てとなります。)
ラベル色の変更
ラベルや枠の色はデフォルト(見出し背景色)から別の色に変更できます。
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
まずWordPressをインストール!
次に記事を作成!
ひたすら書く!たくさん書く!
ステップブロックをうまく活用していただけると嬉しいです^^