プロフィール表示用のショートコードの使い方について紹介します。
こちらの機能はSTORK19のver1.8.0から追加された機能です
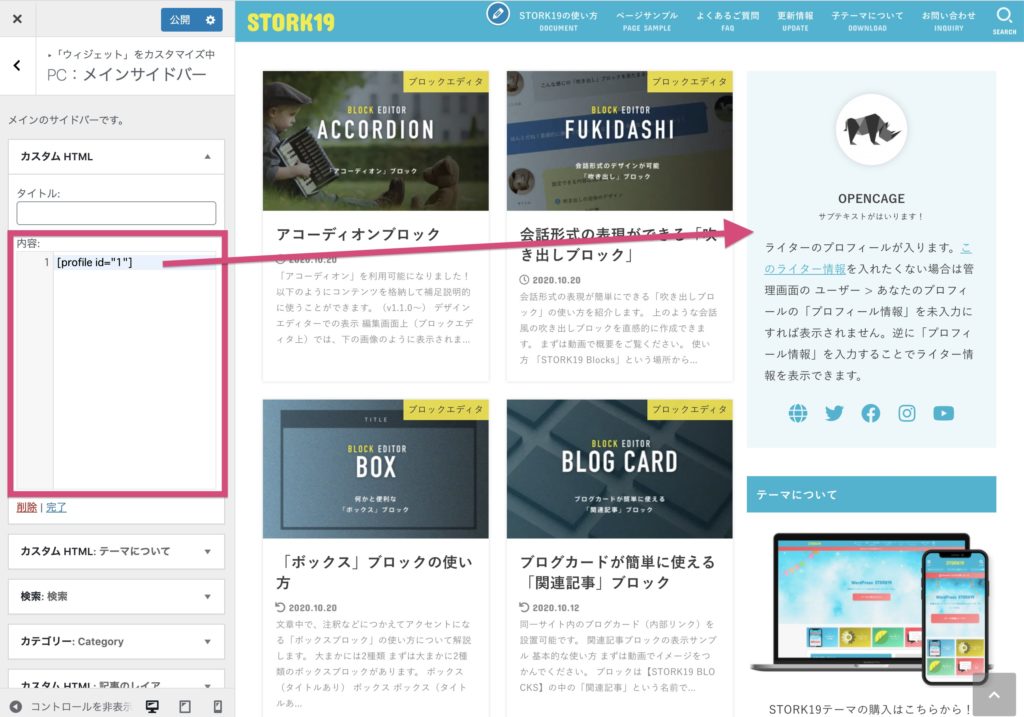
サイドバーなどにライタープロフィールを表示するには、ショートコードを利用することで可能となります。
ver.4.2以降はウィジェットパーツで対応できます
プロフィール表示用のショートコード
[profile id="1"] [profile id="1" wrap="on"]
実際の表示
ver 2.15.0〜デザインが追加されました。[profile id="1" wrap="on"] という様にwrap="on"を追加することで再現可能です。
上記のショートコードをサイドバーウィジェットなどに設置することで任意の位置にプロフィールを表示することができます。

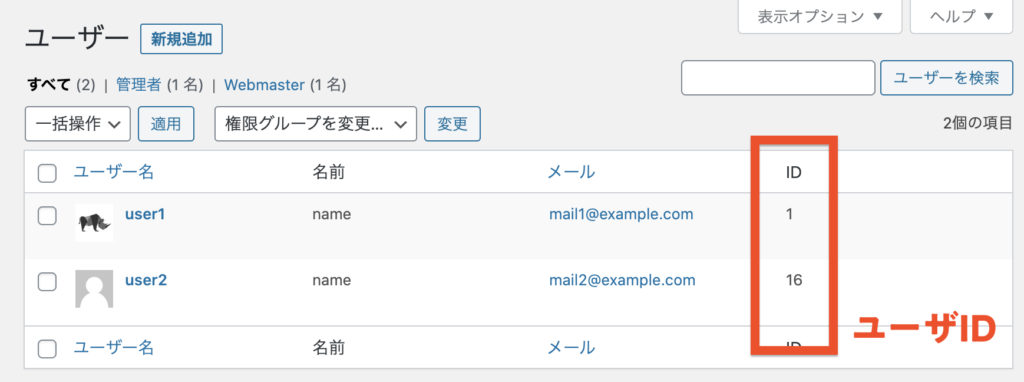
ユーザーIDを設定
id="○"の部分は表示させたいユーザーのユーザーIDを指定します。

ユーザーIDの確認方法は、ダッシュボードの【ユーザー > ユーザー一覧】を表示することで、IDを確認することができます。
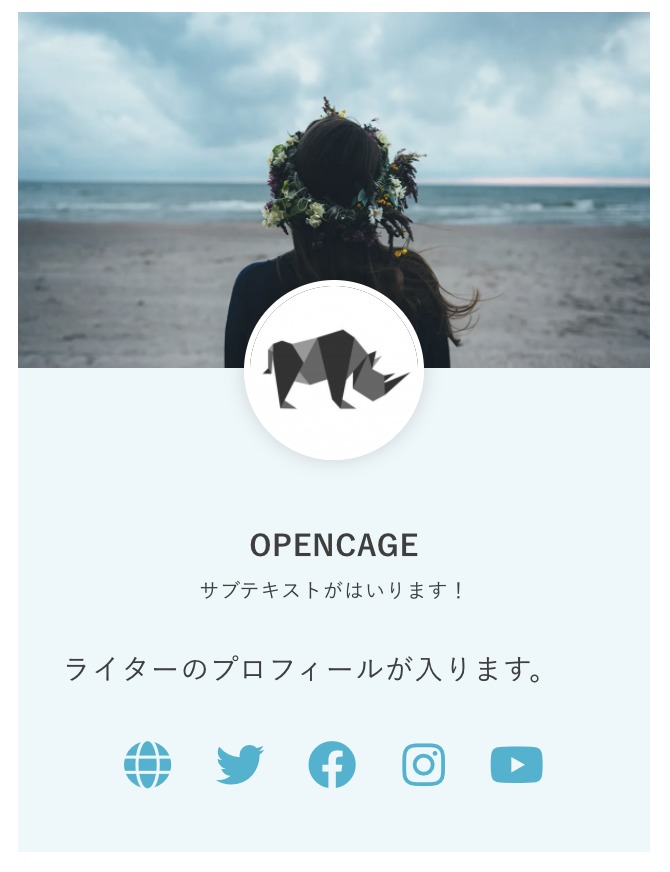
オプション:背景イメージを追加する
オプション設定として、ライターのアイコンの上にイメージ画像を設定することができます。
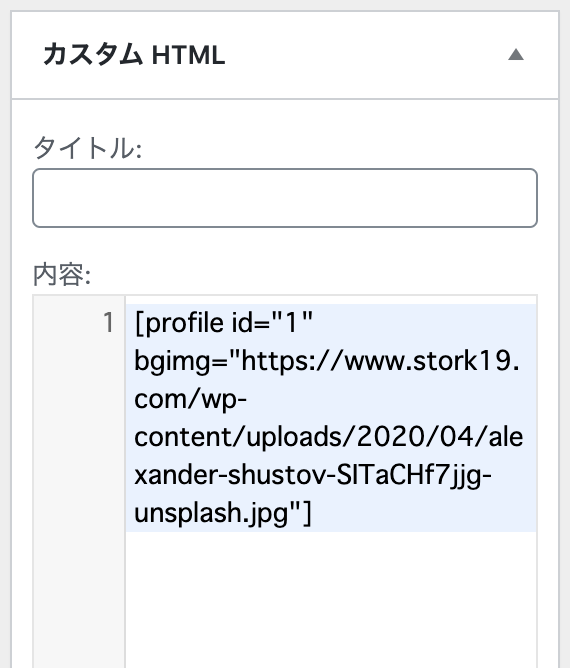
bgimg="ここに画像URL"を設定することができます。
[profile id="1" bgimg="ここに画像URL"]
入力例 [profile id="1" bgimg="https://www.stork19.com/wp-content/uploads/2020/04/alexander-shustov-SITaCHf7jjg-unsplash.jpg"]































STORK19 ver.4.2から、プロフィール表示用のウィジェットパーツを追加しています。
サイドバーなどのウィジェットエリアに表示する場合、ウィジェットパーツを設置するだけで、ライター情報(ユーザープロフィール)を表示できます。