STORK19での見出しデザインの設定方法をご説明します。
設定する場所
目次
見出しデザインを設定する
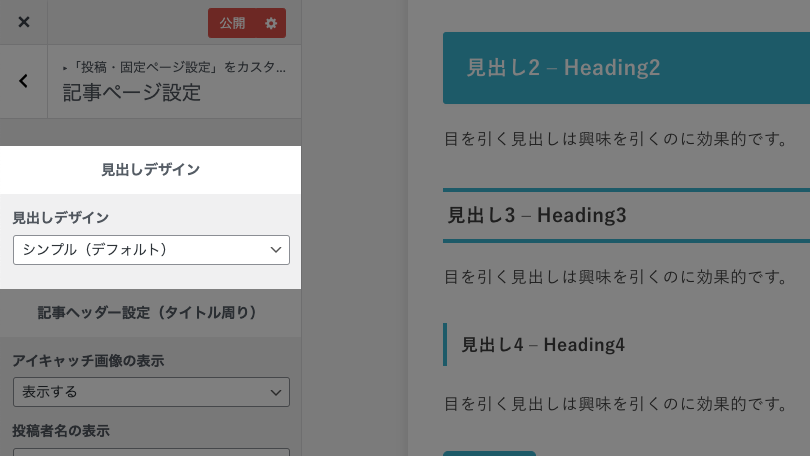
管理画面の【外観 > カスタマイズ > 投稿・固定ページ設定 > 記事ページ設定】を開きます。

「見出しデザイン」から、以下の10種類のデザインの中から選択できます。(ver.4.0時点)
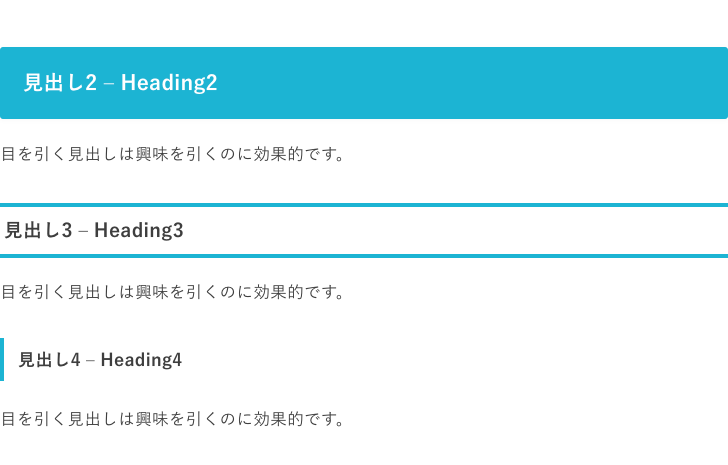
シンプル(デフォルト)

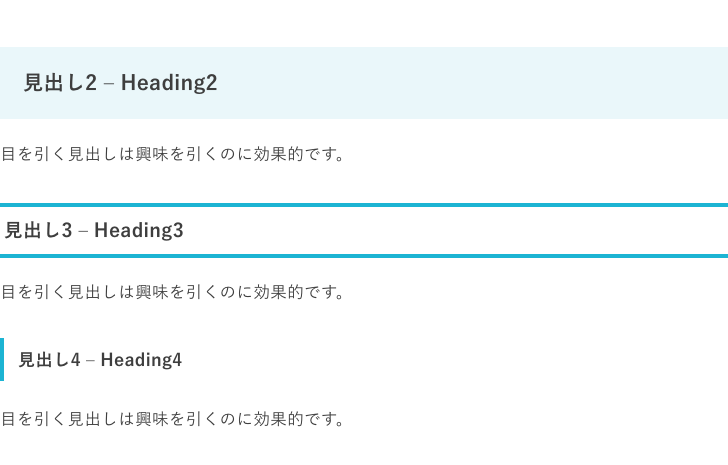
シンプル(薄)(v3.25で追加)

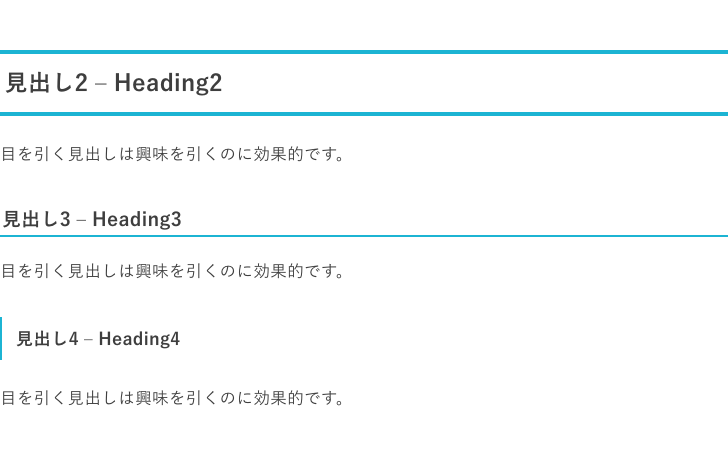
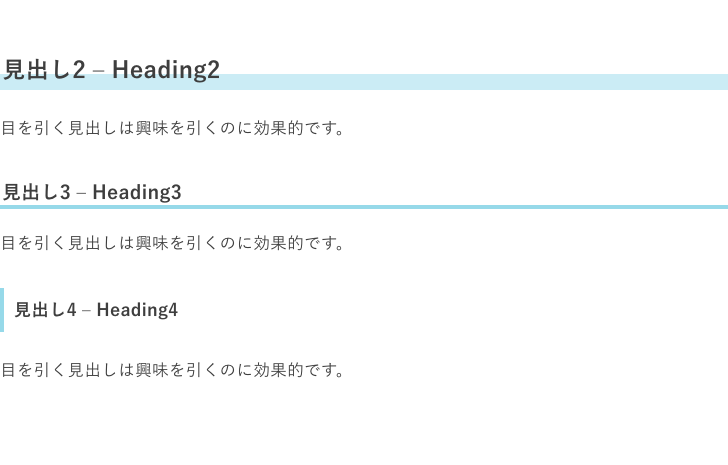
ボーダー

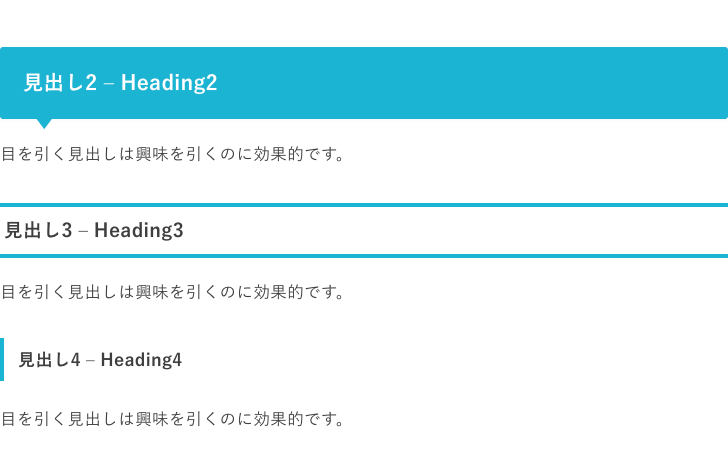
吹き出し

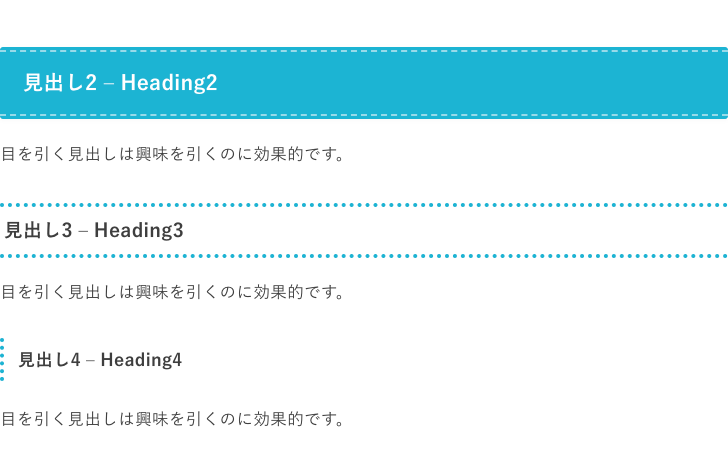
ステッチ

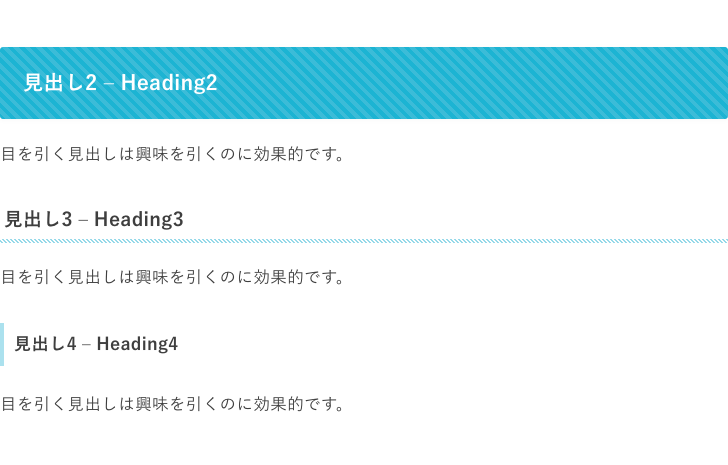
ストライプ(ver.3.16で追加)

マーカー(ver.3.25で追加)

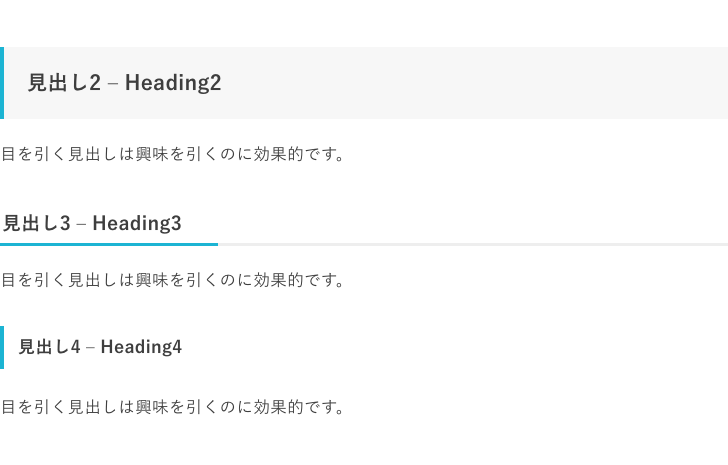
左線+グレー背景(ver.3.25で追加)

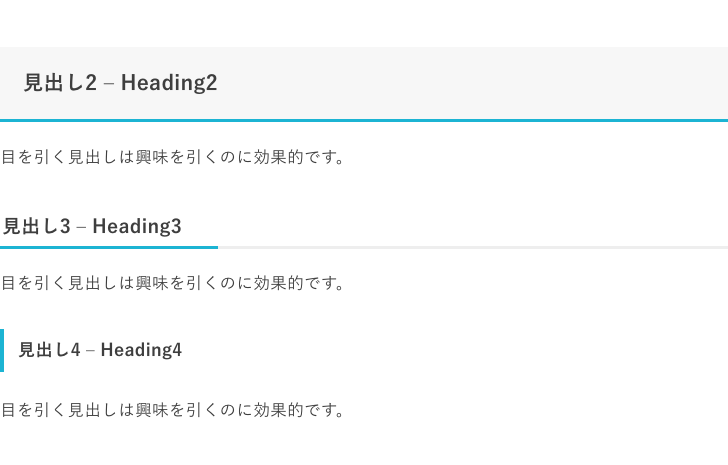
下線+グレー背景(ver.3.25で追加)

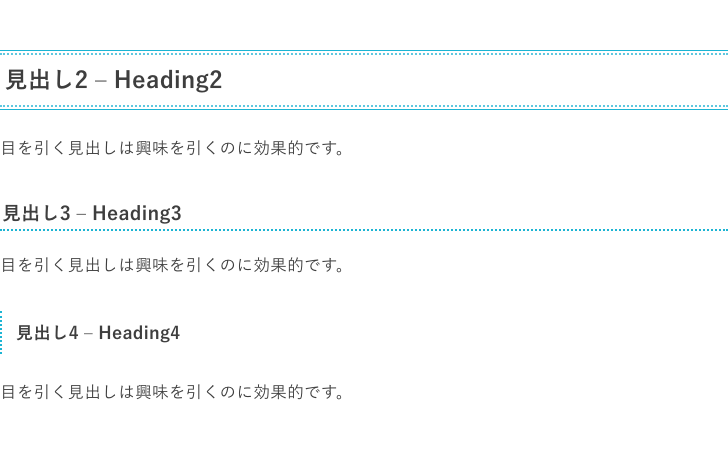
実線+点線(ver.3.25で追加)

ブログのデザインにあわせてお好きなデザインをお選びください。




























カスタマイズ画面の【投稿・固定ページ設定 > 記事ページ設定】