をショートコードで呼び出すことが可能です。
また、デフォルトの表示に加え、細やかな表示オプションがあります。
2020/08/17追記
この記事内のカテゴリーリストショートコードはブロックエディタ同等の機能を使うことが可能です。詳しくは下記記事にて。
1. カテゴリーのリスト(基本表示)
▼表示サンプル
[postlist catid="ここにカテゴリーID"]
catid="" 内に表示したいカテゴリーIDを記載します。
※デフォルトの記事数は5件です。
2. タグごとの記事一覧を表示
このオプションはバージョン1.3.1~の機能です。
[postlist tagid="ここにタグID"]
タグごとの記事一覧を作成することができます。同じタグが設定されている記事が新着順に表示されます。
[postlist tagid="161"]のように記載します。tagid=”●●”のように●●の部分に表示したいタグのIDを記載します。
▼表示サンプル(タグ記事一覧)
3. 新着記事のみを表示する書き方
[postlist]
[postlist]とだけ記載すると、新着記事を表示できます。
▼表示サンプル(新着記事)
[オプション] その他の表示
[オプション1]表示デザインの変更
表示デザインはデフォルトの他に、「カードタイプ」「テキストタイプ」
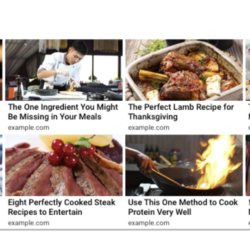
タイプ「カード」(type=”card”)
カテゴリー [postlist catid="1" type="card"] タグ [postlist tagid="1" type="card"] 新着記事 [postlist type="card"]
type="card" と記載するとデザインがカード型表示になります。
▼表示サンプル(カード型・8記事表示)
タイプ「テキスト」(type=”text”)
このオプションはバージョン1.3.1~の機能です。
カテゴリー [postlist catid="1" type="text"] タグ [postlist tagid="1" type="text"] 新着記事 [postlist type="text"]
type="text" と記載するとアイキャッチ画像が表示されなくなり、タイトルのみの表示になります。
▼表示サンプル(テキスト型)
[オプション2]表示数を変える(show=”10″)
カテゴリー [postlist catid="1" show="10"] タグ [postlist tagid="1" show="10"] 新着記事 [postlist show="10"]
show="" 内に表示したい記事数(半角数字)を記載します。
デフォルトで表示される記事件数は5件です。これを変更したい場合に使用します。
例えばカード型表示の場合、PCで見ると横に4つ表示されるため、表示数を4や8に変更した方がきれいに見えます。
[オプション3]投稿日を非表示にする(date=”off”)
[postlist catid="1" date="off"]
date="off" と記載します。
[オプション4]カテゴリーページへのリンクボタンを設置(btntext=”ボタンテキスト”)
カテゴリー [postlist catid="1" btntext="もっと見る"] タグ [postlist tagid="1" btntext="もっと見る"] 新着記事 [postlist btntext="もっと見る" btnlink="ここにリンク先のURL"]
btntext="" 内にリンクさせたい文字を記載するとカテゴリーページへのリンクボタンが出現します。リンク先はカテゴリーとタグについては自動取得します。
新着記事のリンク先は以下の項にて詳細を記載しています。
※ 新着記事でボタンを表示させたい場合
[postlist] ショートコードで新着記事一覧を表示させる場合は、新着記事一覧のページへのリンクを取得できないので、btnlink="ここにリンク先のURL" を追加する必要があります。
▼ 新着記事一覧の場合のボタン表示方法 [postlist btntext="新着記事を見る" btnlink="ここにリンク先のURL"]