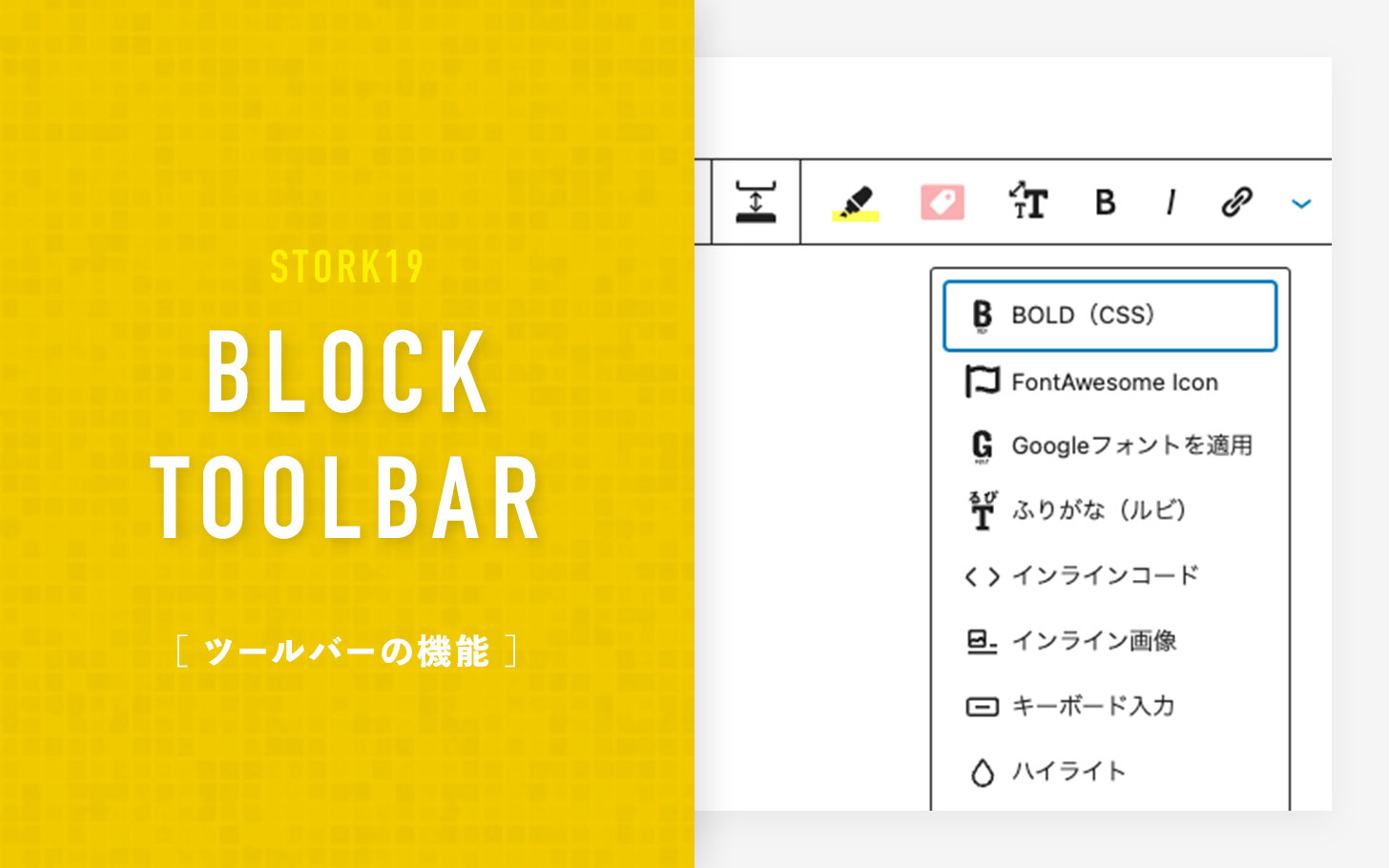
STORK19では、ブロックツールバーを機能拡張して便利なオプションを追加しています。
ブロックツールバーは、入力エリアの最も近くに配置されており、ページを編集する上で重要な役割を持ちます。
テキストの装飾
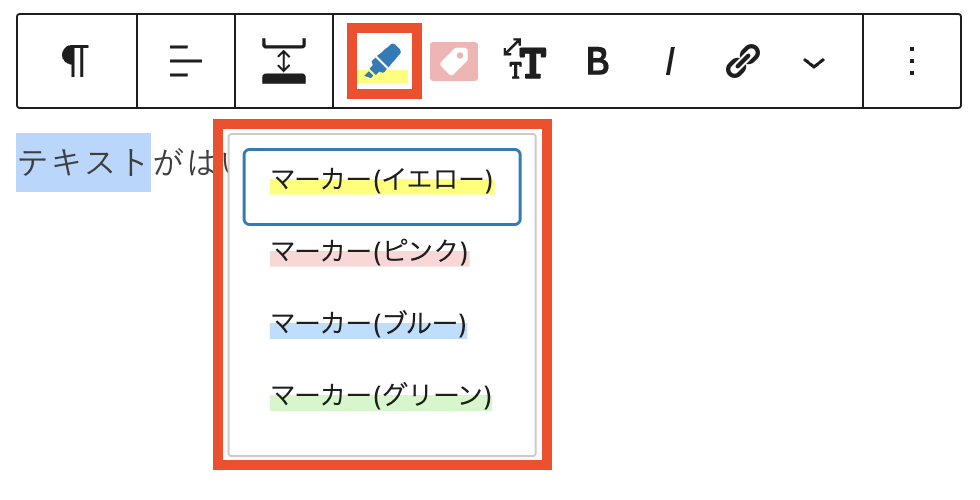
マーカー(アンダーライン)を引く

マーカーの表示サンプル
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
テキストにマーカーをひくことができます。
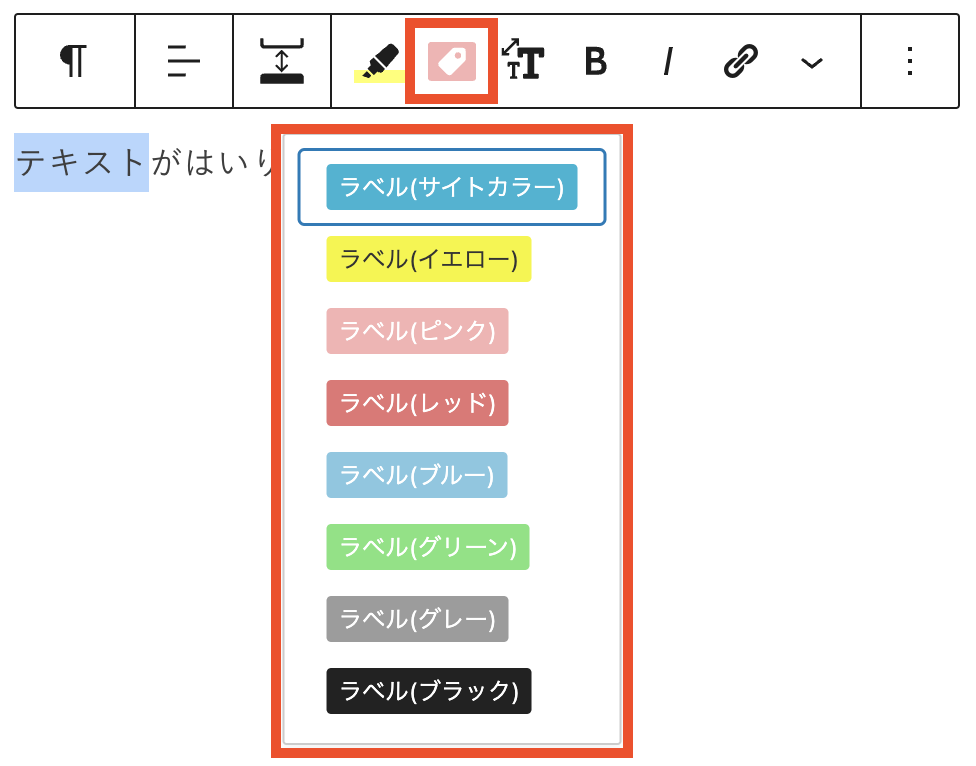
ラベルをつくる

ラベルの表示サンプル
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
テキストでラベルをつくれます。このようにラベルをつくれます。
このようにラベルをつくれます。
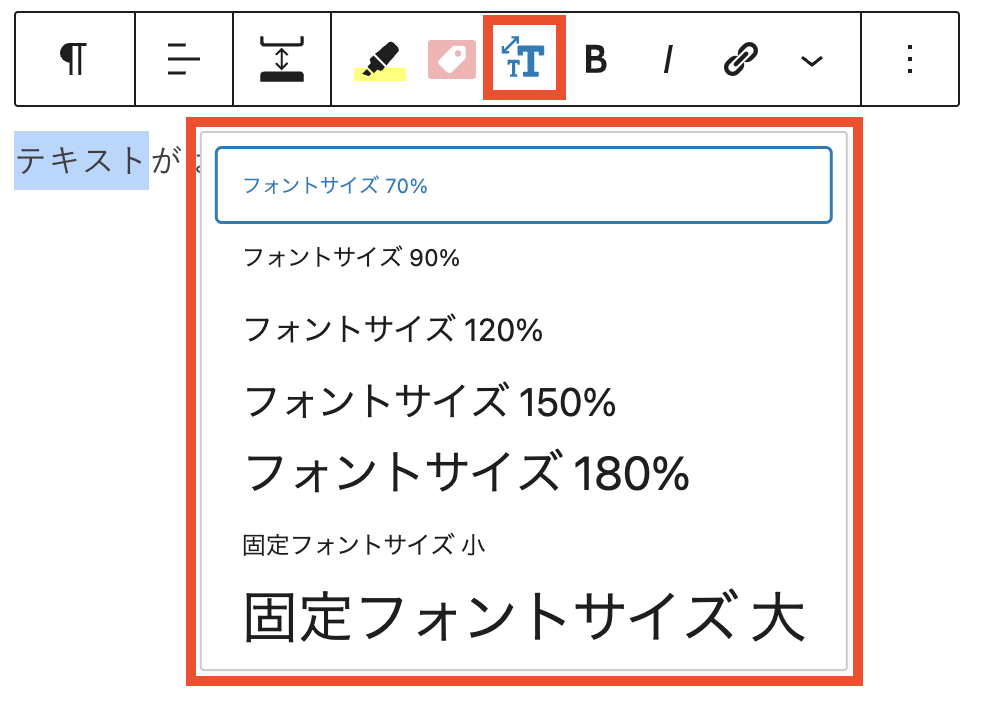
インラインでフォントサイズを変える

- フォントサイズ70〜180%・・・相対的にフォントサイズが変化します。
- 固定フォントサイズ小/大・・・絶対的なフォントサイズを指定できます。
フォントサイズの表示サンプル
このようにフォントサイズ70%に変更できます。
このようにフォントサイズ90%に変更できます。
このようにフォントサイズ120%に変更できます。
このようにフォントサイズ150%に変更できます。
このようにフォントサイズ180%に変更できます。
このように固定フォントサイズ小(12px)に変更できます。
このように固定フォントサイズ大(28px)に変更できます。
ブロックオプション
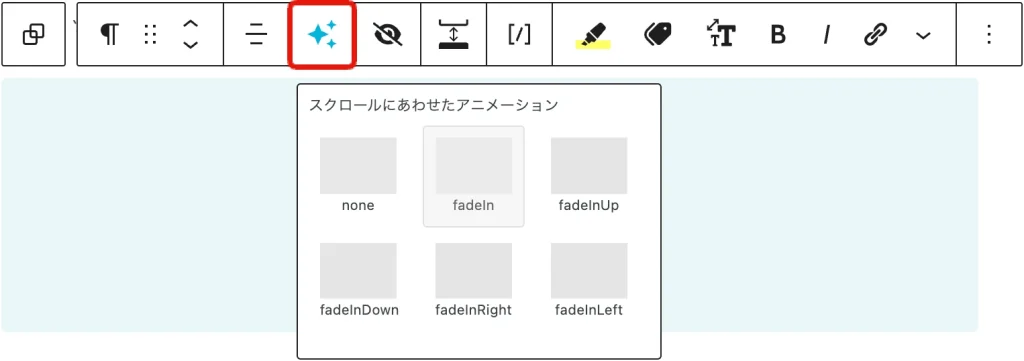
ブロックをアニメーションで表示する

スクロールに応じてコンテンツをアニメーションで表示することができます。
※このオプションがブロックツールバーに追加されたのはver.5.12〜です。
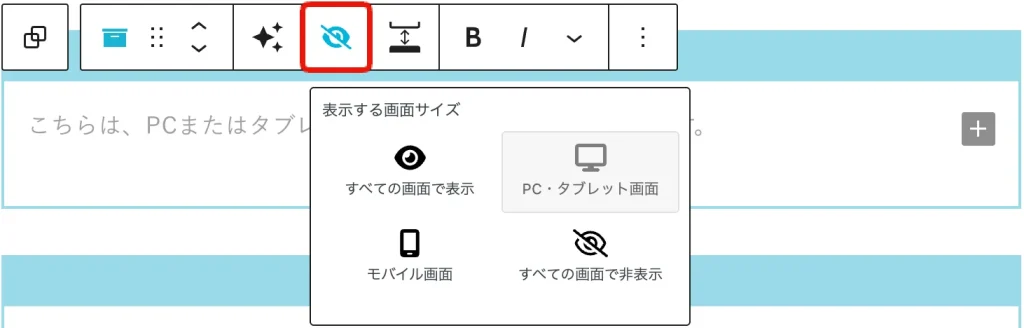
ブロックを画面サイズに応じて表示制御する

画面サイズごとにコンテンツの表示または非表示を切り替えできます。
※このオプションがブロックツールバーに追加されたのはver.5.12〜です。
ブロックの上下余白(マージン)を調節する

ブロックの上下の余白(マージン)を調節できます。
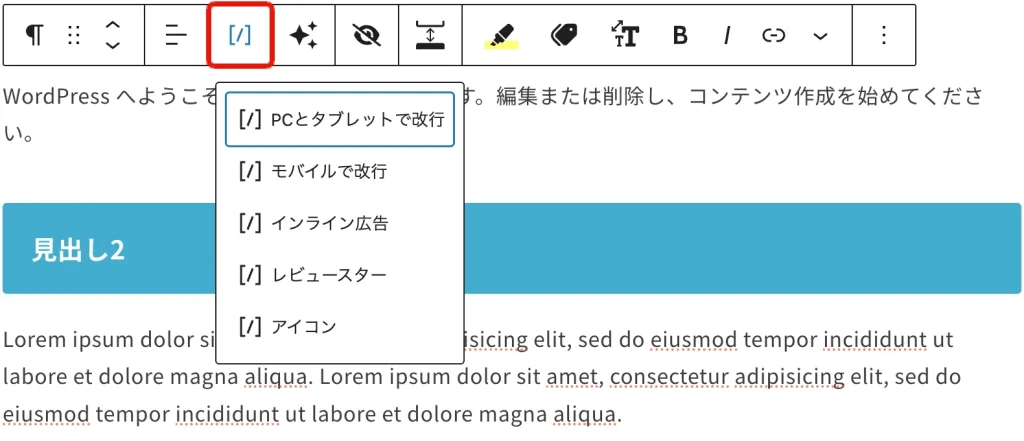
ショートコードの挿入

画面サイズに応じた文章の改行
「PCとタブレットで改行」または「モバイルで改行」を使用することで、[pcbr]または[spbr]のショートコードが挿入され、画面サイズに応じて改行(brタグ)が機能するようになります。
インライン広告
管理画面の【外観 > カスタマイズ > 各種タグ・コード設定 > 広告用ショートコードの登録】に入力した広告コードを[ad_1]のショートコードで呼び出すことができます。
※このショートコードはver.5.12〜追加されたものです。
レビュースター
評価やレビューなどのコンテンツに活用できる星型アイコンを[stars score="3.5/5"]のショートコードで表示できます。
星5つ中の3.5:
※このショートコードはver.5.12〜追加されたものです。
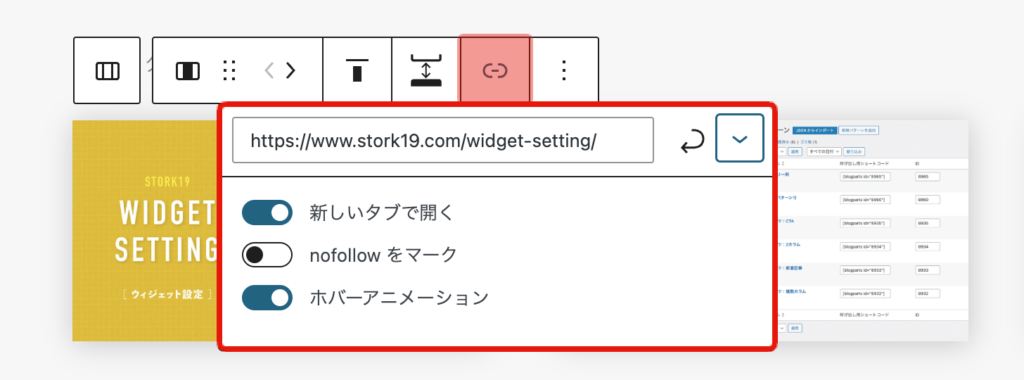
グループ、カラム、カバーブロックにリンクを設定する

グループ、カラム、カバーブロックの全体にリンクを貼ることができます。これらのブロックのツールバーからリンクを設定できます。(ver.4.9〜)
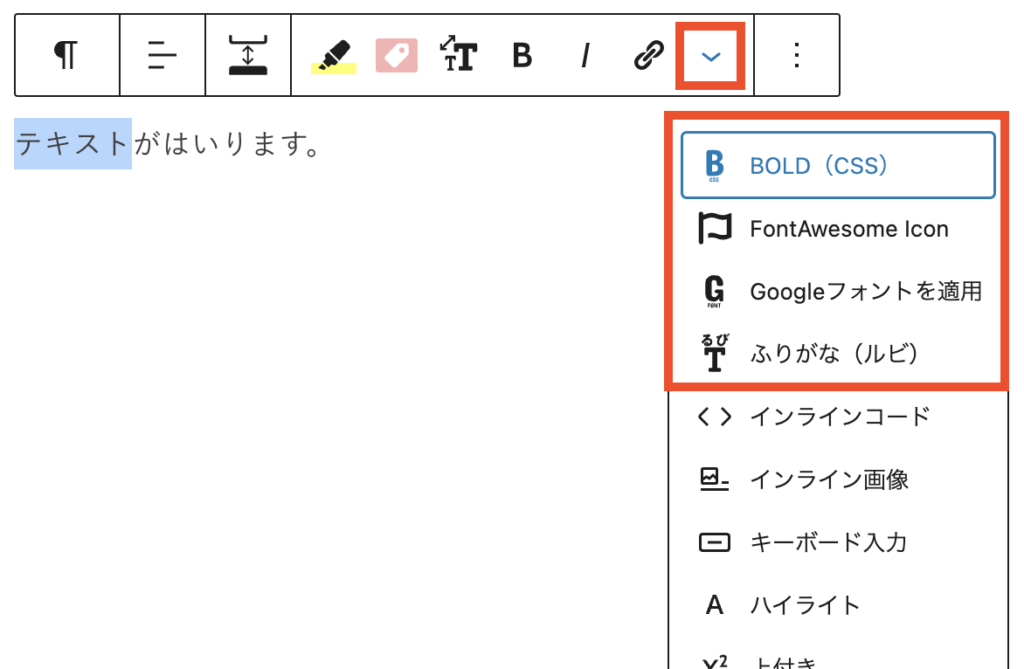
その他のオプション

その他、以下のようなツールバーオプションもあります。
テキストを太字にする
オプション名:BOLD(CSS)
インラインでstrongタグを使用しない装飾としての太字を設定できます。
SEO的にstrongタグを使いたくないけど、見た目的には太字にしたい場合などに便利です。
アイコンを挿入する
オプション名:FontAwesome Icon
Font Awesomeのアイコンを呼び出すことができます。
| class名 | 表示例 |
|---|---|
| ノーマル:fas fa-file-alt | |
fa-lg追加:fas fa-file-alt fa-lg | |
fa-2x追加:fas fa-file-alt fa-2x |
アイコンフォントについては以下の記事でも詳しく掲載しています。
Googleフォントで表示する
オプション名:Googleフォントを適用
通常のテキスト
Sample Text
Googleフォントを適用したテキスト
Sample Text
インラインでGoogleフォントを適用することができます。
ルビをふる
オプション名:ふりがな(ルビ)
読みづらい漢字などにふりがな(ルビ)を入れることができます。




























これは段落です。
ここはPCとタブレットのみで改行しています。
これは段落です。
ここはスマホのみで改行しています。